关于UITableView的使用整理
2016-11-07 14:01
507 查看
最近有一段时间没有写博客了,打算把最近学习到的项目经验整理一下,由于关于UITableView的使用非常的频繁,所以打算从UITableView开始整理。
基本介绍
数据源和代理
UITableViewCell的使用
UITableViewControlller的使用
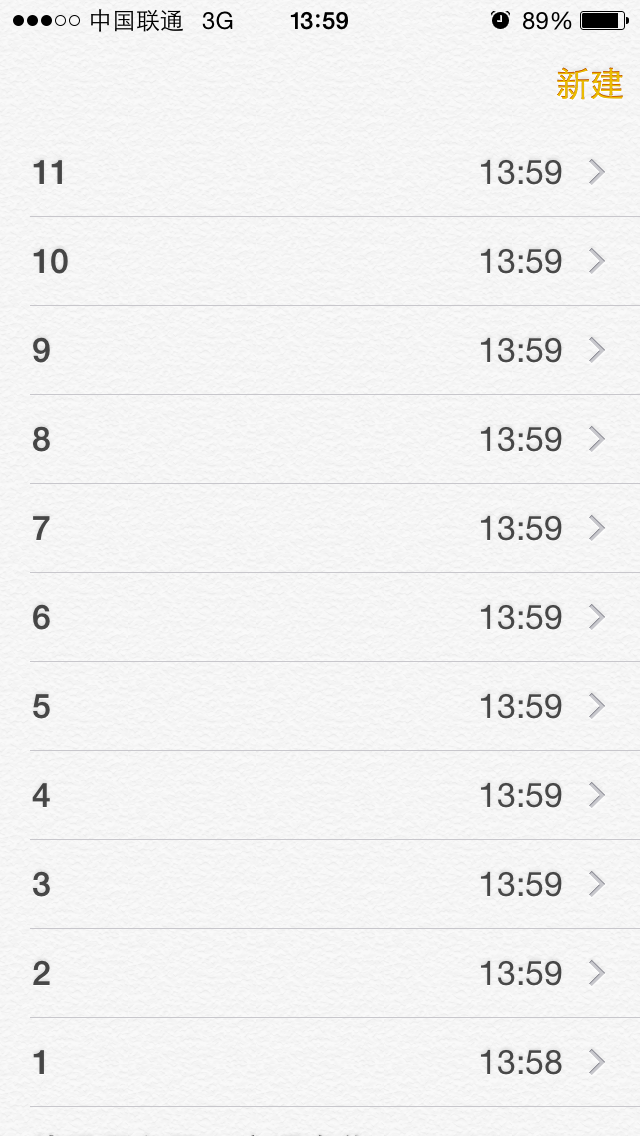
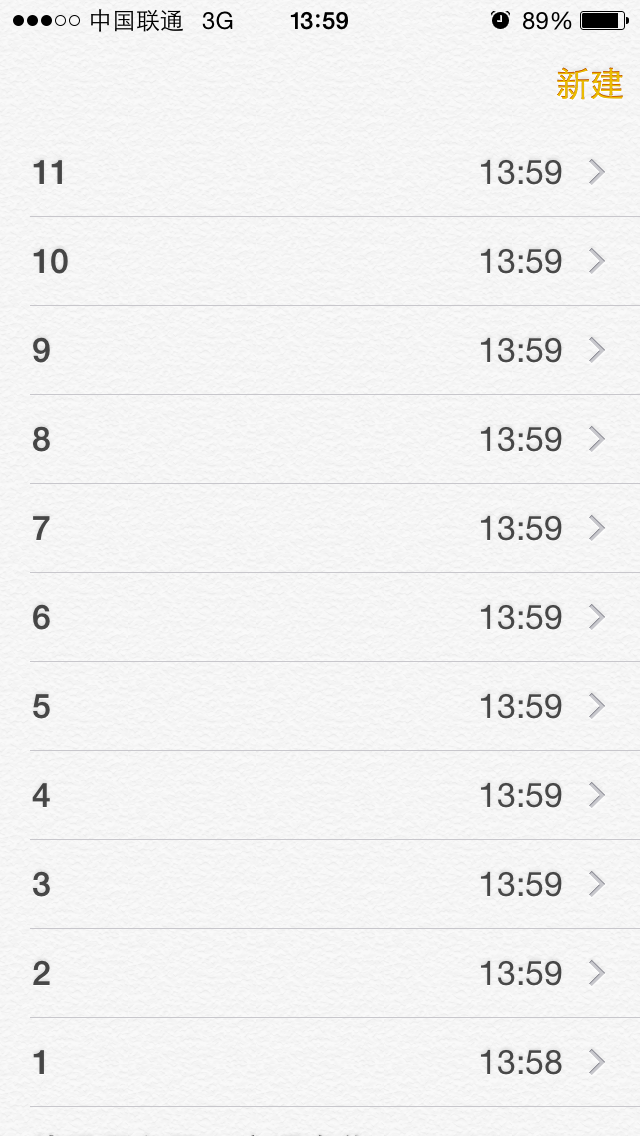
这种样式是不分组的样子

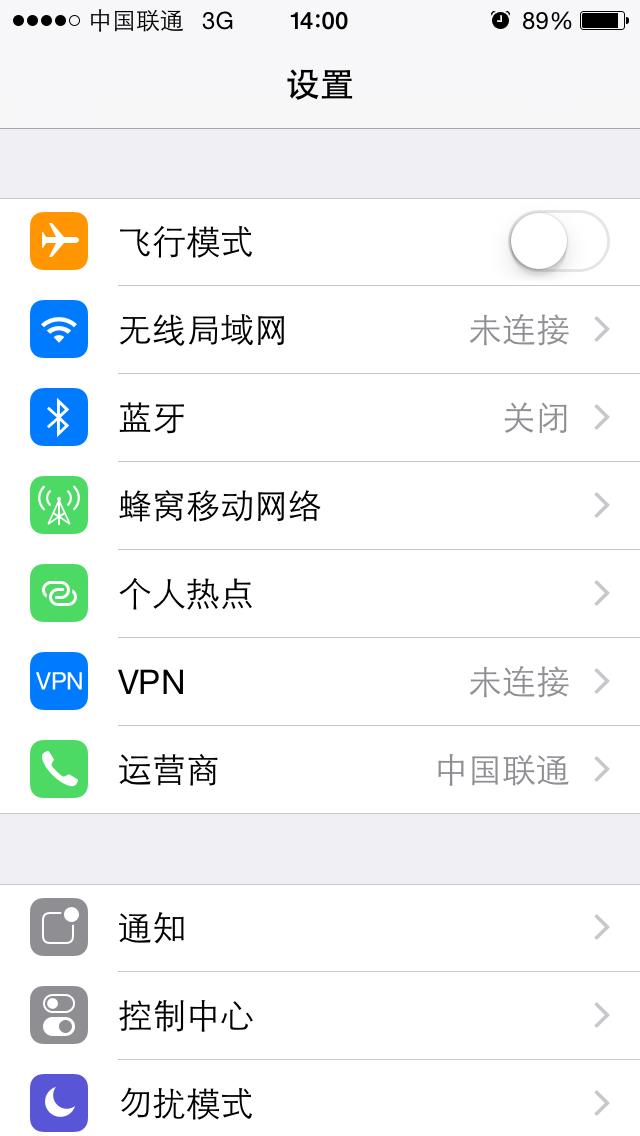
2.UITableViewStyleGrouped
这种样式是分组的样子,从字面意思即可看出

可以看到在UITableView之中的每行都是用来显示数据的,而每行数据被称为UITableViewCell,默认的Cell包括以下几个控件UIImageView(类似头像之类)、UILabel(包括一个textLabel和一个detailTextLabel)、以及一个UIView *contentView。
关于UITableViewCell给我们提供的几个样式
关于UITableViewCell后面具体介绍
UITableView遵守数据源协议后需调用如下方法显示数据
还有关于Header和Footer的设置,这里不多做描述。


所以我们需要自定义一个Cell类来继承UITableViewCell,然后我们建立一条微博的Model类来封装网络传输的数据,由自己Cell来显示接收到Model的数据,比如图片,名字,时间等等。
这里提一下,自己做项目时我一般都用KVC来直接转换数据,但是之前做到项目中会有遇到传输的数据名为id,description这些为ObjC的关键字,用如下方式解决
回到主题,关于自定义cell布局,可以使用比较方便的第三方框架——SDAutoLayout,具体使用方法去作者Github学习,然后通过数据源方法
基本介绍
数据源和代理
UITableViewCell的使用
UITableViewControlller的使用
基本介绍
UITableView的基本样式
1.UITableViewStylePlain这种样式是不分组的样子

2.UITableViewStyleGrouped
这种样式是分组的样子,从字面意思即可看出

可以看到在UITableView之中的每行都是用来显示数据的,而每行数据被称为UITableViewCell,默认的Cell包括以下几个控件UIImageView(类似头像之类)、UILabel(包括一个textLabel和一个detailTextLabel)、以及一个UIView *contentView。
关于UITableViewCell给我们提供的几个样式
typedef NS_ENUM(NSInteger, UITableViewCellStyle) {
UITableViewCellStyleDefault, // Simple cell with text label and optional image view (behavior of UITableViewCell in iPhoneOS 2.x)带有可选图片(以下几种图片皆可选)和文本的Cell
UITableViewCellStyleValue1, // Left aligned label on left and right aligned label on right with blue text (Used in Settings)左侧显示文本,右侧显示细节文本(默认蓝色)
