UILabel中文本排布的一些常见写法
2016-10-26 17:00
295 查看
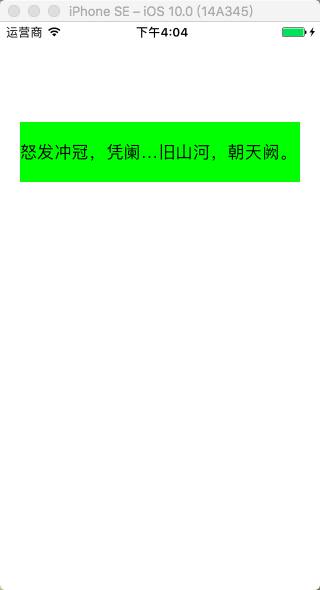
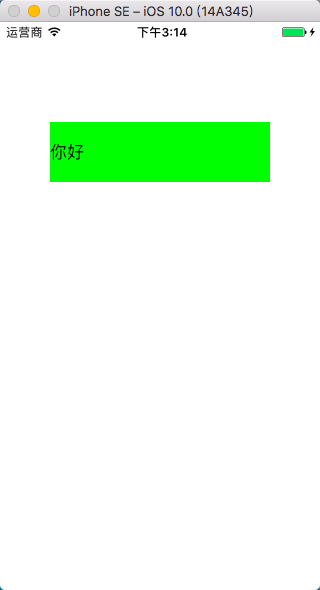
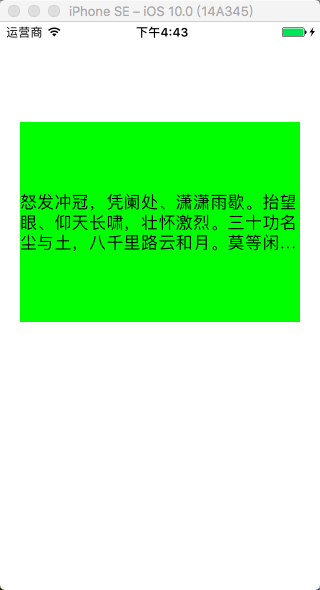
UIlabel默认字符排列是靠左对齐,如图所示:

UIlabel也提供了很多其他的文本布局方式,下面一一列举(此处不列举已经过时的写法):







效果图









UIlabel也提供了很多其他的文本布局方式,下面一一列举(此处不列举已经过时的写法):
一、文本显示方式(6种)
1.label.lineBreakMode = NSLineBreakByCharWrapping;
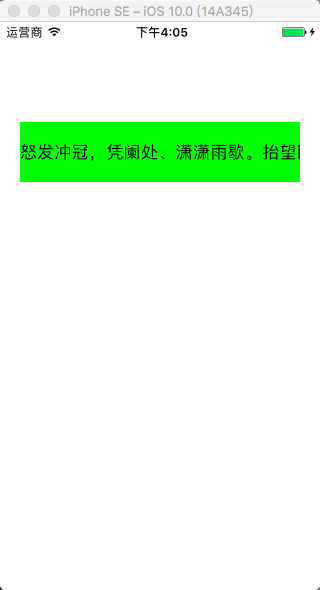
以字符为显示单位显示,后面部分省略不显示
效果图
2.label.lineBreakMode = NSLineBreakByClipping;
剪切与文本宽度相同的内容长度,后半部分被删除
效果图
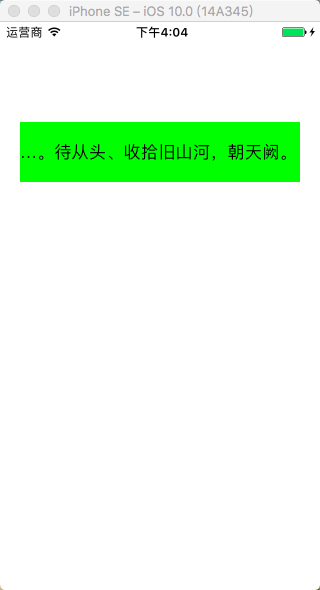
3.label.lineBreakMode = NSLineBreakByTruncatingHead;
前面部分文字以“···”方式省略,显示尾部文字内容
效果图
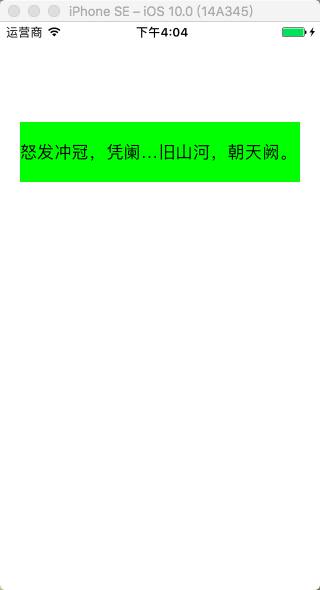
4.label.lineBreakMode = NSLineBreakByTruncatingMiddle;
中间的内容以“···”方式省略,显示头部和尾部的文字内容
效果图
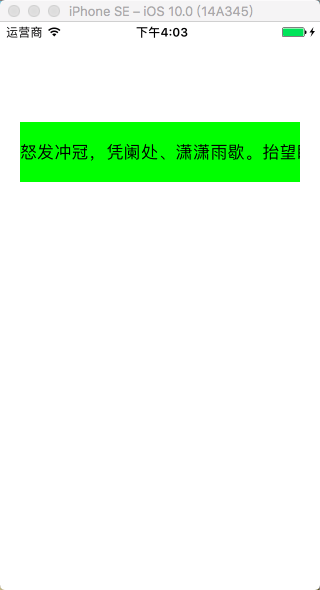
