tr虚线border在火狐浏览器加载异常问题
2016-10-28 15:56
120 查看
编写一个demo,动态添加一行tr,tr包含一个下划虚线border-bottom: 1px dashed #000;
为了让tr的border属性生效,我们在table中加入
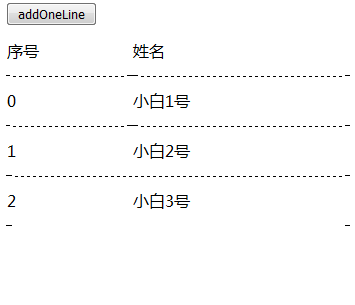
但在火狐浏览器中出现加载异常问题,虚线无法正常显示,如下图(做demo没做样式美化,勉强看看就好)

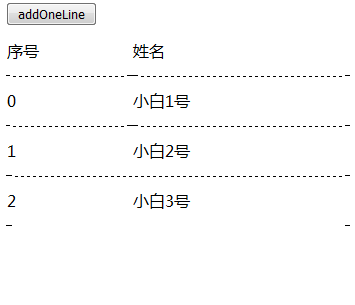
修改后运行如下:

为了让tr的border属性生效,我们在table中加入
> border-collapse:collapse;
初始代码块
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
table {
border-collapse:collapse;
}
table tr {
height: 50px;
border-bottom: 1px dashed #000;
}
</style>
</head>
<body>
<button>addOneLine</button>
<table width="100%">
<tr>
<td>序号</td>
<td>姓名</td>
</tr>
</table>
</body>
<script type="text/javascript" src="js/jquery-1.7.2.min.js" ></script>
<script>
var i = 0;
$('button').click(function(){
var a = '<tr>'+
'<td>'+(i++)+'</td>'+
'<td>小白'+ i +'号</td>'+
'</tr>';
$('table').append(a);
});
</script>
</html>但在火狐浏览器中出现加载异常问题,虚线无法正常显示,如下图(做demo没做样式美化,勉强看看就好)

解决方案:
将border-bottom:1px dashed #000; 加在td中,去年table的border-collapse:collapse; 属性修改后代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
table tr {
height: 50px;
}
table tr td {
border-bottom: 1px dashed #000;
}
</style>
</head>
<body>
<button>addOneLine</button>
<table width="100%">
<tr>
<td>序号</td>
<td>姓名</td>
</tr>
</table>
</body>
<script type="text/javascript" src="js/jquery-1.7.2.min.js" ></script>
<script>
var i = 0;
$('button').click(function(){
var a = '<tr>'+
'<td>'+(i++)+'</td>'+
'<td>小白'+ i +'号</td>'+
'</tr>';
$('table').append(a);
});
</script>
</html>修改后运行如下:

相关文章推荐
- 内存异常系列之Android解决加载大图片时内存溢出的问题
- flex解决用image加载swf文件后页面异常放大的问题
- Android WebView 样式加载异常的问题
- Crash加载ramdump报cpu_possible_mask异常问题
- Android的WebView加载异常问题
- 关于jQuery.getScript在火狐浏览器下加载同一代码两次的问题。
- 难倒高手的JVM URLCLASSLOADER类加载异常问题你知道答案吗?
- VS开发WINCE 程序PictureBox加载图片时异常 问题的解决办法
- Hibernate懒加载异常的问题
- C#开发中提示无法加载DLL"***.dll":找不到指定的模块(异常来自HRESULT:0x8007007E)问题的解决办法
- Flex中采用主SWF文件加载子SWF文件中添加了Chart后,导致at mx.charts.chartClasses::ChartBase/initStyles()异常的问题解决方法
- universal-image-loader加载图片,程序异常崩溃,图片不在加载显示问题
- SDWebImage 加载图片异常问题
- Hibernate懒加载导致json数据对象传输异常的问题---(非常重要)
- Android studio 加载so库异常问题
- 内存异常系列之Android解决加载大图片时内存溢出的问题
- 关于加载网络图片时候 ,URL.openstream抛出异常的问题的解决
- 尝试解决JPA懒加载异常问题(wildfly)
- 使用图片预加载,解决断网后无法从后台获取提示网络异常的logo图片的问题
- 关于jQuery load()方法加载页面后台发生异常而前台页面加载失败且没有任何展示信息的问题处理
