Highchart基础教程-图表配置
2016-10-30 18:41
239 查看

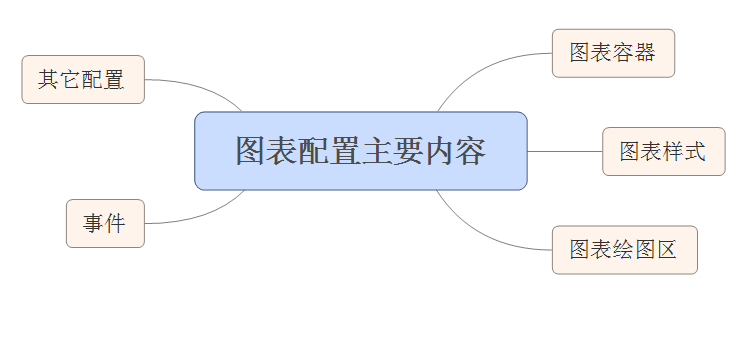
一、图表容器:
Highcharts 实例化中绑定容器的两种方式:1、通过 dom 调用 highcharts() 函数的方式
$("#container").highcharts({
// Highcharts 配置
});2、通过 chart.renderTo 来指定
var charts = new Highcharts.Chart({
// Highcharts 配置
chart : {
renderTo : "container" // 注意这里一定是 ID 选择器
}
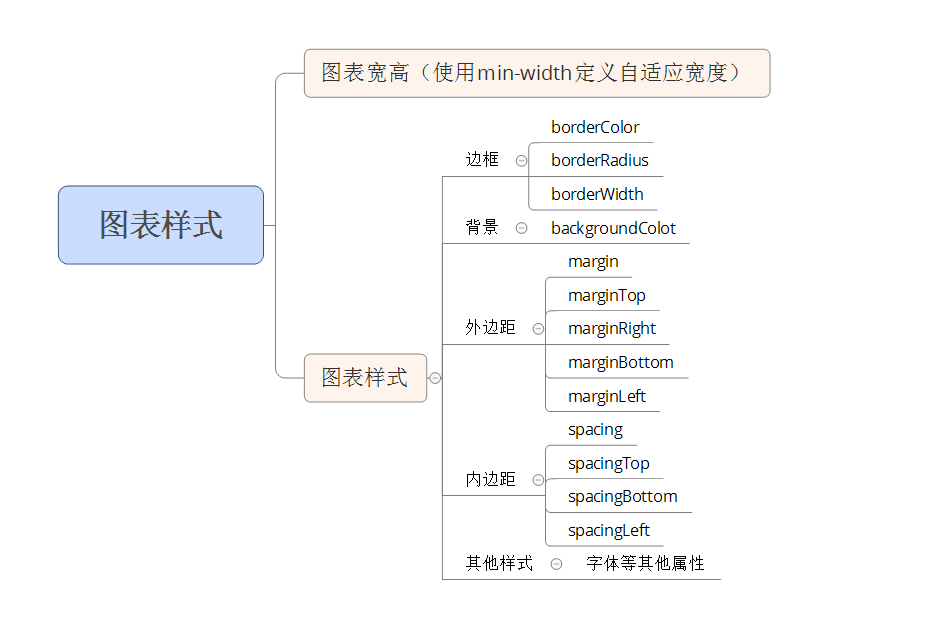
});二、图表样式:

其他样式代码示例:
chart: {
style: {
fontFamily: "",
fontSize: '12px',
fontWeight: 'bold',
color: '#006cee'
}}
另外还可以通过
chart.className来绑定 CSS 类并给定 CSS 样式。

