Android 之自定义加载帧动画
2016-11-01 18:25
176 查看
android 动画主要分为帧动画和属性动画,主要的区别和关系不在这叙述,这里主要用实际例子说明帧动画的使用。
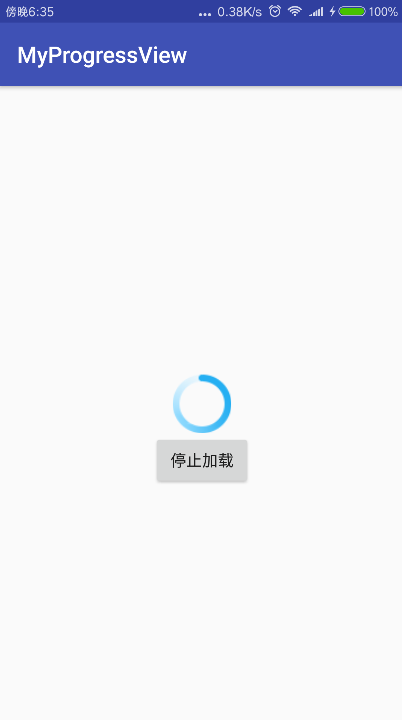
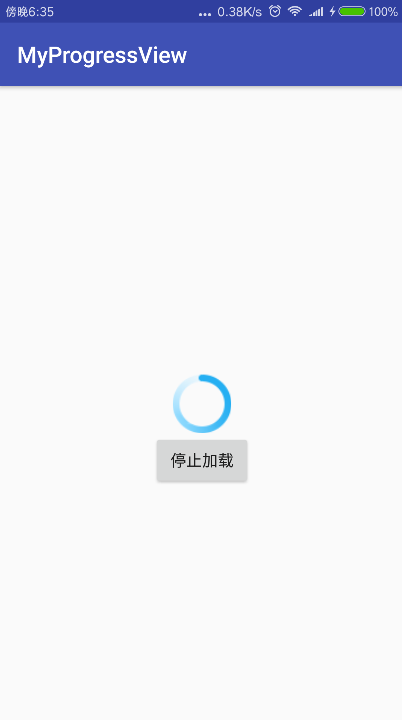
首先,先来个图看下效果图:

点击停止加载 按钮时,加载动画停止,按钮变为开始加载按钮,再次点击,加载动画开始。很简单,下面来看代码实现。
首先,需要有一系列的图片,帧动画嘛,就是跟动画片一样,一帧一帧播放看起来比较流畅。

接下来得创建一个xml文件把这些图片放到播放行列里边吧,于是就有了animation的xml文件
没有什么特殊的,就是每个图片持续100ms,挨着来就行了,这些图都是大神做出来的。
下一步,就是应用了,需要在布局文件中,用这个动画:
自定义一个progressView,设置背景为刚刚写好的动画文件。看到了,这里使用的是自定义控件,这个自定义控件是继承自Imageview的:
这里用到了两个方法,一个是startAnim,一个是stopAnim,当该控件可见时,启动动画,否则关闭动画,利用的是AnimationDrawable对象。
然后就在activity里进行逻辑实现就行了:
代码很简单,主要是一个实现的过程。
首先,先来个图看下效果图:

点击停止加载 按钮时,加载动画停止,按钮变为开始加载按钮,再次点击,加载动画开始。很简单,下面来看代码实现。
首先,需要有一系列的图片,帧动画嘛,就是跟动画片一样,一帧一帧播放看起来比较流畅。