UITableViewCellStyleValue2, // Right aligned label on left with blue text and left aligned label on right (Used in Phone/Contacts)从左往右顺序显示文本(默认蓝色)和细节文本
UITableViewCellStyleSubtitle // Left aligned label on top and left aligned label on bottom with gray text (Used in iPod).左上方显示文本,左下方显示细节文本(默认灰色)
}; // available in iPhone OS 3.0关于UITableViewCell后面具体介绍
数据源和代理
数据源
所谓数据源,即UITableView需要一个数据来源来显示数据,比如告诉UITableView有几组数据,每组各显示几行数据,每行的数据显示什么内容等等。所以要显示数据必须遵守UITableViewDataSource协议。UITableView遵守数据源协议后需调用如下方法显示数据
// 通过这个方法返回每行有多少组数据 - (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView; // 通过这个方法返回每一组有多少行数据 - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section; // 通过这个方法返回返回每一行显示什么内容 - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath;
协议
关于协议就是展示给我们看的具体的样式,如下方法// 设置分组标题内容高度 -(CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section; // 设置每行高度(每行高度可自定义) -(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath; // 设置尾部说明内容高度 -(CGFloat)tableView:(UITableView *)tableView heightForFooterInSection:(NSInteger)section; // 点击行,可用此方法进行相应的cell点击跳转界面 -(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath;
还有关于Header和Footer的设置,这里不多做描述。
UITableViewCell的使用
默认Cell
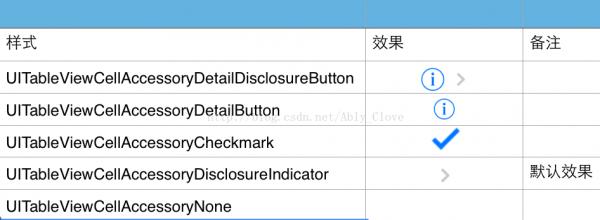
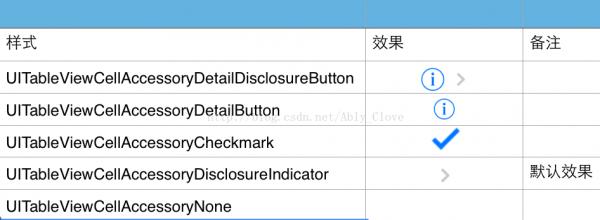
一般来说系统默认Cell就为我刚才介绍的那几种,其他空间有关于上述截图的箭头设置是UITableViewCell的AccesoryType的属性typedef NS_ENUM(NSInteger, UITableViewCellAccessoryType) {
UITableViewCellAccessoryNone, // don't show any accessory view
UITableViewCellAccessoryDisclosureIndicator, // regular chevron. doesn't track
UITableViewCellAccessoryDetailDisclosureButton __TVOS_PROHIBITED, // info button w/ chevron. tracks
