Android onInterceptTouchEvent与onTouchEvent调用关系
2016-10-26 15:44
309 查看
概述
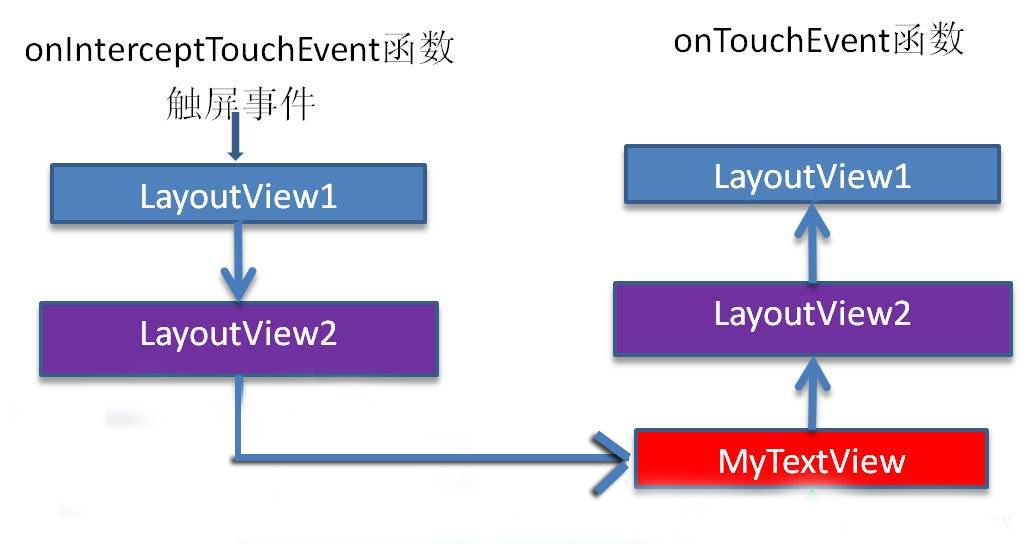
onInterceptTouchEvent()是用来拦截Touch事件,ViewGroup有,View没有,onTouchEvent()是Touch事件,ViewGroup与View都有。实例讲解
当一个Touch事件发生后,会由父布局开始依次执行onInterceptTouchEvent(),如果都没有拦截,则一直往下传,直到底层的View,调用onTouchEvent(),如果一直没有消费,则再依次往上传。
自定义Layout:
package com.whu.touchevent;
import android.content.Context;
import android.util.AttributeSet;
import android.util.Log;
import android.view.MotionEvent;
import android.widget.LinearLayout;
/**
* Created by Fly on 2016/10/26.
*/
public class MyLayout extends LinearLayout{
private static final String TAG = "MyLayout";
public MyLayout(Context context) {
super(context);
}
public MyLayout(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
switch (ev.getAction()){
case MotionEvent.ACTION_DOWN:
Log.i(TAG, "onInterceptTouchEvent: " + "action down");
break;
case MotionEvent.ACTION_MOVE:
Log.i(TAG, "onInterceptTouchEvent: " + "action move");
case MotionEvent.ACTION_UP:
Log.i(TAG, "onInterceptTouchEvent: " + "action up");
break;
}
return false;
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()){
4000
case MotionEvent.ACTION_DOWN:
Log.i(TAG, "onTouchEvent: " + "action down");
break;
case MotionEvent.ACTION_MOVE:
Log.i(TAG, "onTouchEvent: " + "action move");
break;
case MotionEvent.ACTION_UP:
Log.i(TAG, "onTouchEvent: " + "action up");
break;
}
return false;
}
}自定义View:
package com.whu.touchevent;
import android.content.Context;
import android.util.AttributeSet;
import android.util.Log;
import android.view.MotionEvent;
import android.widget.Button;
/**
* Created by Fly on 2016/10/26.
