用JavaScript实现在同一个页面里打开多张图片
2016-10-31 21:06
645 查看
我们的目标是:


代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"> <head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>js美术馆</title>
<script type="text/javascript" >
function showPic(whichpic)
{
var source=whichpic.getAttribute("href");
var placeholder= document.getElementById("placeholder");
placeholder.setAttribute("src",source);
}
</script>
<style>
.wrap{
width:1000px;
margin:0 auto;
}
.place{
margin:0 auto;
text-align:center;
}
.table{
width:1000px;
height:27px;
margin-bottom:10px;
}
.table li{
float:left;
line-height:27px;
list-style-type: none;
width: 100px;
font-family: "微软雅黑";
text-align: center;
}
</style>
<body>
<div class="wrap">
<h1>Snapshots</h1>
<div class="table">
<ul>
<li>
<a href="images/网站1.jpg" onclick="showPic(this);return false;" title="A display">第一个</a>
</li>
<li>
<a href="images/网站2.jpg" onclick="showPic(this);return false;" title="B display">第二个</a>
</li>
<li>
<a href="images/网站3.jpg" onclick="showPic(this);return false;" title="C display">第三个</a>
</li>
<li>
<a href="images/网易.PNG" onclick="showPic(this);return false;" title="D display">第四个</a>
</li>
<li>
<a href="images/MOOC中国.PNG" onclick="showPic(this);return false;" title="E display">第五个</a>
</li>
</ul>
</div>



代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"> <head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>js美术馆</title>
<script type="text/javascript" >
function showPic(whichpic)
{
var source=whichpic.getAttribute("href");
var placeholder= document.getElementById("placeholder");
placeholder.setAttribute("src",source);
}
</script>
<style>
.wrap{
width:1000px;
margin:0 auto;
}
.place{
margin:0 auto;
text-align:center;
}
.table{
width:1000px;
height:27px;
margin-bottom:10px;
}
.table li{
float:left;
line-height:27px;
list-style-type: none;
width: 100px;
font-family: "微软雅黑";
text-align: center;
}
</style>
<body>
<div class="wrap">
<h1>Snapshots</h1>
<div class="table">
<ul>
<li>
<a href="images/网站1.jpg" onclick="showPic(this);return false;" title="A display">第一个</a>
</li>
<li>
<a href="images/网站2.jpg" onclick="showPic(this);return false;" title="B display">第二个</a>
</li>
<li>
<a href="images/网站3.jpg" onclick="showPic(this);return false;" title="C display">第三个</a>
</li>
<li>
<a href="images/网易.PNG" onclick="showPic(this);return false;" title="D display">第四个</a>
</li>
<li>
<a href="images/MOOC中国.PNG" onclick="showPic(this);return false;" title="E display">第五个</a>
</li>
</ul>
</div>
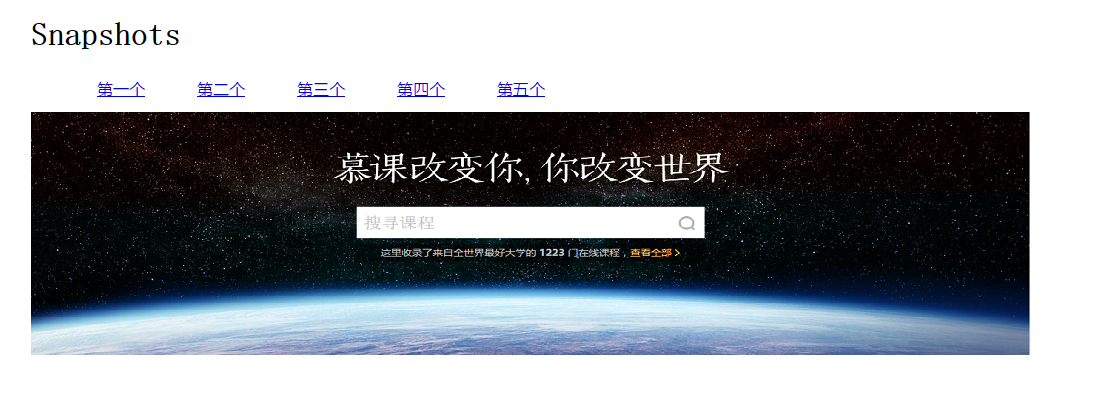
//添加一个占位符 <div class="place"> <img id="placeholder" src="images/ad.jpg" alt="my image" /> </div> <!--place end--> </div> <!--wrap end--> </body> </html>效果如下:

相关文章推荐
- JavaScript实现同一个页面打开多张图片
- 分享一个自己利用javascript中的window.setInterval()定时器实现页面背景图片变换的特效(同时淡入淡出效果)
- 分享一个自己利用javascript中的window.setInterval()定时器实现页面背景图片淡入淡出效果
- hchxxzx--》一个实现图片上传/产生缩略图/在上传图片上写字功能的完整页面代码
- 用javascript实现点击链接弹出"图片另存为"而不是直接打开
- 用框架的一个右面页面去刷新框架的左面页面,实现像outlook打开信件后信件数减一的效果
- JavaScript实现的一个图片溶解特效代码
- javascript打开一个页面 然后然页面居中显示
- javascript实现刷新页面随机显示图片
- android:如果手机安装了app则打开一个activity,如果没有安装则去到android market如何在HTML页面实现
- 如何用JS实现打开一个页面自动定位到某一行
- 利用JavaScript打开新的页面,在打开的新页面中传值给上一个页面
- javascript实现的一个图片转移效果
- 用框架的一个右面页面去刷新框架的左面页面,实现像outlook打开信件后信件数减一的效果
- Javascript 用本页面文本域中的HTML代码打开一个空白窗口来运行
- 类似SOHU,SINA首页,打开时页面头部出现一个图片,全打开后,又缩回.
- javascript实现页面图片不间断连续滚动
- 一个简单的用javascript实现的页面内容过滤显示小程序源码
- 【原创】在winform程序中实现在IE浏览器中打开一个新的页面,全屏化并屏蔽IE窗口的工具栏和地址栏
- 一个实现图片上传/产生缩略图/在上传图片上写字功能的完整页面代码
