Chrome使用技巧
2016-11-01 01:39
197 查看
一、系统里的hosts文件
●Windows 系统hosts位于 C:\Windows\System32\drivers\etc\hosts
●Android(安卓)系统hosts位于 /system/etc/hosts (android可以利用root explorer 这个app完成替换)
●Mac(苹果电脑)系统hosts跟Linux一样位于 /etc/hosts
●iPhone(iOS)系统hosts跟Linux Mac一样位于 /etc/hosts
●Linux系统hosts位于 /etc/hosts

然后再进入设置,你会看到新增加了很多开发者选项。

Element Elements板块你可以看到整个页面的Dom结构。你可以在这里编辑HTML,查看元素CSS,查找元素等等。
Console Console应该都很熟悉了吧?经常会以为少写了’}’而报语法错误。当然它的功能远不止这些。点击这里查看更多
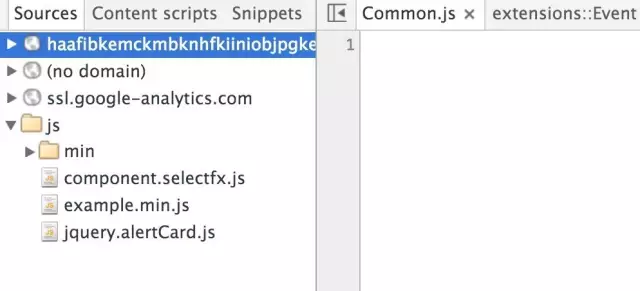
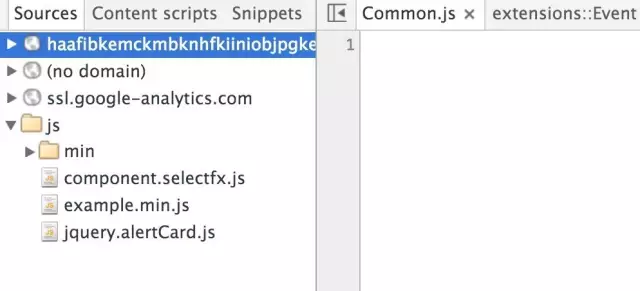
Sources Sources就是所有资源了,你可以看到页面加载的资源,图片,css,js等,它们会按照资源的来源分类。
Network 这个板块,你可以查看页面所加载的所有资源响应情况,响应时间,浏览器等待时间,状态码,MINE Type,资源大小等。
Performance 性能统计工具
Memory 工具主要是用来检测CPU占用程度,堆栈申请的内存。
Timeline Timeline就高级很多了。它可以让你查看浏览器的渲染流程。解析代码,布局,绘制,合并渲染层。了解更多,查看之前的文章浏览器渲染流程
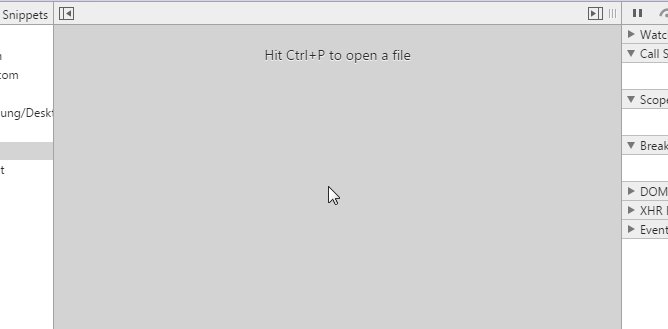
快速切换文件
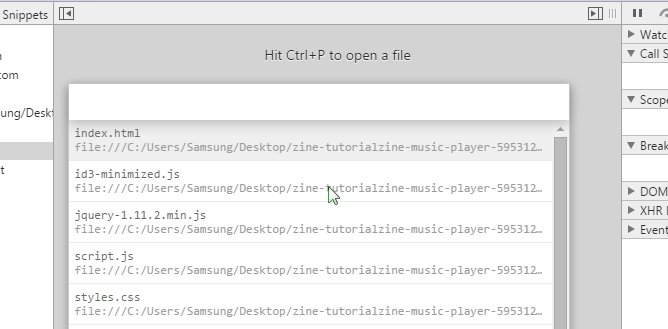
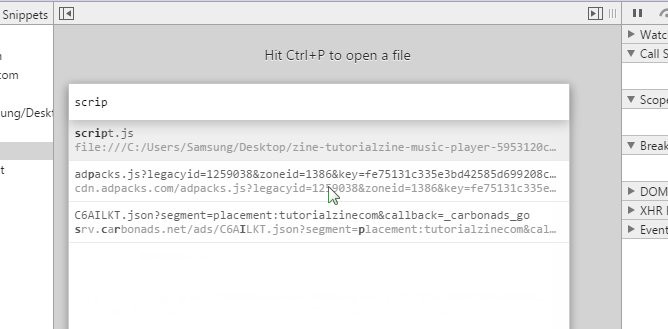
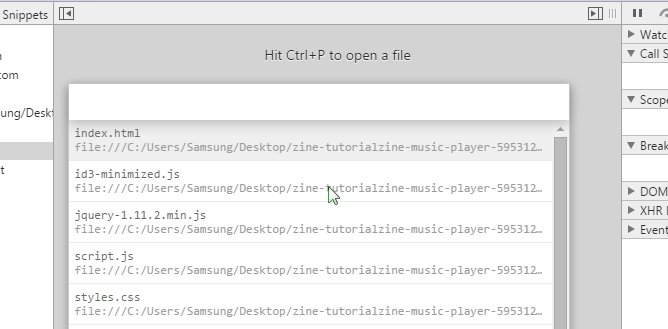
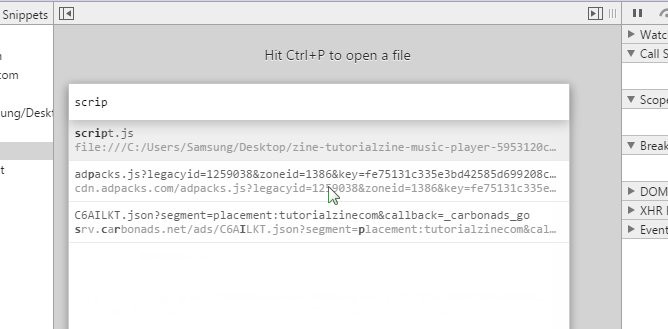
按Ctrl+P(cmd+p on mac),就能快速搜寻和打开你项目的文件。

在源代码中搜索
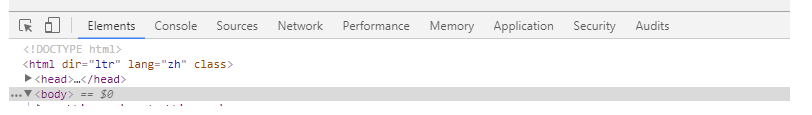
大家都知道如果在要在Elements查看源码,只要定位到Elements面板,然后按ctrl+f就可以了

在源代码中快速跳转到指定的行
在Sources标签中打开一个文件之后,按Ctrl + G,(or Cmd + L for Mac),然后输入行号,chrome控制台就会跳转到你输入的行号所在的行。或者ctrl+p后输入 :行号;

使用多个插入符进行选择
当编辑一个文件的时候,你可以按住Ctrl在你要编辑的地方点击鼠标,可以设置多个插入符,这样可以一次在多个地方编辑


格式化凌乱的js源码
有时候看到压缩好的一团糟的js,都不知道从何着手去看。chrome控制台有内建的美化代码功能,可以返回一段最小化且格式易读的代码。Pretty Print的按钮在Sources标签的左下角。

