bug宝典之bootstrap中bootstrapValidator 1
2016-11-04 09:33
267 查看
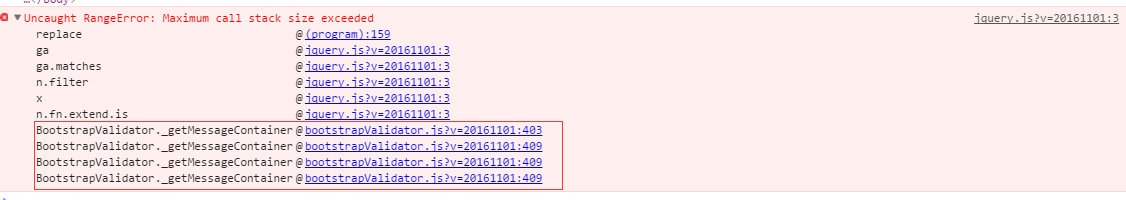
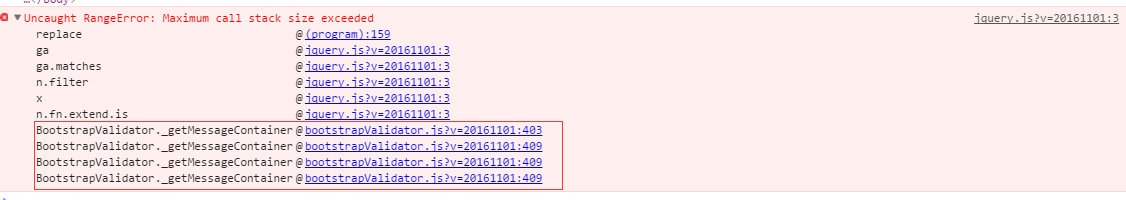
使用bootstrap和bootstrapvalidator的时候,提示这样的错误
将异常展开,如下图所示,在bootstrapValidator.js中403

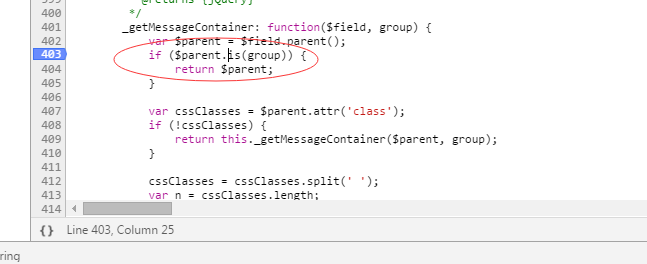
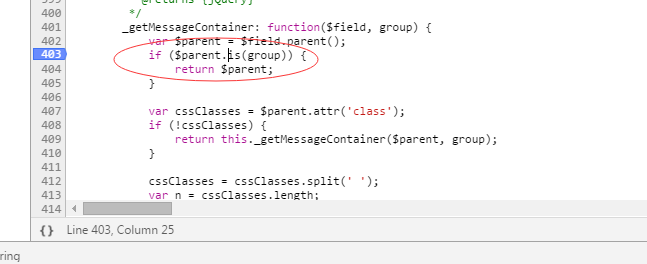
跟踪发现当group为

页面代码如下:
我的form中确实没有用form-group,看来bootstrapValidator的form校验此css样式是必须的。更正如下:
Uncaught RangeError: Maximum call stack size exceeded
将异常展开,如下图所示,在bootstrapValidator.js中403

跟踪发现当group为
.form-group时,提示报错

页面代码如下:
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<%@ include file="/WEB-INF/views/include/meta.jsp"%>
<%@ include file="/WEB-INF/views/include/taglib.jsp"%>
<%@ include file="/WEB-INF/views/include/common-css.jsp"%>
</head>
<body class="bg-login">
<div class="container login-header">
<div class="login-logo">
<div class="login-logo-zh">XXXX系统</div>
<div class="login-logo-en">XXXX XI TONG</div>
</div>
</div>
<div class="middle-box loginscreen bg-white" >
<div class="login-top"></div>
<div class="login-title text-center">
<h1>用户登录</h1>
</div>
<form role="form" class="form-horizontal" id="loginForm">
<div class="padding has-feedback">
<input type="text" class="form-control text-center" required id="username" name="username" placeholder="请输入用户名"/>
</div>
<div class="padding-horizontal padding-bottom has-feedback">
<input type="password" class="form-control text-center" required autocomplete="off" id="password" name="password" placeholder="请输入密 码"/>
</div>
<div class="row padding-horizontal padding-bottom has-feedback">
<div class="col-sm-6">
<input type="text" class="form-control text-center" id="captcha" name="captcha" placeholder="验证码" autocomplete="off">
</div>
<div class="col-sm-6">
<img alt="验证码" class="img-responsive" src="${ctx}/resources/images/kaptcha.jpg" title="点击更换" id="img_captcha" style="height:34px;" />
</div>
</div>
<div class="padding-horizontal padding-bottom">
<button type="button" class="btn btn-primary full-width" id="btnSubmit">登录</button>
</div>
</form>
</div>
</body>
<%@ include file="/WEB-INF/views/include/common-js.jsp"%>
<!-- 加载js文件 -->
<script>
require(['login']);
</script>
</html>我的form中确实没有用form-group,看来bootstrapValidator的form校验此css样式是必须的。更正如下:
<form role="form" class="padding-horizontal " id="loginForm">
<div class="form-group has-feedback">
<input type="text" class="form-control text-center" required id="username" name="use
f3b2
rname" placeholder="请输入用户名"/>
</div>
<div class="form-group has-feedback">
<input type="password" class="form-control text-center" required autocomplete="off" id="password" name="password" placeholder="请输入密 码"/>
</div>
<div class="form-group has-feedback row ">
<div class="col-sm-6">
<input type="text" class="form-control text-center" id="captcha" name="captcha" placeholder="验证码" autocomplete="off">
</div>
<div class="col-sm-6">
<img alt="验证码" class="img-responsive" src="${ctx}/resources/images/kaptcha.jpg" title="点击更换" id="img_captcha" style="height:34px;" />
</div>
</div>
<div class="padding-bottom">
<button type="button" class="btn btn-primary full-width" id="btnSubmit">登录</button>
</div>
</form>
相关文章推荐
- bug宝典之bootstrap中bootstrapValidator 3
- bug宝典之bootstrap [object HTMLSelectElement]
- bug宝典之bootstrap switch Uncaught TypeError: Cannot read property 'apply' of undefined
- bug宝典之bootstrap table打印问题
- bug宝典之bootstrap中bootstrapValidator2
- 前端校验框架-Bootstrap Validator
- [练习][例子]BootstrapValidator小练习,简单校验验证码
- 【bootstrapValidator 不验证】使用bootstrapValidator 验证效果不起作用
- 【推荐】bootstrapValidator.min.js表单验证插件
- 基于bootstrap的bootstrapValidator表单验证插件
- bootstrap-datetimepicker的bug整理
- bug宝典linux篇 libgtk-3.so.0: cannot open shared object file: No such file or directory
- bootstrap表单验证之bootstrapValidator(非submit按钮提交)
- bootstrapValidator使用总结
- BootstrapValidator 的使用
- bootstrapValidator.js 做表单验证
- bootstrapTable printThis打印插件 中 printThis.js中的一个buge
- jquery formValidator插件ajax验证 内容不做任何修改再离开提示错误的bug解决方法
- bug宝典Python篇 WindowsError: [Error 32] Logged from file remote_connection.py
- bootstrapValidator