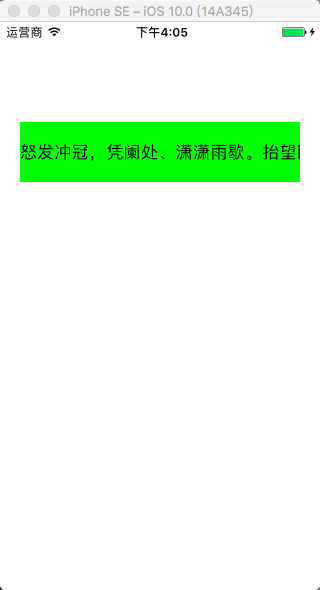
5.label.lineBreakMode = NSLineBreakByTruncatingTail;
结尾部分的内容以“···”方式省略,显示头的文字内容
效果图
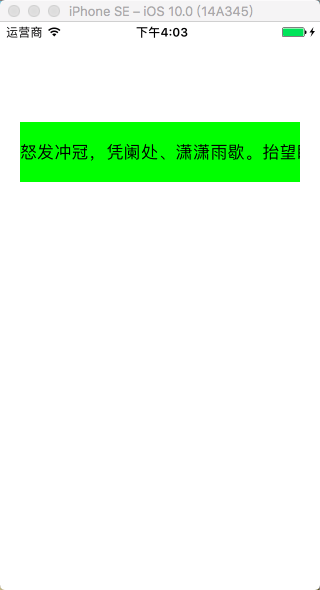
6.label.lineBreakMode = NSLineBreakByWordWrapping;
以单词为显示单位显示,后面部分省略不显示
效果图
二、文本行数限制(2种)
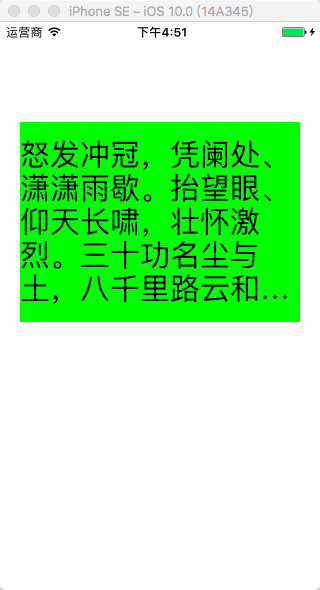
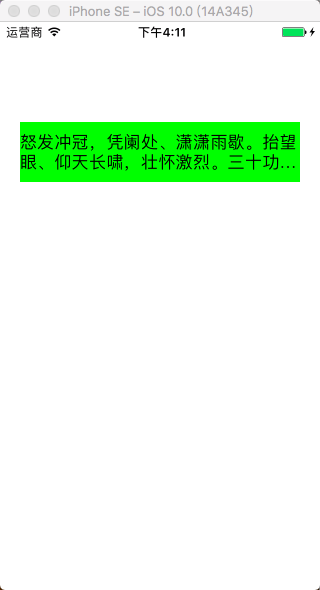
1.label.numberOfLines = 0;
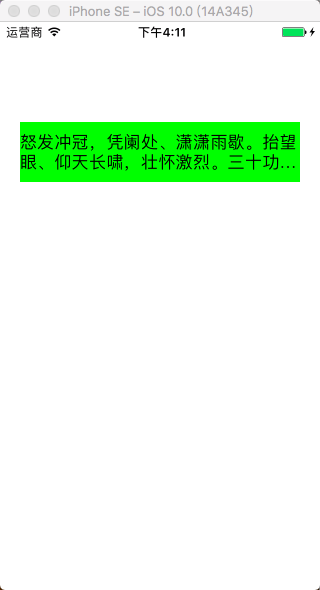
文本行数不受限制
效果图
2.label.numberOfLines = 3;
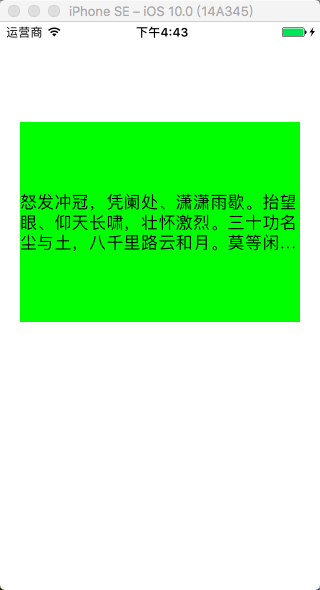
文本只显示一行,多出的部分以“···”显示
注意:文字在label中从左到右,从上到下开始分布,能显示的行数为最大显示行数,若设定的行数值大于最大分布行数,则以最大分布行数为准。效果图

三、文本对其方式(5种)
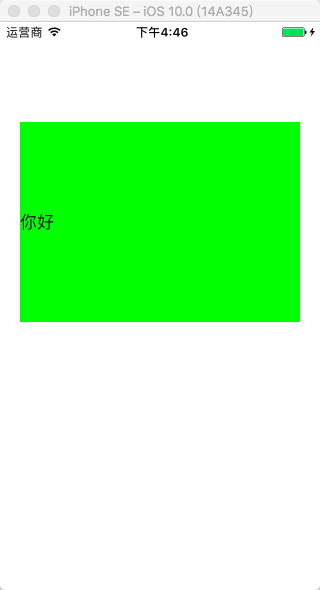
1.label.textAlignment = NSTextAlignmentLeft;
文本排列左对齐
效果图
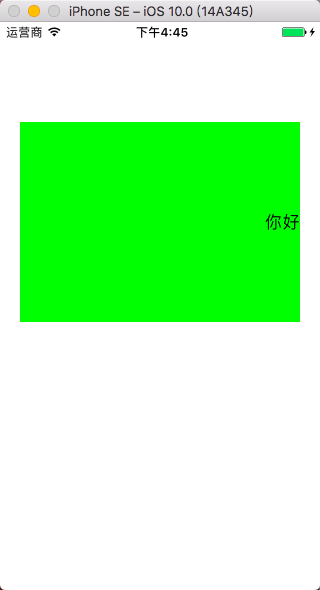
2.label.textAlignment = NSTextAlignmentRight;
文本排列右对齐
效果图
3.label.textAlignment = NSTextAlignmentCenter;
