HTML5 canvas 绘制的文字如何换行?
2016-11-01 13:36
253 查看
HTML5 里的 canvas 元素是一个图形容器,我们可以通过 JavaScript 来控制它绘制各种文本和图像。
在使用 canvas 绘制某字符串的时候,我们可能想要让该字符串在某处按要求换行。
这该怎么实现呢?
你是不是想到了 JavaScript 里的转义字符 “\n” (换行符)?
在字符串里加入 “\n” 在绘制时会有换行效果吗?让我们试一试:
example.html
main.js
效果如图

可以发现,文字并没有换行
接下来,让我们来对比一下,看看加不加“\n”对文字绘制有没有影响
将draw()函数里的代码改动一下:
对比效果如图

上面的是没加 “\n” 的效果,下面是加了 “\n” 的效果
看起来上下两个的效果就差了一个空格而已。这个空格哪来的?
其实,这个不是空格,而是 canvas 无法显示这个换行符,而显示出的一个占位符
为什么输入 “\n” 从没法换行呢?
我个人觉得,是因为浏览器无法知道你的下一行字符串的起始坐标应该在哪
没有现成的,没关系,我们可以自己自己动手创造一个
把这个函数加进main.js里,然后再往draw()函数加上一行:
效果看起来还不错:

这是怎么做到的呢?
其实不难。简单来说,就是将需要换行的字符串用split方法分割成一个以单个字符为元素的数组,然后将该数组的每个元素(也就是每个字符)依次拼接成一个临时字符串,然后测量临时字符串的长度。如果临时字符串的长度大于等于规定长度,就把该临时字符串看做一行,然后将剩下的字符继续拼接;否则就继续拼接,直至字符全部拼接完毕。最后,将每行的字符串以一定间隔按顺序输出,就实现了换行的效果。
上面的drawText()函数还有很多可以完善的地方,大家可以根据要求自行改良
原创文章,未经允许,不得转载,谢谢大家
在使用 canvas 绘制某字符串的时候,我们可能想要让该字符串在某处按要求换行。
这该怎么实现呢?
你是不是想到了 JavaScript 里的转义字符 “\n” (换行符)?
在字符串里加入 “\n” 在绘制时会有换行效果吗?让我们试一试:
example.html
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Example</title> </head> <body> <canvas id="canvas" height="400" width="400"></canvas> </body> <script src="main.js"></script> </html>
main.js
var c = document.getElementById("canvas");
var context = c.getContext("2d");
function draw(){
context.font = "20px Arial";
context.fillStyle = "black";
context.textBaseline = "middle";
context.fillText("Hello, World!\nWhat a nice day.",0,10);
}
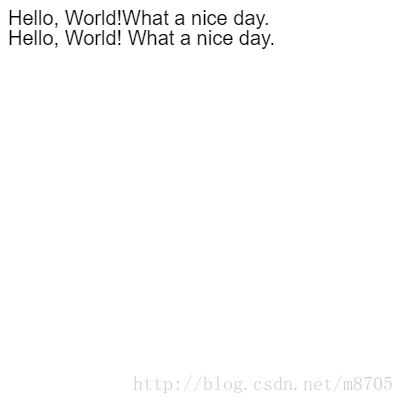
draw();效果如图

可以发现,文字并没有换行
接下来,让我们来对比一下,看看加不加“\n”对文字绘制有没有影响
将draw()函数里的代码改动一下:
function draw(){
context.font = "20px Arial";
context.fillStyle = "black";
context.textBaseline = "middle";
context.fillText("Hello, World!What a nice day.",0,10);
context.fillText("Hello, World!\nWhat a nice day.",0,30);
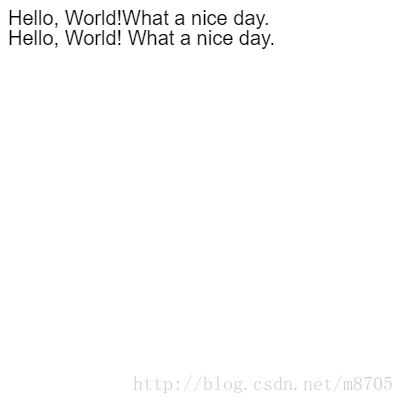
}对比效果如图