*/
public class MyView extends Button{
private static final String TAG = "MyView";
public MyView(Context context) {
super(context);
}
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()){
case MotionEvent.ACTION_DOWN:
Log.i(TAG, "onTouchEvent: " + "action down");
break;
case MotionEvent.ACTION_MOVE:
Log.i(TAG, "onTouchEvent: " + "action move");
break;
case MotionEvent.ACTION_UP:
Log.i(TAG, "onTouchEvent: " + "action up");
break;
}
return true;
}
}layout的onInterceptTouchEvent和onTouchEvent都返回false,view的onTouchEvent返回false
10-26 15:33:43.241 4897-4897/com.whu.touchevent I/MyLayout: onInterceptTouchEvent: action down 10-26 15:33:43.241 4897-4897/com.whu.touchevent I/MyView: onTouchEvent: action down 10-26 15:33:43.241 4897-4897/com.whu.touchevent I/MyLayout: onTouchEvent: action down
layout没有拦截,走到view的ontouch,view没有消费,继续走,走到layout的ontouch,依然没有消费,继续向上。
2. layout的onInterceptTouchEvent和onTouchEvent都返回false,view的onTouchEvent返回true
10-26 15:38:42.885 11983-11983/com.whu.touchevent I/MyLayout: onInterceptTouchEvent: action down 10-26 15:38:42.885 11983-11983/com.whu.touchevent I/MyView: onTouchEvent: action down 10-26 15:38:42.933 11983-11983/com.whu.touchevent I/MyLayout: onInterceptTouchEvent: action move 10-26 15:38:42.933 11983-11983/com.whu.touchevent I/MyLayout: onInterceptTouchEvent: action up 10-26 15:38:42.933 11983-11983/com.whu.touchevent I/MyView: onTouchEvent: action move 10-26 15:38:42.949 11983-11983/com.whu.touchevent I/MyLayout: onInterceptTouchEvent: action move 10-26 15:38:42.949 11983-11983/com.whu.touchevent I/MyLayout: onInterceptTouchEvent: action up 10-26 15:38:42.949 11983-11983/com.whu.touchevent I/MyView: onTouchEvent: action move 10-26 15:38:42.957 11983-11983/com.whu.touchevent I/MyLayout: onInterceptTouchEvent: action move 10-26 15:38:42.957 11983-11983/com.whu.touchevent I/MyLayout: onInterceptTouchEvent: action up 10-26 15:38:42.957 11983-11983/com.whu.touchevent I/MyView: onTouchEvent: action move 10-26 15:38:42.965 11983-11983/com.whu.touchevent I/MyLayout: onInterceptTouchEvent: action move 10-26 15:38:42.965 11983-11983/com.whu.touchevent I/MyLayout: onInterceptTouchEvent: action up 10-26 15:38:42.965 11983-11983/com.whu.touchevent I/MyView: onTouchEvent: action move 10-26 15:38:42.966 11983-11983/com.whu.touchevent I/MyLayout: onInterceptTouchEvent: action up 10-26 15:38:42.966 11983-11983/com.whu.touchevent I/MyView: onTouchEvent: action up
可以看到,如果view消费了这个touch(onTouchEvent返回true),则每次都会像父布局的onInterceptTouchEvent判断是否拦截了。
3. layout的onInterceptTouchEvent返回true,layout的onTouchEvent返回false
10-26 15:41:13.790 20170-20170/com.whu.touchevent I/MyLayout: onInterceptTouchEvent: action down 10-26 15:41:13.790 20170-20170/com.whu.touchevent I/MyLayout: onTouchEvent: action down
拦截了后就不会向View传递了,但是并没有消费,所以只有down事件传递进去
4. layout的onInterceptTouchEvent和onTouchEvent都返回true
10-26 15:43:34.204 25353-25353/com.whu.touchevent I/MyLayout: onInterceptTouchEvent: action down 10-26 15:43:34.204 25353-25353/com.whu.touchevent I/MyLayout: onTouchEvent: action down 10-26 15:43:34.272 25353-25353/com.whu.touchevent I/MyLayout: onTouchEvent: action move 10-26 15:43:34.287 25353-25353/com.whu.touchevent I/MyLayout: onTouchEvent: action move 10-26 15:43:34.295 25353-25353/com.whu.touchevent I/MyLayout: onTouchEvent: action move 10-26 15:43:34.304 25353-25353/com.whu.touchevent I/MyLayout: onTouchEvent: action move 10-26 15:43:34.312 25353-25353/com.whu.touchevent I/MyLayout: onTouchEvent: action move 10-26 15:43:34.320 25353-25353/com.whu.touchevent I/MyLayout: onTouchEvent: action move 10-26 15:43:34.320 25353-25353/com.whu.touchevent I/MyLayout: onTouchEvent: action up
拦截并且消费,则down、move、up都被消费。
相关文章推荐
- [Android实例] onInterceptTouchEvent和onTouchEvent调用关系详解
- 探讨Android ViewGroup(Layout)和View中onInterceptTouchEvent和onTouchEvent调用关系详解
- Android事件dispatchTouchEvent、onInterceptTouchEvent、onTouchEvent、OnTouchListener调用关系
- Android入门:onInterceptTouchEvent和onTouchEvent调用时序详解 .
- onInterceptTouchEvent和onTouchEvent调用关系详解 ...
- Android Touch系统简介(二):实例详解onInterceptTouchEvent与onTouchEvent的调用过程
- onInterceptTouchEvent和onTouchEvent调用关系详解
- onInterceptTouchEvent和onTouchEvent调用关系详解
- Android事件模型之interceptTouchEvnet ,onTouchEvent关系正解
- Android Touch系统简介(二):实例详解onInterceptTouchEvent与onTouchEvent的调用过程
- Android事件模型之interceptTouchEvnet ,onTouchEvent关系正解
- Android Touch系统简介(二):实例详解onInterceptTouchEvent与onTouchEvent的调用过程
- onInterceptTouchEvent和onTouchEvent调用关系详解
- android事件传递机制,以及ondispatchEvent()、onInterceptTouchEvent()和OnTouchEvent()三个方法的作用关系
- Android中onInterceptTouchEvent、dispatchTouchEvent及onTouchEvent的调用顺序及内部原理
- onInterceptTouchEvent和onTouchEvent调用关系
- Android中onInterceptTouchEvent和onTouchEvent调用时序
- android onInterceptTouchEvent和onTouchEvent的执行关系
- 【Android】onInterceptTouchEvent和onTouchEvent调用时序
- Android点击事件onTouchEvent与onInterceptTouchEvent传递关系-只需要理解5点
