<html lang="ja-JP" prefix="og: http://ogp.me/ns# website: http://ogp.me/ns/website#">
2016-10-28 14:03
495 查看
HTML5でOGP設定する際に注意したいxmlns属性とprefix属性
SNS対応のOGP(Open Graph Protocol)をHTML5に追加する際に一部変更が必要なようです。
ソーシャルネットワークサービス(SNS)を通じてブログを広めていくためにはOGP(Open Graph Protocol)の設定が重要なようです。OGPを設置にするにあたって色々調べていたらHTML5で注意した方がよさそうな点がありました。この記述です。<html xmlns:og=”http://ogp.me/ns#”>
ん?HTML5で組みたいのにxmlns?
01 . HTML5でのOGP
OGP設定を調べてみるとxmlns:ogを書きましょう!と各サイトで書かれていました。が、HTML5で組みたいときもxmlns使うの?と思い調べてみると、どうもこの記述方法はXHTML向けみたいです。HTML5ではもっとシンプルに
02 . まとめるとこんな感じ
Facebook用の記述も織り交ぜるとこんな感じになります。まだまだHTML5は勧告前ですので今後変更になる可能性はありますがしばらくはこれで様子を見てみます。
<html lang="ja-JP" prefix="og: http://ogp.me/ns# website: http://ogp.me/ns/website#">
Facebookのいいねボタンで拡散するOGPの設定方法
Facebookのいいねボタンをクリックしただけでは友達のニュースフィード(ウォール)には表示されません。ここではいいねボタンをクリックした際にニュースフィードにも表示されるOGPの設定方法をご紹介します。
1.アプリIDを取得する
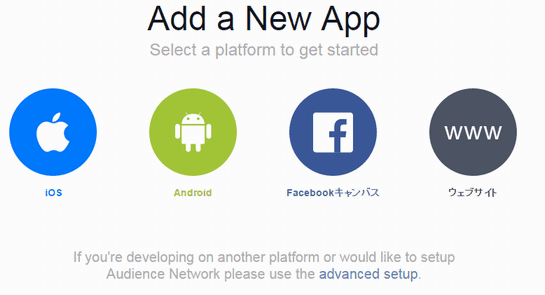
公式の開発者ページ(Facebook Developers)でWEBサイトをアプリ登録します。上部にある「MyApps」メニューの「Add a NewApp」から登録できます。

登録後、左メニューにあるダッシュボード(dashboard)を選択するとアプリID(App ID)を取得する事が出来ます。
設定に関しては左メニューの設定(Settings)でApp DomainsとContact Emailを設定します。App DomainsはドメインでContact Emailはメールアドレスとなります。
次に左メニューの「Status & Review」で上部にあるタイトルの右横にあるバーをYESに変更します。
2.HTMLのコード(初期設定)
[xhtmlの場合] htmlタグに下記のコードを追加します。ソースをコピー
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja" xmlns:og="http://ogp.me/ns#" xmlns:fb="http://www.facebook.com/2008/fbml">
[HTML5の場合] headタグに下記のコードを追加します。
ソースをコピー
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#">
HTML5でブログのトップページの場合は二箇所のarticleをblogにする。記事の場合はarticleのままです。WEBサイトの場合はwebsiteに変更してください。
3.HTMLのコード(OGPの設定)
OGPはheadタグ内にmetaタグとして挿入します。ソースをコピー
<meta property="og:title" content="プチモンテ" />
<meta property="og:type" content="blog" />
<meta property="og:url" content="http://www.petitmonte.com/" />
<meta property="og:image" content="http://www.petitmonte.com/images/makiba.gif" />
<meta property="og:description" content="プチモンテのブログです。" />
<meta property="fb:app_id" content="1234567890" />
| OGP | 説明 |
|---|---|
| og:title | ページのタイトルです。 |
| og:type | ブログのトップページの場合はblog。記事の場合はarticle。WEBサイトの場合はwebsiteとする。 |
| og:url | ページのURLです。 |
| og:image | ページ用の画像です。 |
| og:description | ページの説明です。 |
| fb:app_id | 1.で取得したアプリIDです。 |
スポンサーリンク
相关文章推荐
- vs2005下彩色验证码的实现(可自由定义是否加入干扰点、验证码位数等验证码显示效果) <br />转自<a href="http://www.cnblogs.com/zm235/archive/2006/10/02/520233.html" target="_blank">http://www.cnblogs.com/zm235/archive/2006/10/02/520233.html</a>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />隐藏<!DOCTYPE HTML>
- setInterval和setTimeout的使用区别(转自 <a href="http://www.cnblogs.com/sk-net/archive/2008/01/24/1050770.html">http://www.cnblogs.com/sk-net/archive/2008/01/24/1050770.html</a>)
- <%@ taglib uri="http://jakarta.apache.org/taglibs/i18n" prefix="i18n" %>错误提示:找不到标签库
- HTML中<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">理解
- html <meta http-equiv="refresh" content="0; url=">什么意思?
- <%@page contentType="text/html;charset=gbk"%>与<meta http-equiv="Content-Type" content="text/html; ch
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />解释
- <%@ taglib prefix="c" uri="http://java.sun.com/jstl/core" %>标签再使用时报错
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">的含义
- meta name的含义:<META http-equiv=Content-Type content="text/html; charset=gb2312">
- 【HTML】明明加了<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />却还是乱码的可能原因
- <%@page contentType="text/html;charset=gbk"%>与<meta http-equiv="Content-Type" content="text/html; ch
- [HTML][CSS]IE兼容性<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
- <html xmlns="http://www.w3.org/1999/xhtml">是啥?
- 转 :meta name的含义:<META http-equiv=Content-Type content="text/html; charset=gb2312">
- <%@ taglib prefix="c" uri="http://java.sun.com/jstl/core" %>标签再使用时报错
- <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>会报错
- <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> 出错