颜色选择器
当在样式编辑中选择了一个颜色属性时,你可以点击颜色预览,就会弹出一个颜色选择器。当选择器开启时,如果你停留在页面,鼠标指针会变成一个放大镜,让你去选择像素精度的颜色。

相信前端开发人员都知道,颜色有很多种表示方式,比如rgb,hsl,十六进制表示方法等。看了下面的这个图,我相信你肯定会佩服chrome的功能强大,连细节都做得那么好。在颜色预览功能使用快捷键Shift + Click,可以在rgba、hsl和hexadecimal来回切换颜色的格式

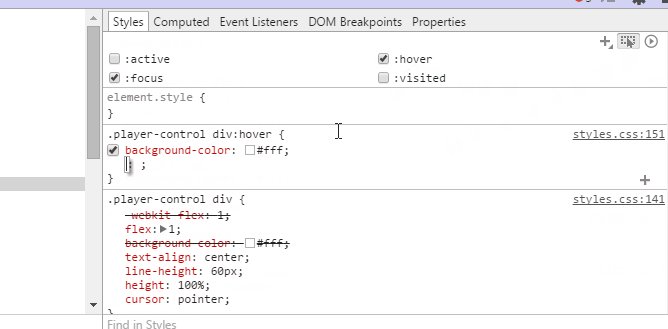
强制改变元素状态(方便查看不同状态下元素的样式)
chrome控制台有一个可以模拟CSS状态的功能,例如元素的hover和focus,可以很容易的改变元素样式。在CSS编辑器中可以利用这个功能查看不同状态下元素的样式,我相信这个功能对于模仿别人界面的前端爱好者来说是非常实用的。

选择下一个匹配项
当在Sources标签下编辑文件时,按下Ctrl + D (Cmd + D) ,当前选中的单词的下一个匹配也会被选中,有利于你同时对它们进行编辑。


隐藏的刷新按钮
在开发者工具打开的情况下,长按左上角的刷新按钮,会出现多种加载选项

添加文件到Workspace
在Source面板下,右键选择Add Folder。Source下的Snippets,可以让你保存小段的脚本、书签或是你在浏览器中调试时经常用到的代码,你可以在Source面板里创建、存储和运行这些Snippets。


保存,回退
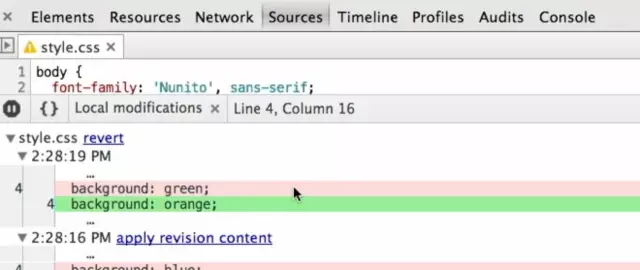
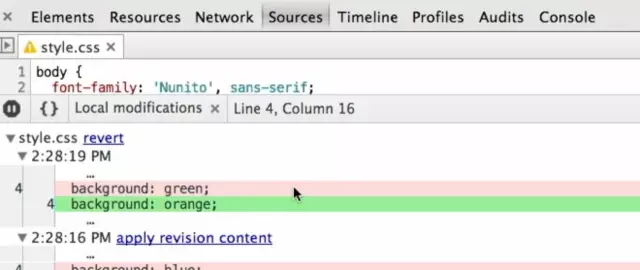
可以保存修改,Source面板下的文件是可以修改并且支持版本回退的。打开一个文件,进行编辑,保存。右键打开Local Modifications,你可以看到保存记录,你可以选择回退,到某个时间点。你也可以另存为~

Timeline panel 概况
Timeline工具栏可以详细检测出Web应用在加载过程中,时间花费情况的概览。这些应用包括下载资源,处理DOM事件, 页面布局渲染或者向屏幕绘制元素。
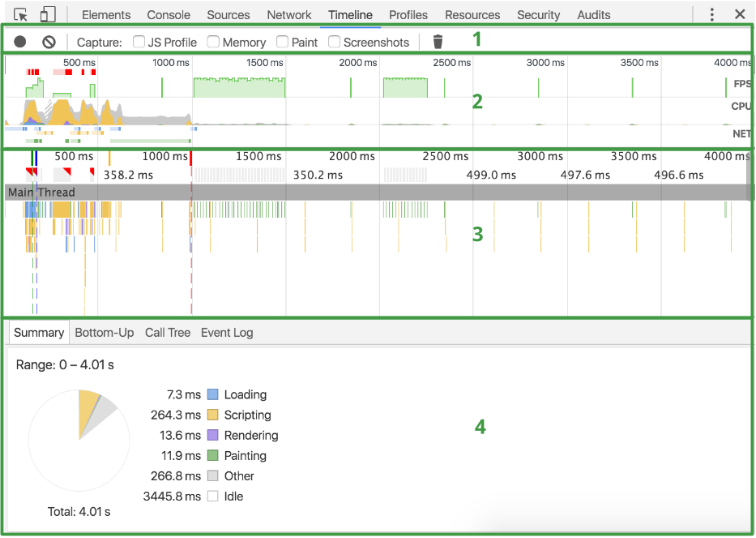
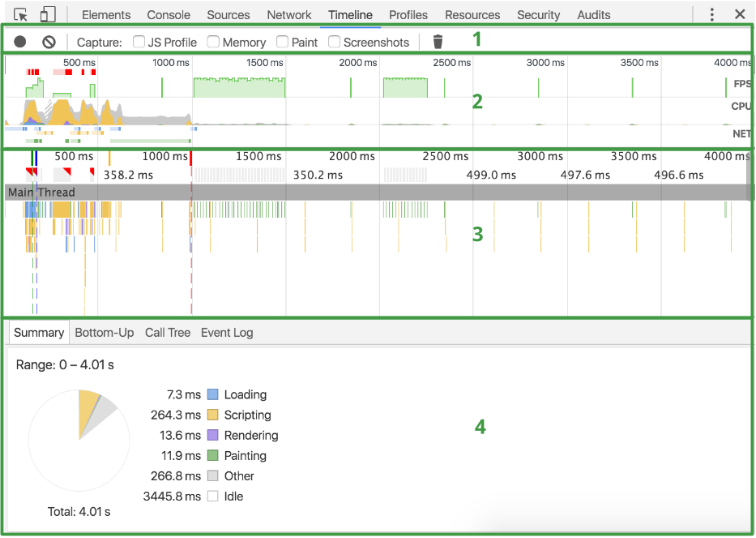
如下图,Timeline面板分为四个模块—控制模块,概述模块,火焰图模块,细节模块。

控制模块Control:控制开始记录,停止记录,配置一条记录要抓取信息类型,包括:JS概况,内存,重绘,截图。。
概述模块Overview:页面性能的一个高度总结。
火焰图模块Flame Chart:CPU栈的可视化描述。可以看到三条竖的虚线,蓝线代表DOM生成完毕,对应DOMContentLoaded event,绿线代表第一次绘制的时间,红色代表加载完成,对应load事件。
细节模块Details:当一个事件被选中,该面板显示这个事件的更多信息。如果没有事件选中,会显示选中的火焰图的信息。
fps代表每秒的帧数量。绿色的柱状越高,fps越高。
绿色块上面红色区块预示着长火焰,即每帧的事件过长,有可能是卡顿(动画渲染时间超过了屏幕的刷新时间)产生了。要尤其关注。
这个面积图指出了哪种事件消耗CPU资源。
每个块中较浅颜色的部分代表了获取这种资源的等待时间(从发送请求到接收到第一个byte的时间)。
深色的部分代表资源的下载时间(第一个byte接收到最后一个byte接收的时间)。
柱子的颜色对应的资源如下:【和细节模块中颜色都是统一的】
蓝色(Loading):网络通信和HTML解析,对应html文件
黄色(Scripting):Javascript执行,对应js脚本文件
紫色(Rendering):样式计算和布局,即重排,对应stylesheets文件
绿色(Painting):媒体文件
灰色(Other):其他杂七杂八资源花费的时间
白色(Idle):空闲时间