上面的是没加 “\n” 的效果,下面是加了 “\n” 的效果
看起来上下两个的效果就差了一个空格而已。这个空格哪来的?
其实,这个不是空格,而是 canvas 无法显示这个换行符,而显示出的一个占位符
为什么输入 “\n” 从没法换行呢?
我个人觉得,是因为浏览器无法知道你的下一行字符串的起始坐标应该在哪
没有现成的,没关系,我们可以自己自己动手创造一个
/****绘制自动换行的字符串****/
function drawText(t,x,y,w){
var chr = t.split("");
var temp = "";
var row = [];
context.font = "20px Arial";
context.fillStyle = "black";
context.textBaseline = "middle";
for(var a = 0; a < chr.length; a++){
if( context.measureText(temp).width < w ){
;
}
else{
row.push(temp);
temp = "";
}
temp += chr[a];
}
row.push(temp);
for(var b = 0; b < row.length; b++){
context.fillText(row[b],x,y+(b+1)*20);
}
}把这个函数加进main.js里,然后再往draw()函数加上一行:
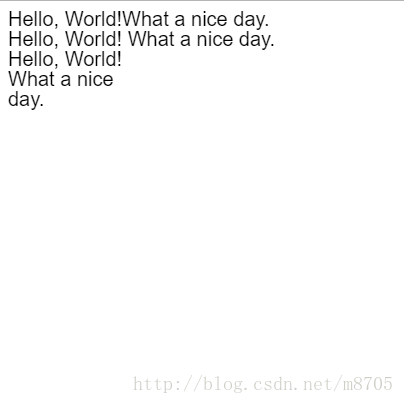
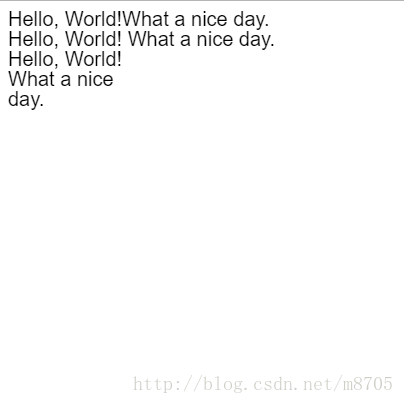
drawText("Hello, World!What a nice day.",0,30,110);效果看起来还不错:

这是怎么做到的呢?
其实不难。简单来说,就是将需要换行的字符串用split方法分割成一个以单个字符为元素的数组,然后将该数组的每个元素(也就是每个字符)依次拼接成一个临时字符串,然后测量临时字符串的长度。如果临时字符串的长度大于等于规定长度,就把该临时字符串看做一行,然后将剩下的字符继续拼接;否则就继续拼接,直至字符全部拼接完毕。最后,将每行的字符串以一定间隔按顺序输出,就实现了换行的效果。
上面的drawText()函数还有很多可以完善的地方,大家可以根据要求自行改良
原创文章,未经允许,不得转载,谢谢大家
相关文章推荐
- html5 canvas绘制文字按规则换行
- HTML5中canvas知识点详解8-绘制文字
- html5-canvas的绘制文本自动换行
- [置顶] arcgis api for js入门开发系列二十 用HTML5 canvas绘制地图 瓦片以及如何计算
- html5使用canvas绘制文字特效
- html5笔记4 — canvas绘制文字
- html5教程 (三)(canvas绘制文字)
- html5中canvas中绘制渐变和绘制文字顺序问题
- html5 canvas学习--绘制文字
- html5 canvas 如何清空之前的绘制并重新绘制
- 如何把表格内的文字强制换行
- HTML5 Canvas绘制跟随鼠标移动的球
- html5-如何加载资源,在canvas上drawimage?
- HTML5 Canvas 绘制斜线
- HTML5 Canvas 绘制的小迷宫
- HTML5 学习手笔二:canvas API 绘制树形图案A
- HTML5 Canvas disable anti-aliasing drawing - HTML5 Canvas 如何取消反锯齿绘图
- android中画文字的换行 办法(对于遇到canvas.drawText(String s )无法实现换行问题的解决)
- HTML5 Canvas组件绘制太极图案
- html5教程 (二)(canvas绘制简单的直线)