UITableViewCellAccessoryCheckmark, // checkmark. doesn't track
UITableViewCellAccessoryDetailButton NS_ENUM_AVAILABLE_IOS(7_0) __TVOS_PROHIBITED // info button. tracks
};
自定义Cell
很多时候系统的Cell并不能满足我们的要求,比如新浪微博的Cell
所以我们需要自定义一个Cell类来继承UITableViewCell,然后我们建立一条微博的Model类来封装网络传输的数据,由自己Cell来显示接收到Model的数据,比如图片,名字,时间等等。
这里提一下,自己做项目时我一般都用KVC来直接转换数据,但是之前做到项目中会有遇到传输的数据名为id,description这些为ObjC的关键字,用如下方式解决
+(instancetype)creatObjectiveWithData:(NSDictionary *)dict{
Model *model = [Model new];
[model setValuesForKeysWithDictionary:dict];
return model;
}
-(void)setValue:(id)value forUndefinedKey:(NSString *)key
{
if ([key isEqualToString:@"id"]) {
self.id1 = value;
}
if ([key isEqualToString:@"description"]) {
self.description1 = value;
}
}回到主题,关于自定义cell布局,可以使用比较方便的第三方框架——SDAutoLayout,具体使用方法去作者Github学习,然后通过数据源方法
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
和代理方法-(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
设置UITableView的显示。注意
由于当一个tableView显示的cell过多时,我们需要对cell进行重用,当滚动列表时,部分UITableViewCell会移出窗口,
UITableView会将窗口外的UITableViewCell放入一个对象池中,等待重用。当UITableView要求dataSource返回UITableViewCell时,dataSource会先查看这个对象池,如果池中有未使用的UITableViewCell,dataSource会用新的数据配置这个UITableViewCell,然后返回给UITableView,重新显示到窗口中,从而避免创建新对象。-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{ static NSString *cellIdentifier=@"UITableViewCellIdentifierKey"; UITableViewCell *cell=[tableView dequeueReusableCellWithIdentifier:cellIdentifier]; if(!cell){ cell=[[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:cellIdentifier]; cell.selectionStyle = UITableViewCellSelectionStyleNone; } return cell; }UITableViewControlller的使用