所以记录页面交互步骤为,打开timeline面板,点击Record按钮,按钮在开始记录时变红色,此时执行页面交互,然后停止记录即可。
记录交互时注意:
记录时间越短越好—时间越短越好定位问题。
避免不必要操作(什么是不必要?比如鼠标点击,网络加载等。比如要记录点击登录按钮的事件,就不要同时触发滚动鼠标,加载图片这些额外的事件)
禁止浏览器缓存
禁止插件扩展(避免不必要的干扰)
通过1和2就完成了一次记录,随后Timeline就会开始分析操作过程中的各项性能参数显示出来。

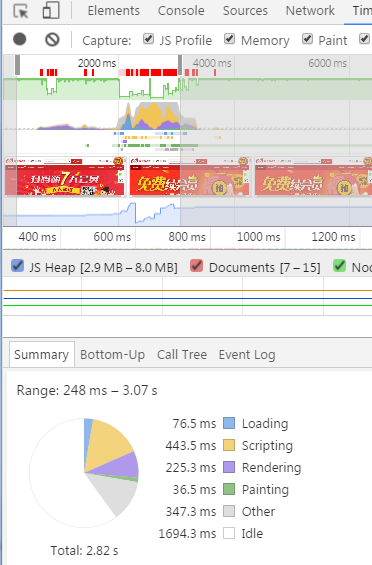
Summary中不同颜色代表不同内容。
蓝色(Loading):网络通信和HTML解析
黄色(Scripting):Javascript执行
紫色(Rendering):样式计算和布局,即重排
绿色(Painting):重绘
灰色(Other):其他事件花费的时间
白色(Idle):空闲时间
细节模块有4个面板,Summary面板每个事件都会有,其他三个只针对特定事件会有。

‘’
怎样获取?
在记录前一定要选中“Screenshots”这个复选框,屏幕截图会保存在概述模块中。
记录完成后,把鼠标hover在截图上或者概述模块中,就可以看到一个缩放的屏幕截图,鼠标左右移动可以模拟一个渲染的动画。



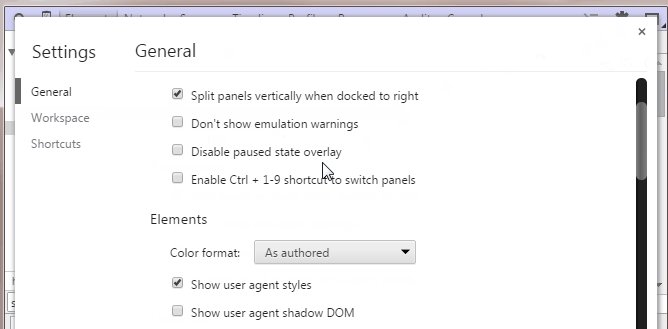
Rendering 设置
在More tools>Rendering setting中可用设置渲染的一些配置,在调试一些渲染问题时非常有用。打开后在Console控制台tab后多出一个Rendering的tab。
按Esc可用显示或隐藏Console/Rendering面板。默认隐藏。

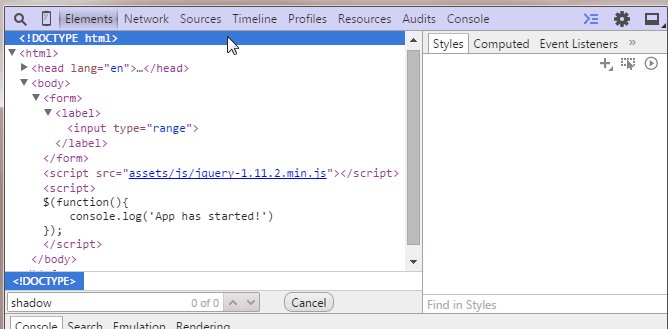
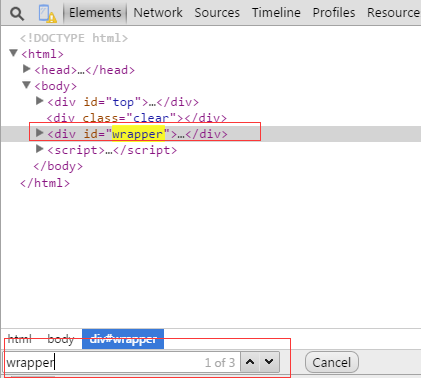
Ctrl+F快捷键呼出搜索条,输入HTML即可。



保存后的数据格式是json格式。

●Windows 系统hosts位于 C:\Windows\System32\drivers\etc\hosts
●Android(安卓)系统hosts位于 /system/etc/hosts (android可以利用root explorer 这个app完成替换)
●Mac(苹果电脑)系统hosts跟Linux一样位于 /etc/hosts
●iPhone(iOS)系统hosts跟Linux Mac一样位于 /etc/hosts
●Linux系统hosts位于 /etc/hosts
三、Chrome Dev开发者选项
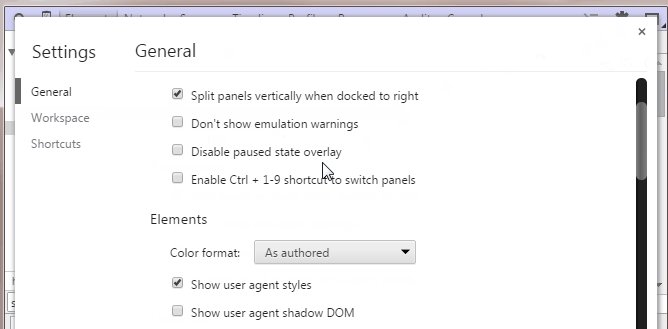
Chrome Dev开发者选项,浏览器进入chrome://flags,你会看到很多浏览器很多隐藏功能,启用开发者工具实验。
然后再进入设置,你会看到新增加了很多开发者选项。
四、Chrome调试工具:

Element Elements板块你可以看到整个页面的Dom结构。你可以在这里编辑HTML,查看元素CSS,查找元素等等。
Console Console应该都很熟悉了吧?经常会以为少写了’}’而报语法错误。当然它的功能远不止这些。点击这里查看更多
Sources Sources就是所有资源了,你可以看到页面加载的资源,图片,css,js等,它们会按照资源的来源分类。
Network 这个板块,你可以查看页面所加载的所有资源响应情况,响应时间,浏览器等待时间,状态码,MINE Type,资源大小等。
Performance 性能统计工具
Memory 工具主要是用来检测CPU占用程度,堆栈申请的内存。
Timeline Timeline就高级很多了。它可以让你查看浏览器的渲染流程。解析代码,布局,绘制,合并渲染层。了解更多,查看之前的文章浏览器渲染流程
快速切换文件
按Ctrl+P(cmd+p on mac),就能快速搜寻和打开你项目的文件。

