Bootstrap 学习之 (九)------ 输入框组
2016-10-31 15:42
399 查看
输入框组
通过在文本输入框 <input>前面、后面或是两边加上文字或按钮,可以实现对表单控件的扩展。为
.input-group赋予
.input-group-addon类,可以给
.form-control的前面或后面添加额外的元素。
只支持文本输入框 <input>
这里请避免使用 <select>元素,因为
WebKit 浏览器不能完全绘制它的样式。
避免使用
<textarea>元素,由于它们的
rows属性在某些情况下不被支持。
输入框组中的工具提示和弹出框需要特别的设置
为 .input-group中所包含的元素应用工具提示(tooltip)或popover(弹出框)时,必须设置
container: 'body'参数,为的是避免意外的副作用(例如,工具提示或弹出框被激活后,可能会让当前元素变得更宽或/和变得失去其圆角)。
不要和其他组件混用
不要将表单组或栅格列(column)类直接和输入框组混合使用。而是将输入框组嵌套到表单组或栅格相关元素的内部。
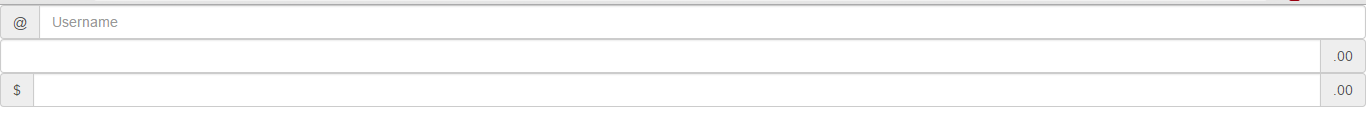
基本实例
在输入框的任意一侧添加额外元素或按钮。你还可以在输入框的两侧同时添加额外元素。我们不支持在输入框的单独一侧添加多个额外元素。
我们不支持在单个输入框组中添加多个表单控件。
<span style="font-size:18px;"><!DOCTYPE html> <html> <head> <title>BootstrapTest</title> <!-- 新 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css"> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="http://cdn.bootcss.com/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body> <div class="input-group"> <span class="input-group-addon">@</span> <input type="text" class="form-control" placeholder="Username"> </div> <div class="input-group"> <input type="text" class="form-control"> <span class="input-group-addon">.00</span> </div> <div class="input-group"> <span class="input-group-addon">$</span> <input type="text" class="form-control"> <span class="input-group-addon">.00</span> </div> </body> </html></span>

尺寸
为 .input-group添加相应的尺寸类,其内部包含的元素将自动调整自身的尺寸。不需要为输入框组中的每个元素重复地添加控制尺寸的类。
<span style="font-size:18px;"><div class="input-group input-group-lg"> <span class="input-group-addon">@</span> <input type="text" class="form-control" placeholder="Username"> </div> <div class="input-group"> <span class="input-group-addon">@</span> <input type="text" class="form-control" placeholder="Username"> </div> <div class="input-group input-group-sm"> <span class="input-group-addon">@</span> <input type="text" class="form-control" placeholder="Username"> </div></span>
作为额外元素的按钮
为输入框组添加按钮需要额外添加一层嵌套,不是 .input-group-addon,而是添加
.input-group-btn来包裹按钮元素。由于不同浏览器的默认样式无法被统一的重新赋值,所以才需要这样做。
<span style="font-size:18px;"><div class="row"> <div class="col-lg-6"> <div class="input-group"> <span class="input-group-btn"> <button class="btn btn-default" type="button">Go!</button> </span> <input type="text" class="form-control"> </div><!-- /input-group --> </div><!-- /.col-lg-6 --> <div class="col-lg-6"> <div class="input-group"> <input type="text" class="form-control"> <span class="input-group-btn"> <button class="btn btn-default" type="button">Go!</button> </span> </div><!-- /input-group --> </div><!-- /.col-lg-6 --> </div><!-- /.row --></span>

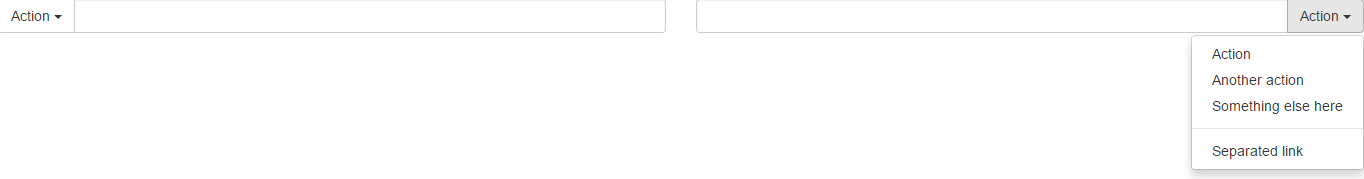
作为额外元素的按钮式下拉菜单
<span style="font-size:18px;"><div class="row"> <div class="col-lg-6"> <div class="input-group"> <div class="input-group-btn"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">Action <span class="caret"></span></button> <ul class="dropdown-menu" role="menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div><!-- /btn-group --> <input type="text" class="form-control"> </div><!-- /input-group --> </div><!-- /.col-lg-6 --> <div class="col-lg-6"> <div class="input-group"> <input type="text" class="form-control"> <div class="input-group-btn"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">Action <span class="caret"></span></button> <ul class="dropdown-menu dropdown-menu-right" role="menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div><!-- /btn-group --> </div><!-- /input-group --> </div><!-- /.col-lg-6 --> </div><!-- /.row --></span>
作为额外元素的分裂式按钮下拉菜单
<span style="font-size:18px;"><div class="input-group"> <div class="input-group-btn"> <!-- Button and dropdown menu --> </div> <input type="text" class="form-control"> </div> <div class="input-group"> <input type="text" class="form-control"> <div class="input-group-btn"> <!-- Button and dropdown menu --> </div> </div></span>
相关文章推荐
- Bootstrap3.0学习第十一轮(输入框组)
- bootstrap 学习笔记 - 6 (输入框组 + )
- Bootstrap3.0学习第十一轮(输入框组)
- [学习笔记] bootstrap(五) : 输入框组和简单导航元素
- Bootstrap学习:输入框组
- Bootstrap3.0学习第十一轮(输入框组)
- bootstrap——组件(四、输入框组)
- Bootstrap 输入框组
- 基于Bootstrap使用jQuery实现输入框组input-group的添加与删除
- 基于Bootstrap使用jQuery实现输入框组input-group的添加与删除
- bootstrap入门【按钮式下拉菜单,输入框组】
- bootstrap-分裂式菜单(向上、向下),输入框组, form基本用法
- BootStrap学习1 输入提示
- bootstrap 通过加减按钮实现输入框组功能
- Bootstrap笔记:辅助类,输入框组,复选框等
- bootstrap输入框组、导航和导航条
- bootstrap 输入框组 通过加减按钮来增加删除内嵌输入框组
- Bootstrap 输入框组
- Bootstrap组件之输入框组
- bootstrap输入框组代码分享