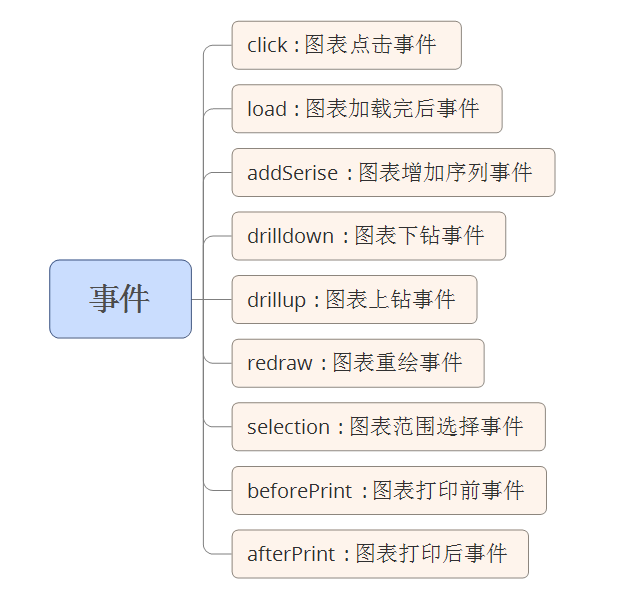
三、事件

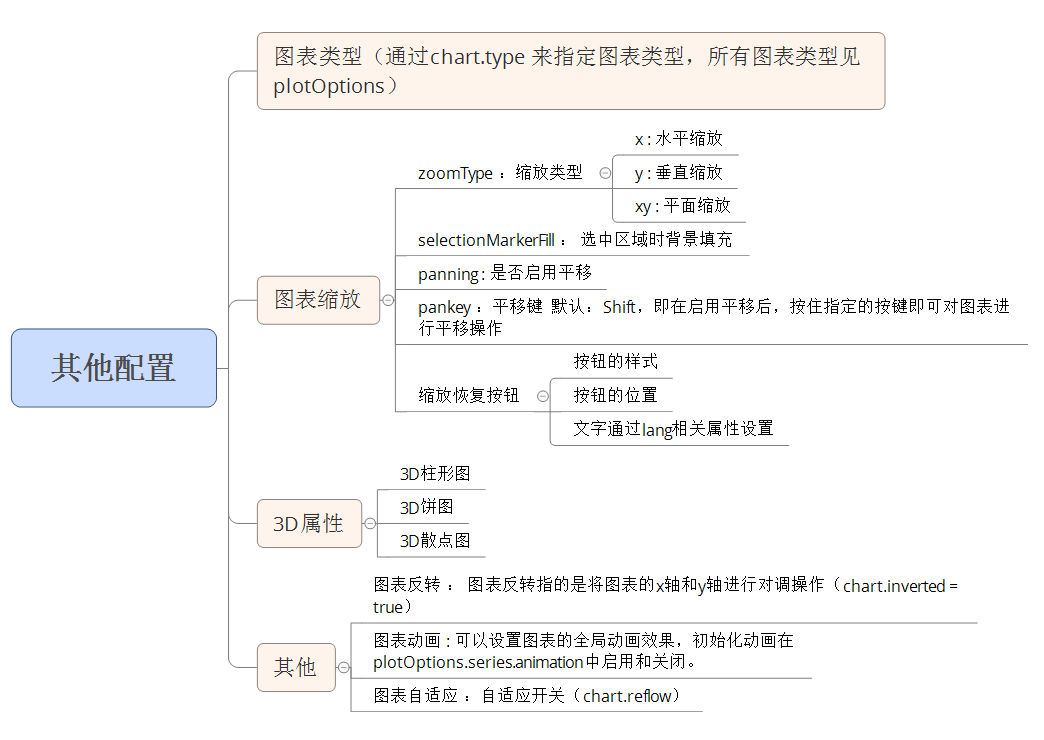
四、其他配置

相关文章推荐
- Highchart基础教程-图表的主要组成
- Highcharts基础教程(二):图表配置
- 五、基础教程-图表配置
- [php基础]PHP.INI配置:Session配置详细说明教程
- Nevron Chart 教程(1):详解Nevron Chart .NET图表的Axis scale breaks特性
- 图表 jschart && amcharts配置应用实例
- LineChart结合xml实例-flex图表chart组件教程
- 开源博客QBlog开发者视频教程:开篇-开发基础配置与系统运行(一)
- 流程图控件FlowChart.NET使用教程:设置图表样式和主题
- jquery图表,范例及推荐 highchart+sparkline
- ios开发学习--图表(Chart)效果源码分享--系列教程
- Java Web基础教程二 ---------配置篇一Java环境配置
- NetAdvantage 2006/UltraChart图表基础属性及数据绑定
- Java Web基础教程三 ---------配置篇二tomcat配置使用
- Java Web基础教程四 ---------配置篇三mysql数据库的安装配置使用
- Nevron Chart教程(2):多轴图表的使用---Nevron Chart图轴对接
- SpeedPHP学习教程第二篇——(基础知识,配置熟悉及......)(原创连载三)
- 开源博客QBlog开发者视频教程:开篇-开发基础配置与系统运行(一)