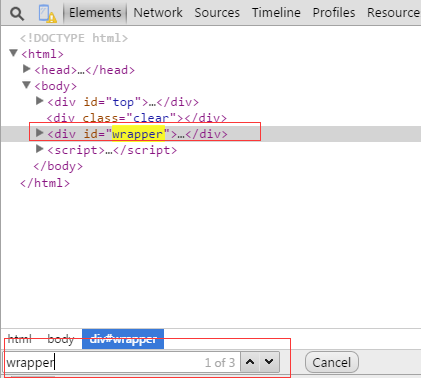
在源代码中搜索
大家都知道如果在要在Elements查看源码,只要定位到Elements面板,然后按ctrl+f就可以了

在源代码中快速跳转到指定的行
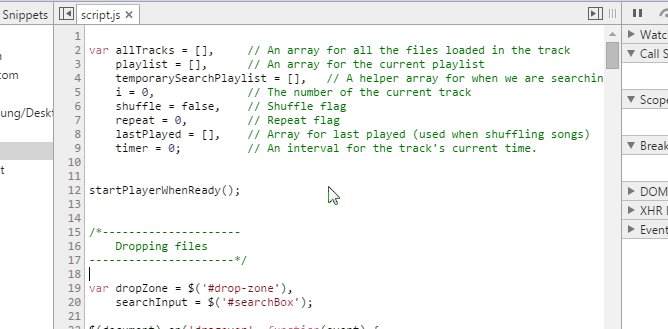
在Sources标签中打开一个文件之后,按Ctrl + G,(or Cmd + L for Mac),然后输入行号,chrome控制台就会跳转到你输入的行号所在的行。或者ctrl+p后输入 :行号;

使用多个插入符进行选择
当编辑一个文件的时候,你可以按住Ctrl在你要编辑的地方点击鼠标,可以设置多个插入符,这样可以一次在多个地方编辑

设备模式

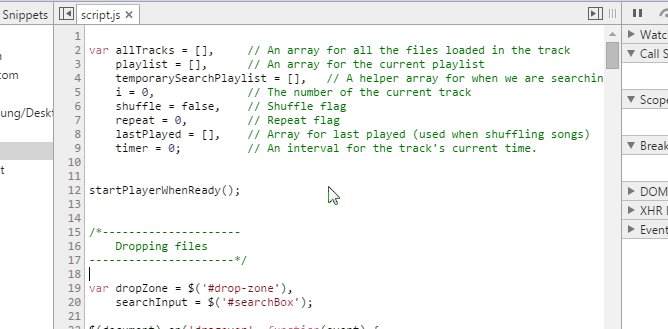
格式化凌乱的js源码
有时候看到压缩好的一团糟的js,都不知道从何着手去看。chrome控制台有内建的美化代码功能,可以返回一段最小化且格式易读的代码。Pretty Print的按钮在Sources标签的左下角。

颜色选择器
当在样式编辑中选择了一个颜色属性时,你可以点击颜色预览,就会弹出一个颜色选择器。当选择器开启时,如果你停留在页面,鼠标指针会变成一个放大镜,让你去选择像素精度的颜色。

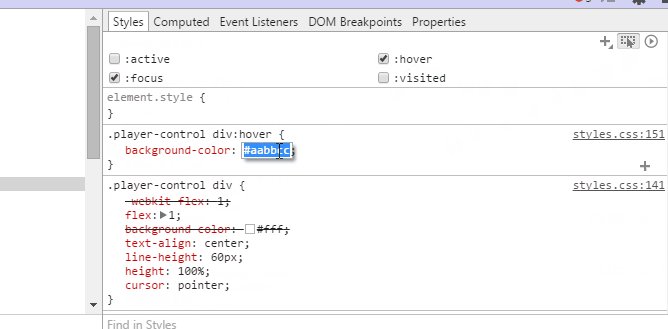
改变颜色格式
相信前端开发人员都知道,颜色有很多种表示方式,比如rgb,hsl,十六进制表示方法等。看了下面的这个图,我相信你肯定会佩服chrome的功能强大,连细节都做得那么好。在颜色预览功能使用快捷键Shift + Click,可以在rgba、hsl和hexadecimal来回切换颜色的格式

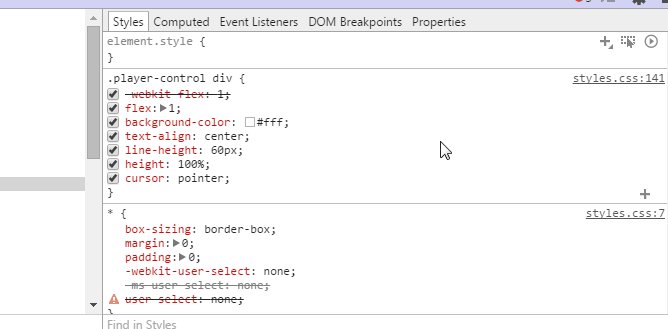
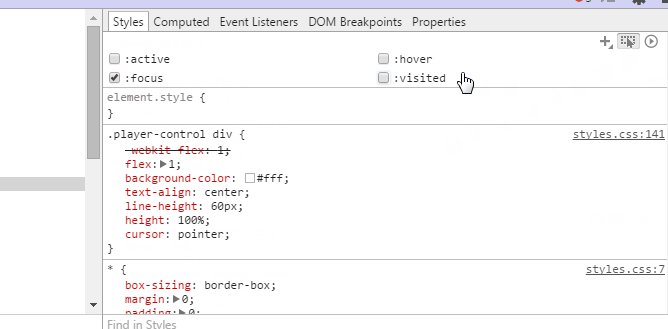
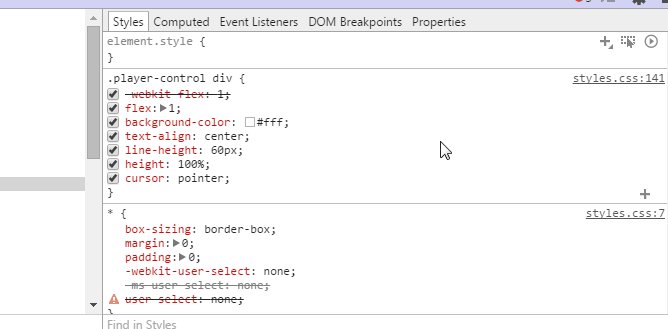
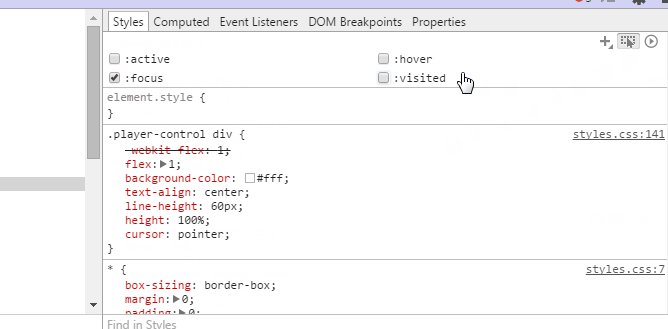
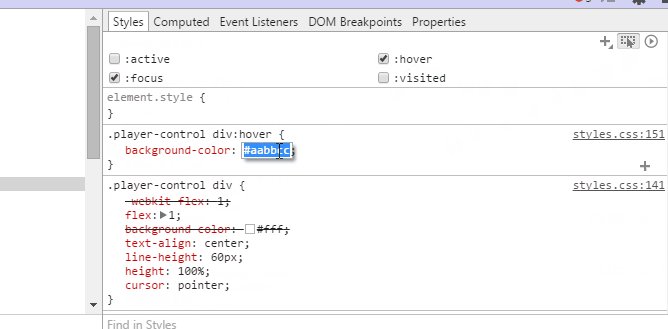
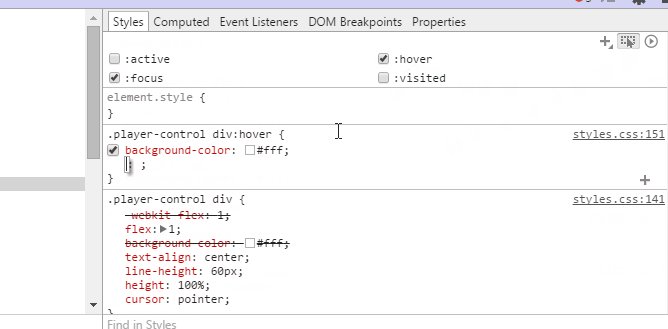
强制改变元素状态(方便查看不同状态下元素的样式)
chrome控制台有一个可以模拟CSS状态的功能,例如元素的hover和focus,可以很容易的改变元素样式。在CSS编辑器中可以利用这个功能查看不同状态下元素的样式,我相信这个功能对于模仿别人界面的前端爱好者来说是非常实用的。