文本排列居中对其
效果图
4.label.textAlignment = NSTextAlignmentJustified;
文本排列自适应
效果图
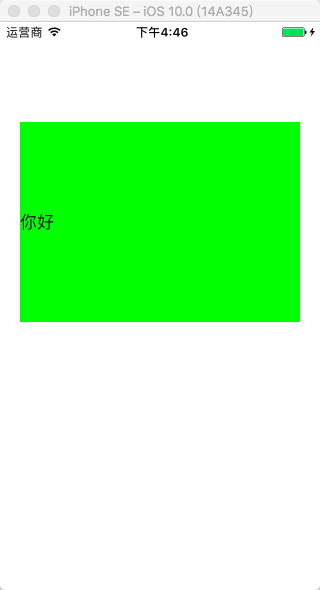
5.label.textAlignment = NSTextAlignmentNatural;
文本排列自然
效果图
四、其他布局方式
14.label.font = [UIFont fontWithName:@”Arial” size:30];
设置标签文本字体和字体大小
效果图:
15.label.adjustsFontSizeToFitWidth = YES;
设置文字随着label的大小自适应,字体大小可能缩小
效果图
相关文章推荐
- 每天学一点flash(15) xml的一些常见写法
- AS3一些不太常见的代码写法
- 动态SQL语句的一些常见写法
- 每天学一点flash(15) xml的一些常见写法
- java异常的写法 及一些常见的异常问题
- js中一些常见写法的含义
- 每天学一点flash(15) xml的一些常见写法
- 使用check_openmanage监控win主机的一些常见写法
- iphone开发:UILabel的一些属性和常见用法
- 动态SQL语句的一些常见写法
- as3中一些不太常见的代码写法
- 一些关于中文乱码问题的一些解决方案
- 预防恶意网页代码的一些建议 解除常见恶意修改的一些方法
- 一些常见的RuntimeException
- 一些常见的GUI对应的程序名称整理
- 最简单和常见的uml表示(给一些懒的看书的人看的)
- 一些关于中文乱码问题的一些解决方案和经验
- .net 入门一些常见的东西
- 一些常见的RuntimeException
- 关于一些大学课程名的中文翻译
