AJAX-----13HTML5中新增的API---FormData
2016-11-08 04:13
323 查看
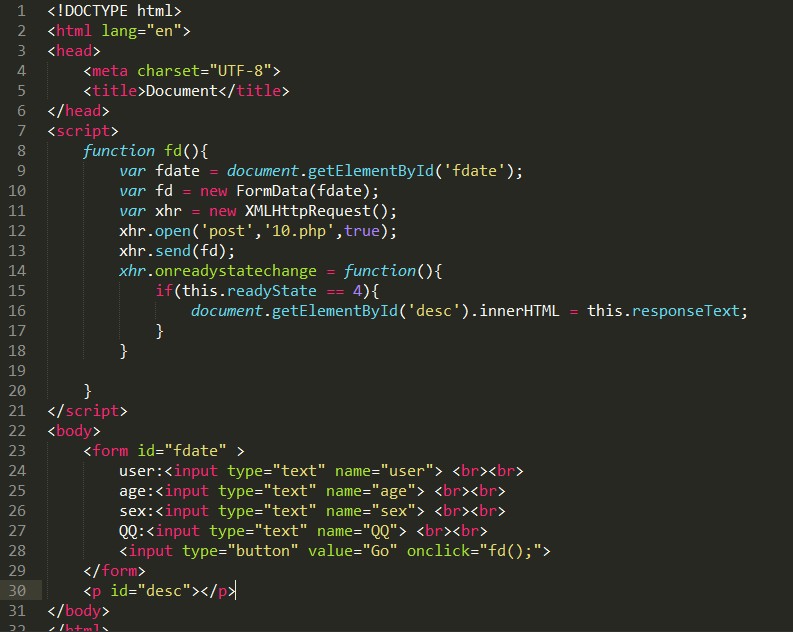
FormData 表单数据对象,这是在HTML5中新增的一个API,他能以表单对象做参数,自动的将表单的数据打包,当ajax发送数据是,发送FormData内的表单数据给后端即可


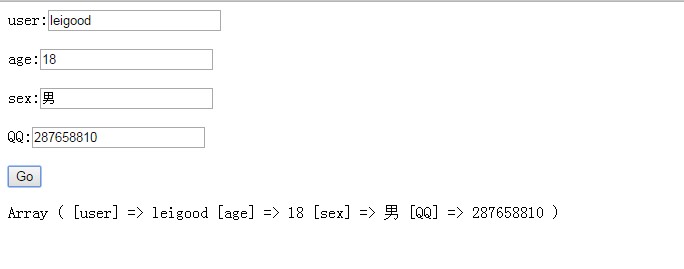
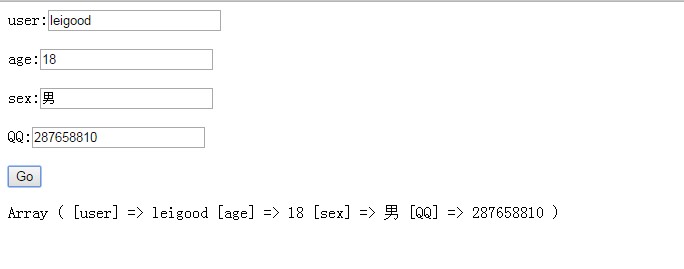
效果如下所示:

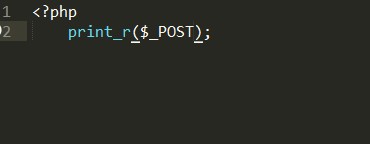
这样比传统的拼接方法简单多了,当然他还有另外一种用法,如下所示:

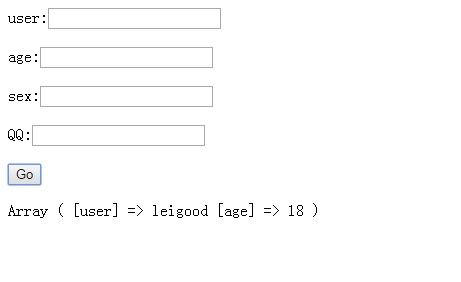
效果如下所示:


