手机端校验的那些事情(简单实例)
2016-10-31 15:06
218 查看
这里通过一个简单的实例来聊聊,手机校验,和用户名校验:
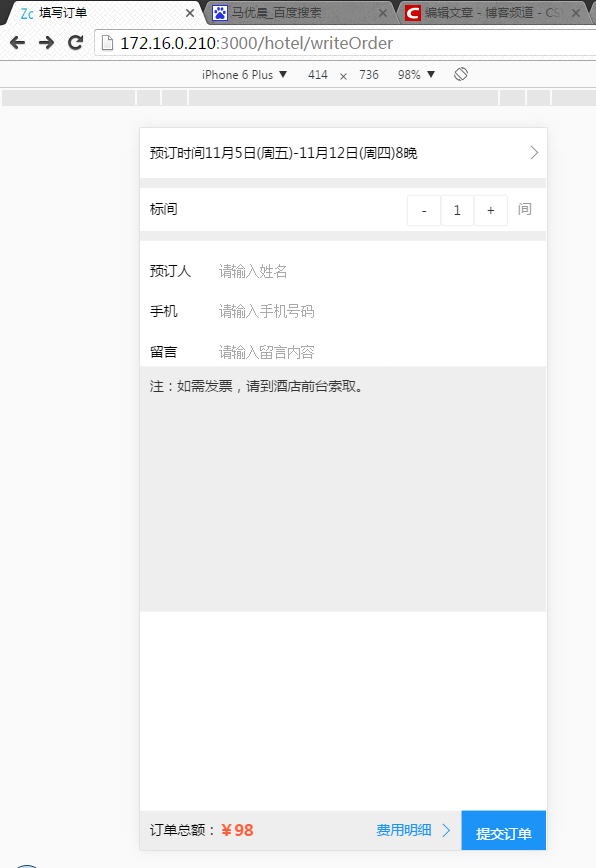
一、页面初始的样子:

先看一下演示效果:
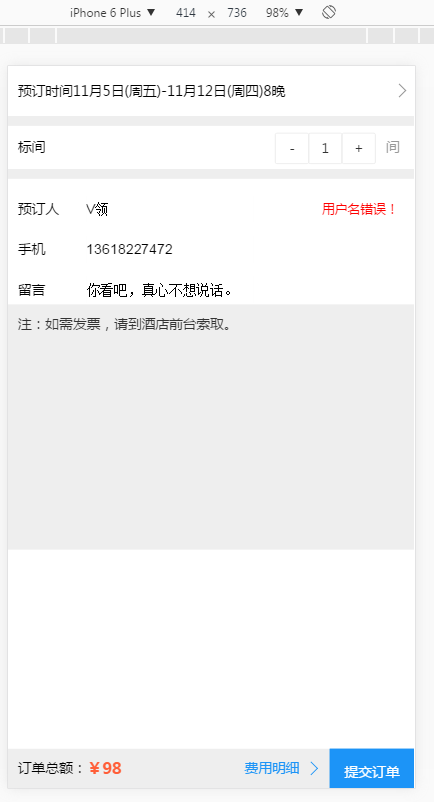
二、用户名输入错误:

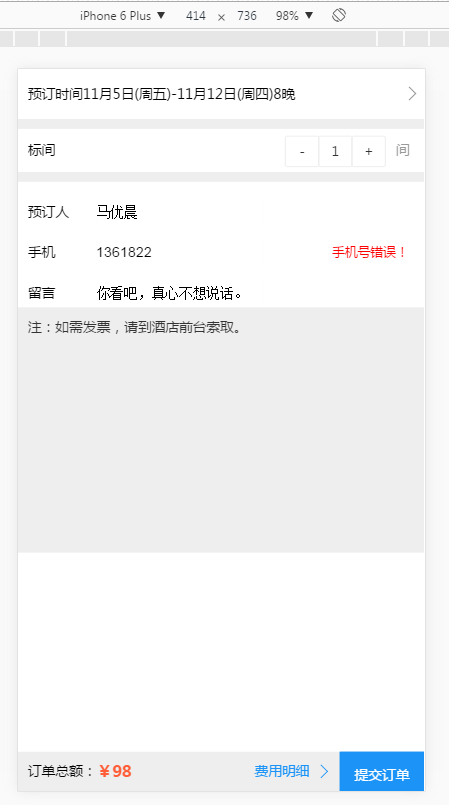
三、手机号码输入错误:

四、用户名手机号码输入正确格式:

接下来就是代码讲解了,往下看,有惊喜……….
代码部分
HTML
<ul class="fill-mess"> <li> <div class="name-mes"> <div>预订人</div> <div class="input-name"><input type="text" placeholder="请输入姓名" class="inut-name" /></div> </div> </li> <div class="space-underline"></div> <li> <div class="name-tel"> <div>手机</div> <div class="input-phonenum"><input type="text" placeholder="请输入手机号码" class="inut-phone" /></div> </div> </li> <div class="space-underline"></div> <li> <div class="name-leaving-message"> <div>留言</div> <div><input type="text" placeholder="请输入留言内容" class="inut-text" /></div> </div> </li> </ul>
JS
/* 校验手机号码和用户名*/
function verify_inputMessage(){
$("#submit").click(function(){
var name = $(".inut-name").val();
var phone = $(".inut-phone").val();
var reg=/^[\u4e00-\u9fa5]{0,}$/;
if(!(reg.exec(name))){
/* alert("用户名错误!");*/
$(".input-name").after("<div class='error-name'>用户名错误!</div>").after("<div class='dialog'></div>");
}else{
if( !(/^1[34578]\d{9}$/.test(phone))){
/* alert("手机号错误!");*/
$(".input-phonenum").after("<div class='error-phone'>手机号错误!</div>").after("<div class='dialog'></div>");
}else{
//跳转到成功的页面
location.href = "/hotel/checkTime"; //这里跳转的是路由的路径
}
}
});通过上述JS代码即可对用户名和手机号码进行校验,校验成功以后就可跳转到下一个checkTime页面。
相关文章推荐
- 为.NET搭建Linux的开发环境,鄙视那些将简单事情复杂化的人
- 15位和18位身份证JS校验的简单实例
- [转]实例:VC++程序自校验的简单方法
- 原生态js,鼠标按下后,经过了那些单元格的简单实例
- java过滤器---用户登陆校验的简单实例
- JavaScript简单的校验实例
- Javascript 正则表达式校验数字的简单实例
- Struts学习总结(一个简单的struts实例)
- 一个简单在jsp页面中连接sqlserver数据库的小实例
- RMI、CORBA、IIOP简单实例--1. RMI
- Struts简单实例
- C#调用oracle存储过程 最简单的实例
- J2ME应用实例——一个简单的计算器实现(附源代码)
- 一个简单在jsp页面中连接sqlserver数据库的小实例
- RMI、CORBA、IIOP简单实例--2. CORBA
- 快速上手XDoclet 1 -- Servlet简单实例
- RMI、CORBA、IIOP简单实例--2. CORBA
- AWK简单实例
- html搜索xml的简单实例
- 项目管理:Maven 让事情变得简单