选择下一个匹配项
当在Sources标签下编辑文件时,按下Ctrl + D (Cmd + D) ,当前选中的单词的下一个匹配也会被选中,有利于你同时对它们进行编辑。

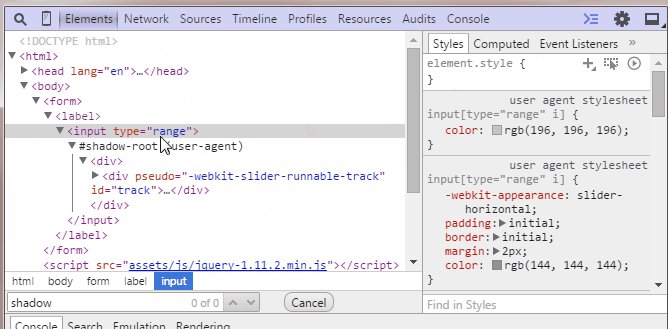
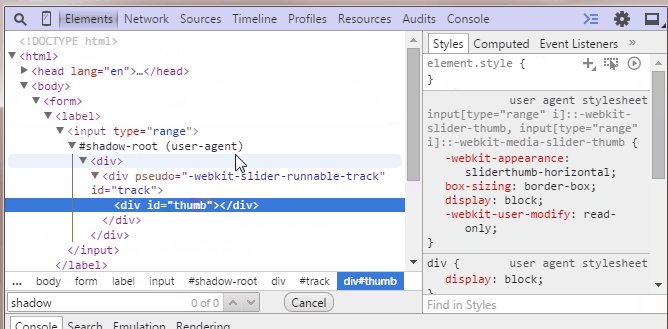
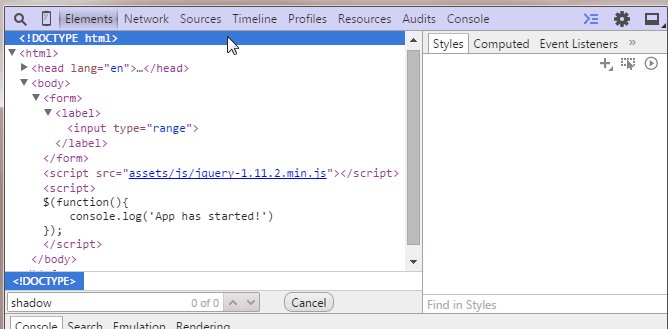
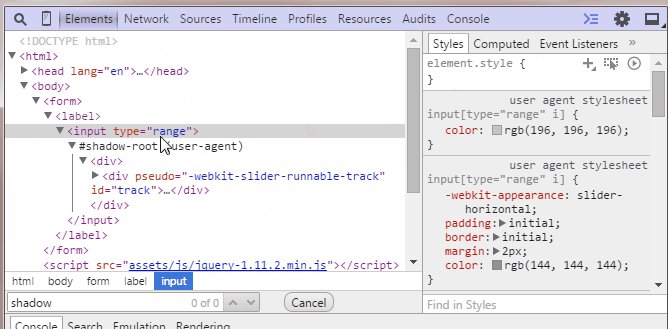
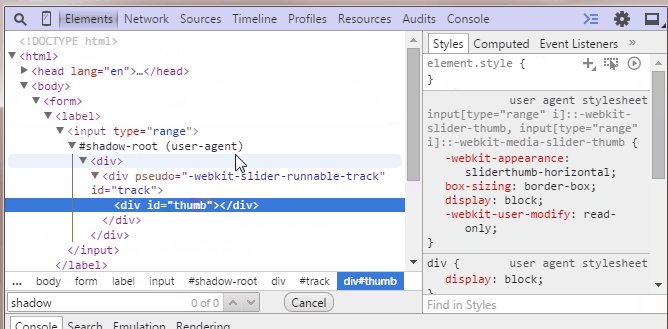
可视化的DOM阴影

隐藏的刷新按钮
在开发者工具打开的情况下,长按左上角的刷新按钮,会出现多种加载选项

添加文件到Workspace
在Source面板下,右键选择Add Folder。Source下的Snippets,可以让你保存小段的脚本、书签或是你在浏览器中调试时经常用到的代码,你可以在Source面板里创建、存储和运行这些Snippets。


保存,回退
可以保存修改,Source面板下的文件是可以修改并且支持版本回退的。打开一个文件,进行编辑,保存。右键打开Local Modifications,你可以看到保存记录,你可以选择回退,到某个时间点。你也可以另存为~

Timeline panel 概况
Timeline工具栏可以详细检测出Web应用在加载过程中,时间花费情况的概览。这些应用包括下载资源,处理DOM事件, 页面布局渲染或者向屏幕绘制元素。
如下图,Timeline面板分为四个模块—控制模块,概述模块,火焰图模块,细节模块。