一般来说一个UIViewController中只有一个UITableView,因此苹果官方为了方便开发直接提供了一个UITableViewController,这个控制器 UITableViewController实现了UITableView数据源和代理协议,内部定义了一个tableView属性供外部访问,同时自动铺满整个屏幕、自动伸缩,刷新控件、滚动过程中固定分组标题等。
有时候一个表格中的数据特别多,此时可以实现一个搜索功能帮助用户查找数据,其实搜索的原理很简单:修改数据模型、刷新表格。常用操作
全局刷新:[self.tableView reloadData];
部分刷新:[self.tableView reloadRowsAtIndexPaths:@[indexPath] withRowAnimation:UITableViewRowAnimationBottom];
删除刷新:[self.tableView deleteRowsAtIndexPaths:@[[NSIndexPath indexPathForRow:0inSection:0]] withRowAnimation:UITableViewRowAnimationMiddle];
tableView进入编辑状态:[self.tableView setEditing:!self.tableView.editing animated:YES];
添加编辑事件的处理/** *只要实现了这个方法,左滑出现删除按钮的功能就有了 *点击了左滑出现的“删除”按钮就会调用 typedef NS_ENUM(NSInteger, UITableViewCellEditingStyle) { UITableViewCellEditingStyleNone, UITableViewCellEditingStyleDelete, UITableViewCellEditingStyleInsert }; */ -(void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath*)indexPath;
目前自己学习到的知识就这么多,感觉做了点项目后确实收获到挺多经验,而且目前写东西的时候也挺有feel。也欢迎各位对我讲述的不足提出点意见,互相学习,谢谢。
相关文章推荐
- 关于UITableView使用注意事项
- 关于UITableView中的 TableFooterView的使用介绍
- 关于UITableView的一点使用心得
- 关于UITableView的简单使用
- 关于UITableView中的 TableFooterView的使用介绍
- 关于UITableView的简单使用(1)
- 【iOS开发】关于UITableView的cell循环使用
- 关于UITABLEVIEW的使用说明
- 关于UITableView使用
- 关于使用uitableview 中cell 来实现uiimageview的复用和图片的异步加载
- 关于UITableView中删除某一行方法的使用
- 关于设置 UITableView 的 tableHeaderView为使用了 SnapKit 约束的自定义 view 时出现的 BUG 的处理
- 关于Asp.net中static与ViewState使用的探讨
- 【iPhone Development】UItableview 的使用心得
- 使用UIAlertView和UITableView来创建一个有用的UIAlertTableView
- 整理一点关于Linux C函数的使用
- UITableView delegate的使用
- 关于tabhost使用的一点积累(未整理)
- 转 UITableView 基本使用方法总结
- UITableView使用方法