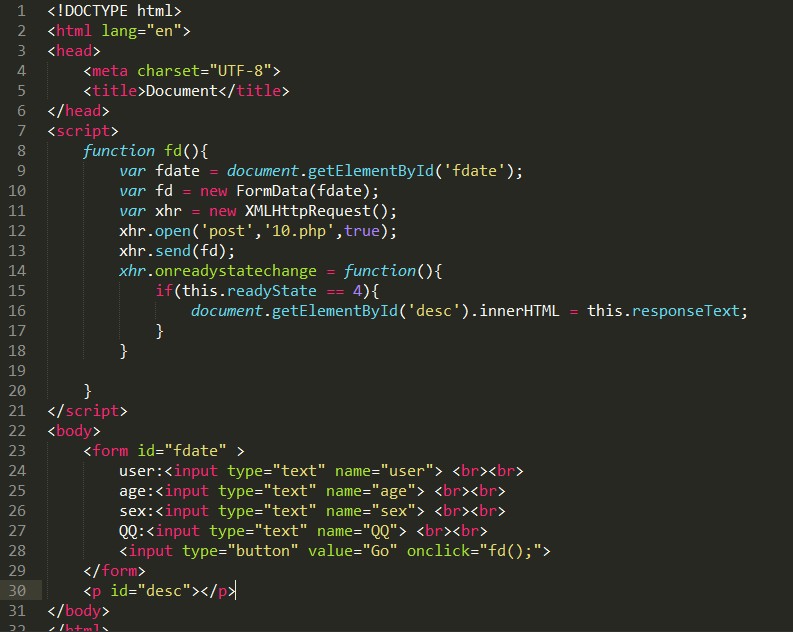
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<script>
function fd(){
var fdate = document.getElementById('fdate');
var fd = new FormData(fdate);
var xhr = new XMLHttpRequest();
xhr.open('post','10.php',true);
xhr.send(fd);
xhr.onreadystatechange = function(){
if(this.readyState == 4){
document.getElementById('desc').innerHTML = this.responseText;
}
}
}
</script>
<body>
<form id="fdate" >
user:<input type="text" name="user"> <br><br>
age:<input type="text" name="age"> <br><br>
sex:<input type="text" name="sex"> <br><br>
QQ:<input type="text" name="QQ"> <br><br>
<input type="button" value="Go" onclick="fd();">
</form>
<p id="desc"></p>
</body>
</html>
效果如下所示:

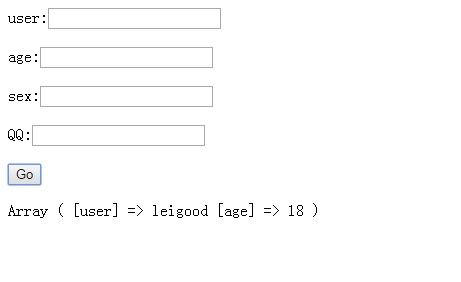
这样比传统的拼接方法简单多了,当然他还有另外一种用法,如下所示:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<script>
function fd(){
var fdate = document.getElementById('fdate');
var fd = new FormData(fdate);
var fd2 = new FormData();
var xhr = new XMLHttpRequest();
xhr.open('post','10.php',true);
//xhr.send(fd);
fd2.append('user','leigood');
fd2.append('age','18');
xhr.send(fd2);
xhr.onreadystatechange = function(){
if(this.readyState == 4){
document.getElementById('desc').innerHTML = this.responseText;
}
}
}
</script>
<body>
<form id="fdate" >
user:<input type="text" name="user"> <br><br>
age:<input type="text" name="age"> <br><br>
sex:<input type="text" name="sex"> <br><br>
QQ:<input type="text" name="QQ"> <br><br>
<input type="button" value="Go" onclick="fd();">
</form>
<p id="desc"></p>
</body>
</html>效果如下所示:

相关文章推荐
- AJAX-----14HTML5中新增的API---files
- PJAX初体验(主要是利用HTML5 新增API pushState和replaceState+AJAX)
- HTML5脚本扩展---新增小型API
- AJAX文件上传实践与分析,带HTML5文件上传API。
- HTML5学习笔记简明版(11):新增的API
- Html5 常见的新增API
- HTML5常见的新增API详解
- HTML5新增API学习笔记(二)本地程序缓存
- HTML5学习笔记简明版(11):新增的API
- 20178/2 笔记 html5新增API
- HTML5中新增的文件API和拖拽API详解
- html5新增api(持续更新)
- HTML5的history API,保存ajax数据
- 深入理解javascript选择器API系列第三篇——HTML5新增的3种selector方法
- HTML5之新增标签与API
- Html5之高级-13 Web存储API (两个存储系统、sessionStorage、localStorage)
- HTML5外包团队:HTML5 Forms新增了许多新控件及其API
- HTML5 新增API学习总结
- HTML5新增了哪些内容或API,使用过哪些?
- HTML5新增的拖放API---(一)