控制模块Control:控制开始记录,停止记录,配置一条记录要抓取信息类型,包括:JS概况,内存,重绘,截图。。
概述模块Overview:页面性能的一个高度总结。
火焰图模块Flame Chart:CPU栈的可视化描述。可以看到三条竖的虚线,蓝线代表DOM生成完毕,对应DOMContentLoaded event,绿线代表第一次绘制的时间,红色代表加载完成,对应load事件。
细节模块Details:当一个事件被选中,该面板显示这个事件的更多信息。如果没有事件选中,会显示选中的火焰图的信息。
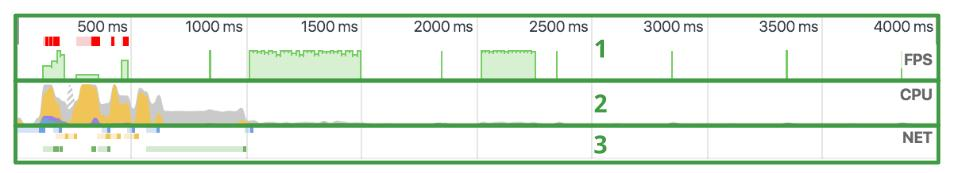
二、概述模块
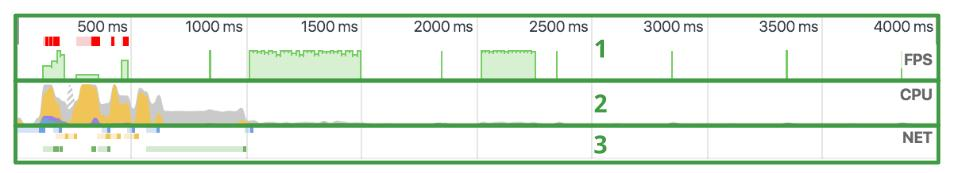
概述模块作为对一个页面性能的高度总结,包括3部分区域—FPS,CPU,NET。1、FPS(Frames Per Second)
网页动画能够做到每秒60帧,就会跟显示器同步刷新,一秒内进行60次重新渲染,所以要控制每次渲染的时间不能超过16.66ms。fps代表每秒的帧数量。绿色的柱状越高,fps越高。
绿色块上面红色区块预示着长火焰,即每帧的事件过长,有可能是卡顿(动画渲染时间超过了屏幕的刷新时间)产生了。要尤其关注。
2、CPU
cpu资源。这个面积图指出了哪种事件消耗CPU资源。
3、NET
每种颜色的块代表一种资源,块长度越长,代表获取这种资源的的时间也越长。每个块中较浅颜色的部分代表了获取这种资源的等待时间(从发送请求到接收到第一个byte的时间)。
深色的部分代表资源的下载时间(第一个byte接收到最后一个byte接收的时间)。
柱子的颜色对应的资源如下:【和细节模块中颜色都是统一的】
蓝色(Loading):网络通信和HTML解析,对应html文件
黄色(Scripting):Javascript执行,对应js脚本文件
紫色(Rendering):样式计算和布局,即重排,对应stylesheets文件
绿色(Painting):媒体文件
灰色(Other):其他杂七杂八资源花费的时间
白色(Idle):空闲时间

三、怎样获取一条记录
默认情况下timeline面板不显示任何数据,那么如何获取一条记录呢?1、记录一个页面的加载过程
打开要记录的网页,打开Timeline面板,刷新页面,timeline面板会自动记录页面重载(如果不行可手动ctrl+E开始)。2、记录页面交互
左上角灰色圆点,是录制按钮,点击后变红色,然后在页面进行相关操作后再次按下变成灰色完成录制。所以记录页面交互步骤为,打开timeline面板,点击Record按钮,按钮在开始记录时变红色,此时执行页面交互,然后停止记录即可。
记录交互时注意:
记录时间越短越好—时间越短越好定位问题。
避免不必要操作(什么是不必要?比如鼠标点击,网络加载等。比如要记录点击登录按钮的事件,就不要同时触发滚动鼠标,加载图片这些额外的事件)
禁止浏览器缓存
禁止插件扩展(避免不必要的干扰)
通过1和2就完成了一次记录,随后Timeline就会开始分析操作过程中的各项性能参数显示出来。
四、查看记录详情
1、细节模块中记录详情
查看记录详情就是通过“细节模块Details”来看。 在火焰图模块中,点一下选中一个事件,该事件相关的详细信息就会展示在细节模块中。
Summary中不同颜色代表不同内容。
蓝色(Loading):网络通信和HTML解析
黄色(Scripting):Javascript执行
紫色(Rendering):样式计算和布局,即重排
绿色(Painting):重绘
灰色(Other):其他事件花费的时间
白色(Idle):空闲时间
细节模块有4个面板,Summary面板每个事件都会有,其他三个只针对特定事件会有。
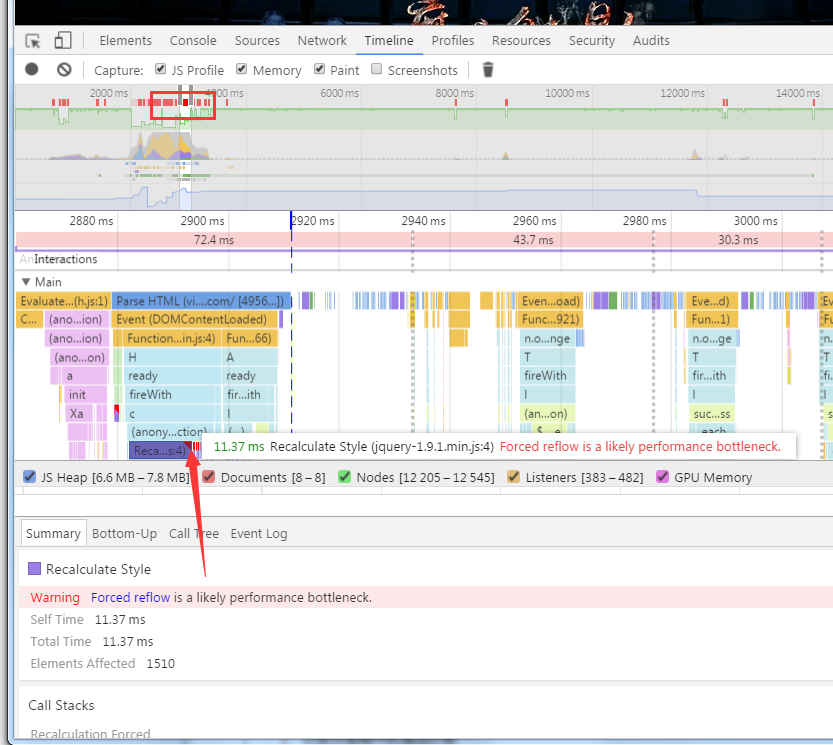
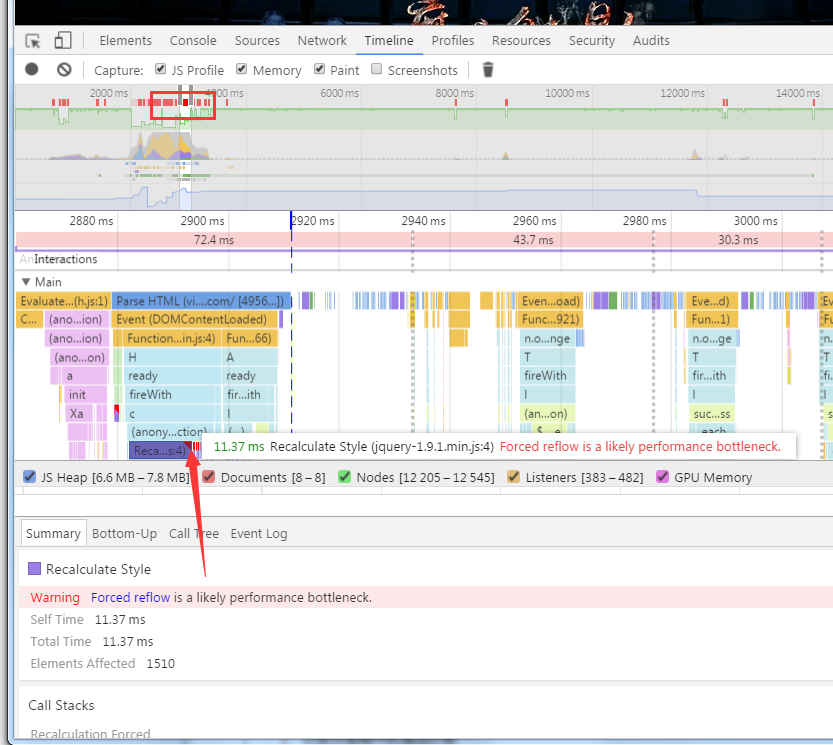
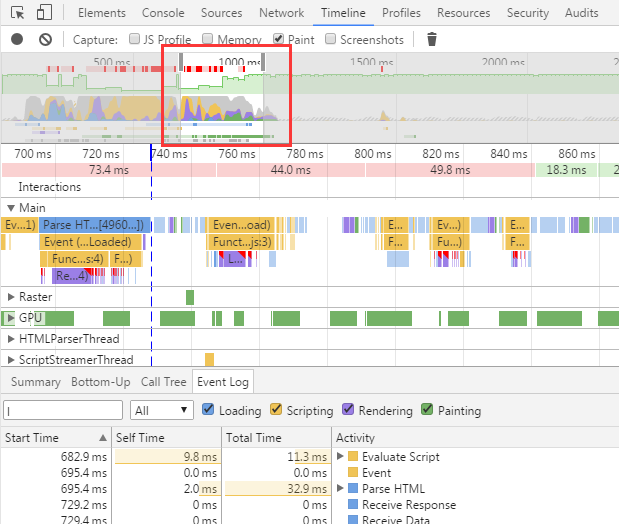
2、可能存在性能问题的区块
在Timeline中,浏览器会在检测过程中发现的一些可能导致性能问题的过程进行标注, 在概况区域,可能会出现一些红色的区块段,这些红色的区块段表明,在对应的时间上执行的事件可能存在性能问题,而在火焰图模块,事件区块的右上角会出现红色的小三角,点击当前区块,在下面的"Summary"概要区域内会给出详细的警告内容如下图,浏览器提示“强制回流可能是一个性能瓶颈”。
‘’
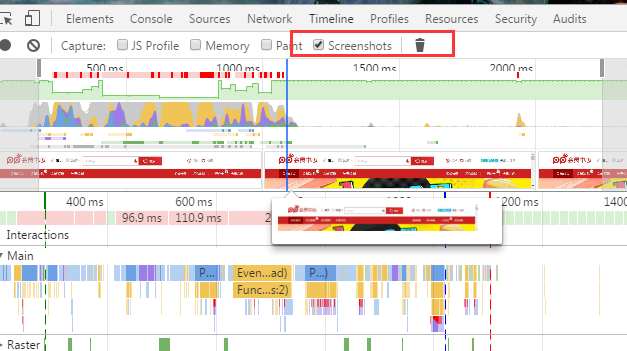
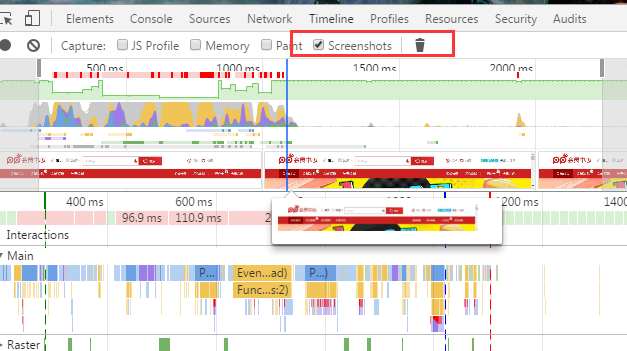
五、获取记录时抓取屏幕截图
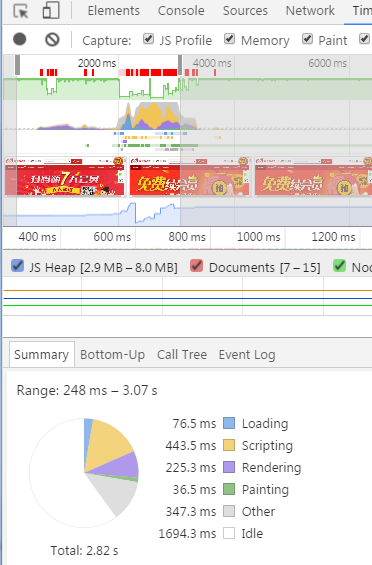
Timeline面板可以在页面加载时捕获屏幕截图,这个特点叫Filmstrip(幻灯片)。怎样获取?
在记录前一定要选中“Screenshots”这个复选框,屏幕截图会保存在概述模块中。
记录完成后,把鼠标hover在截图上或者概述模块中,就可以看到一个缩放的屏幕截图,鼠标左右移动可以模拟一个渲染的动画。