接下来得创建一个xml文件把这些图片放到播放行列里边吧,于是就有了animation的xml文件
<?xml version="1.0" encoding="utf-8"?> <animation-list xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="false"> <item android:drawable="@drawable/progress_loading_001" android:duration="100"/> <item android:drawable="@drawable/progress_loading_002" android:duration="100"/> <item android:drawable="@drawable/progress_loading_003" android:duration="100"/> <item android:drawable="@drawable/progress_loading_004" android:duration="100"/> <item android:drawable="@drawable/progress_loading_005" android:duration="100"/> <item android:drawable="@drawable/progress_loading_006" android:duration="100"/> <item android:drawable="@drawable/progress_loading_007" android:duration="100"/> <item android:drawable="@drawable/progress_loading_008" android:duration="100"/> <item android:drawable="@drawable/progress_loading_009" android:duration="100"/> <item android:drawable="@drawable/progress_loading_0010" android:duration="100"/> <item android:drawable="@drawable/progress_loading_0011" android:duration="100"/> <item android:drawable="@drawable/progress_loading_0012" android:duration="100"/> </animation-list>
没有什么特殊的,就是每个图片持续100ms,挨着来就行了,这些图都是大神做出来的。
下一步,就是应用了,需要在布局文件中,用这个动画:
<com.example.zhaoweiwei.myprogressview.ProgressView android:id="@+id/progressview" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:visibility="gone" android:background="@drawable/progress_animation"/> <Button android:id="@+id/button_progressview" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/progressview" android:layout_centerInParent="true" android:text="开始加载"/>
自定义一个progressView,设置背景为刚刚写好的动画文件。看到了,这里使用的是自定义控件,这个自定义控件是继承自Imageview的:
package com.example.zhaoweiwei.myprogressview;
import android.content.Context;
import android.graphics.drawable.AnimationDrawable;
import android.util.AttributeSet;
import android.view.View;
import android.widget.ImageView;
/**
* Created by zhaoweiwei on 2016/11/1.
*/
public class ProgressView extends ImageView {
private AnimationDrawable animationDrawable;
public ProgressView(Context context) {
super(context);
initView();
}
public ProgressView(Context context, AttributeSet attrs) {
super(context, attrs);
initView();
}
public ProgressView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initView();
}
private void initView() {
animationDrawable = (AnimationDrawable) getBackground();
}
@Override
public void setVisibility(int visibility) {
if (getVisibility() != visibility) {
super.setVisibility(visibility);
if (visibility == GONE || visibility == INVISIBLE) {
stopAnim();
} else {
startAnim();
}
}
}
private void startAnim() {
if (animationDrawable == null) {
initView();
}
if (animationDrawable != null) {
animationDrawable.start();
}
}
private void stopAnim() {
if (animationDrawable == null) {
initView();
}
if (animationDrawable != null) {
animationDrawable.stop();
}
}
}这里用到了两个方法,一个是startAnim,一个是stopAnim,当该控件可见时,启动动画,否则关闭动画,利用的是AnimationDrawable对象。
然后就在activity里进行逻辑实现就行了:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
progressView = (ProgressView) findViewById(R.id.progressview);
button = (Button) findViewById(R.id.button_progressview);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (VISIBLE == progressView.getVisibility()) {
button.setText("开始加载");
progressView.setVisibility(INVISIBLE);
} else {
button.setText("停止加载");
progressView.setVisibility(VISIBLE);
}
}
});
}代码很简单,主要是一个实现的过程。
相关文章推荐
- Android自定义一个简单的动画加载页面
- android自定义加载数据动画dialog和简单的timer计时器
- 【Android自定义View实战】之仿百度加载动画,一种优雅的Loading方式
- Android 帧动画实现自定义loading加载框
- Android 帧动画实现自定义loading加载框
- Android之使用帧动画实现自定义loading加载布局
- Android自定义加载loading view动画组件
- Android自定义加载动画
- Android自定义View--加载动画
- Android自定义View实现loading动画加载效果
- Android为网络请求自定义加载动画
- Android自定义类似ProgressDialog效果加载动画
- Android 自定义SurfaceView实现加载GIF动画
- Android上拉刷新下拉加载XRefreshView集成以及自定义GIF动画
- Android之全屏转圈加载动画和自定义Toast
- Android 自定义View修炼-自定义加载进度动画XCLoadingImageView
- android自定义加载动画
- android:自定义绚丽的加载动画
- android控件使用---recycleview自定义上拉加载,和加载多个布局及加入动画
- android自定义View基础系列一(模仿365日历PC版加载动画)