六、javascript概况
在timeline获取js分析记录前一定要选中“JS Profile”这个复选框,记录结束后火焰图模块会展示出每个被调用的JavaScript函数。
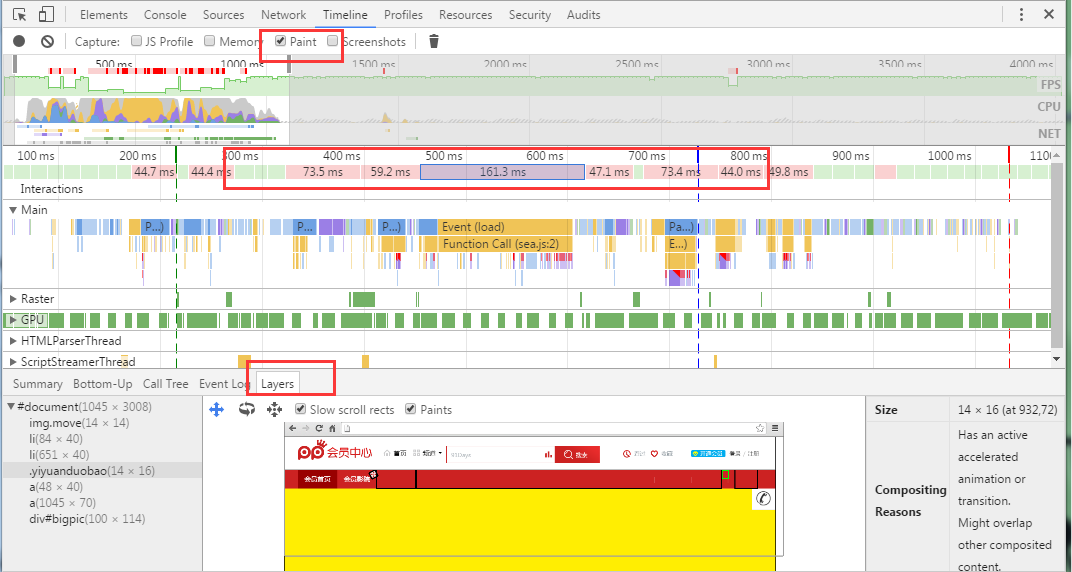
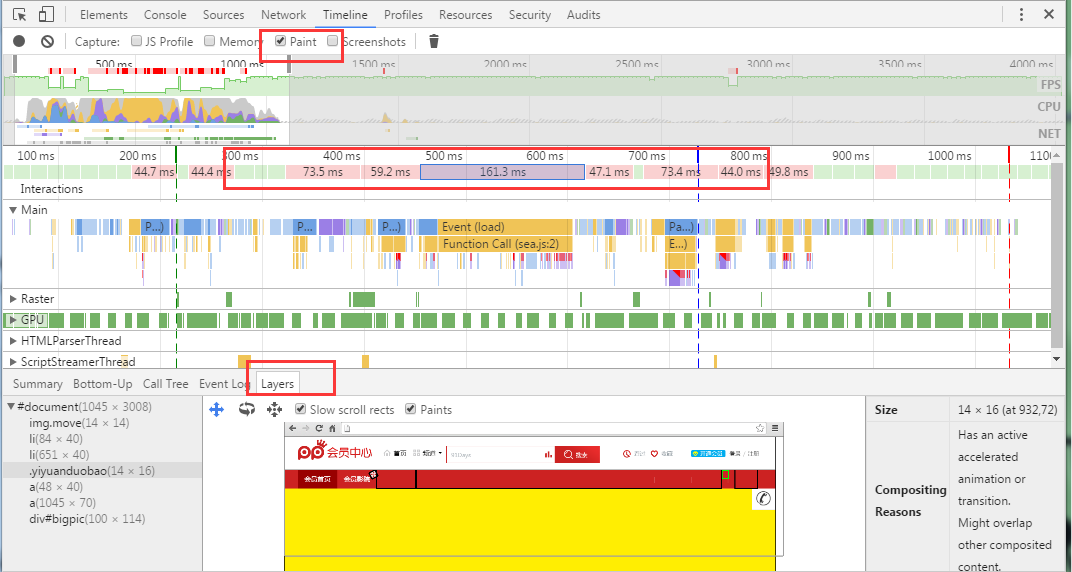
七、painting概况
要让timeline获取更多绘图信息,在记录前一定要选中“Paint”这个复选框 。选中后点击触发一个Paint事件,细节模块会多出一个"Paint Profile"面板来显示更多相关信息。
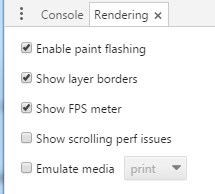
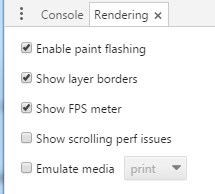
Rendering 设置
在More tools>Rendering setting中可用设置渲染的一些配置,在调试一些渲染问题时非常有用。打开后在Console控制台tab后多出一个Rendering的tab。
按Esc可用显示或隐藏Console/Rendering面板。默认隐藏。

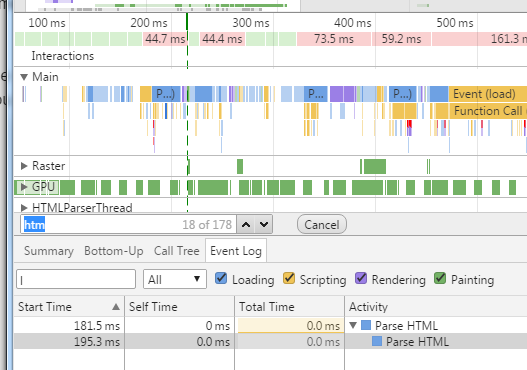
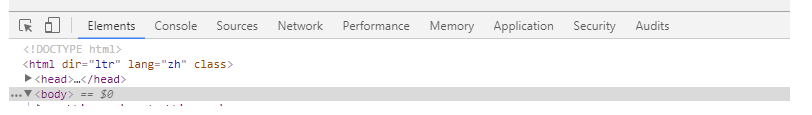
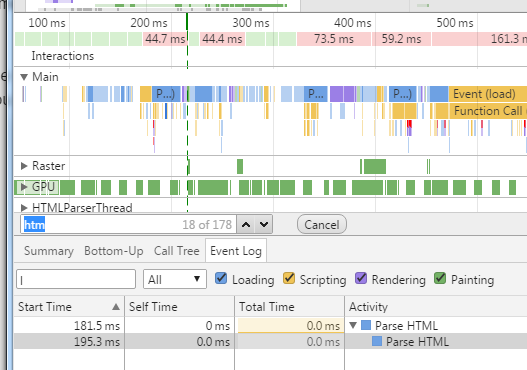
八、查找记录
如果只想关注某种类型的事件,比如只想查看HTML渲染。就可以查找记录。Ctrl+F快捷键呼出搜索条,输入HTML即可。

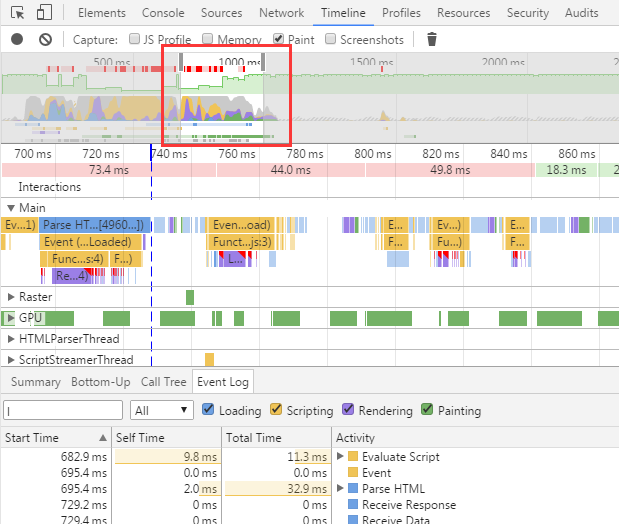
九、放大Timeline的一部分
分析Timeline时,如果只对某一个时间段内的某些操作感兴趣,可以通过用鼠标拖动时间轴的始末滑块选择要浏览的区域,或者滚动鼠标放大和缩小选区,火焰图模块会自动跟着改变。
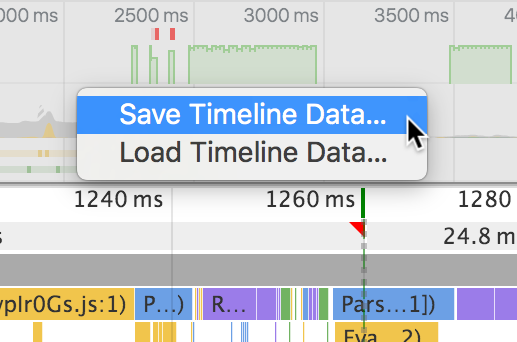
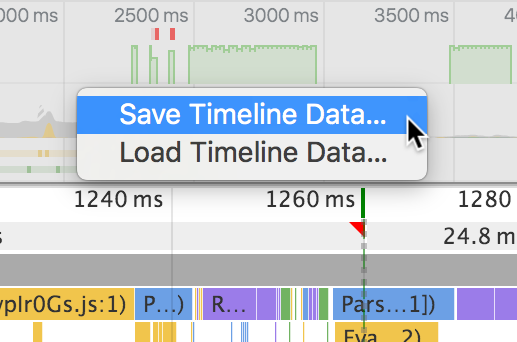
十、保存和加载recording
在概况模块或者火焰图模块,右键就可以看到两个选项:Save Timeline Data和Load Timeline Data。
保存后的数据格式是json格式。

相关文章推荐
- chromium/chrome 常用使用技巧
- 谷歌浏览器chrome使用的几点技巧
- 史上最全的Chrome使用技巧集锦
- chrome使用技巧(看了定不让你失望)
- chrome使用技巧
- Chrome使用技巧和编辑框拖动怪问题。
- chrome使用技巧(看了定不让你失望)
- 史上最全的Chrome使用技巧集锦
- Chrome使用技巧集锦(不看你真的错过了)
- chrome使用技巧
- Chrome 高级技巧:使用 “\ + 关键字” 快速打开指定网站
- chrome开放工具的使用技巧;
- 七大你可能不知道的 Chrome 使用技巧
- chrome 使用技巧集锦
- 使用Chrome调试JavaScript的断点设置和调试技巧
- 谷歌浏览器chrome的使用技巧视频(英文)
- chrome使用技巧总结
- Chrome开发人员工具使用技巧
- chrome使用技巧(看了定不让你失望)
- chrome使用技巧(转)
