angularjs grunt uglify 报错
2016-10-24 01:58
351 查看
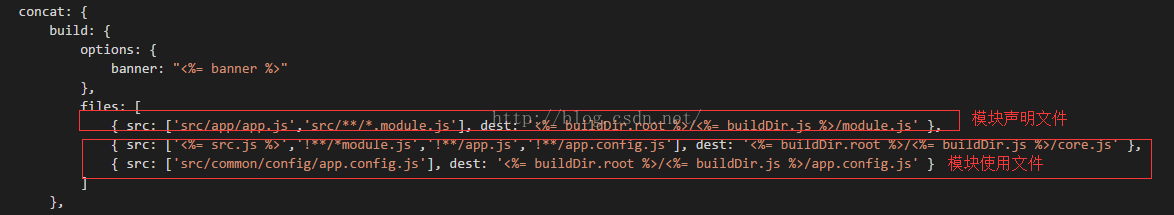
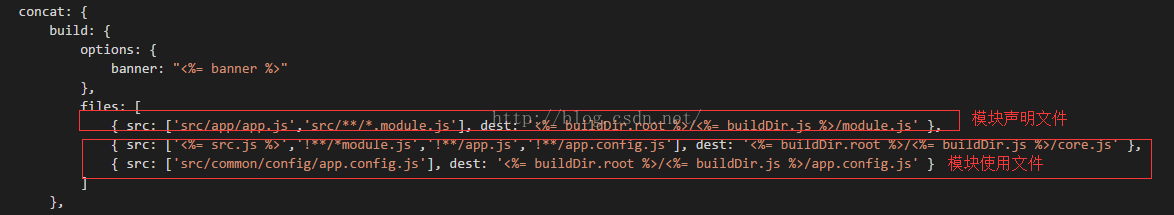
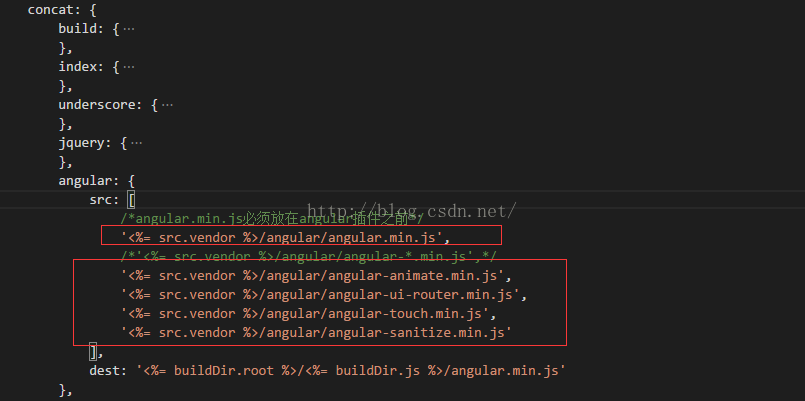
1.用grunt-contrib-concat(混合)和grunt-contrib-uglify(压缩)混合压缩文件时,要将文件排序,module的声明和使用不在同一个文件的时候,module的生命要放在前面,然后才能使用该module。如:

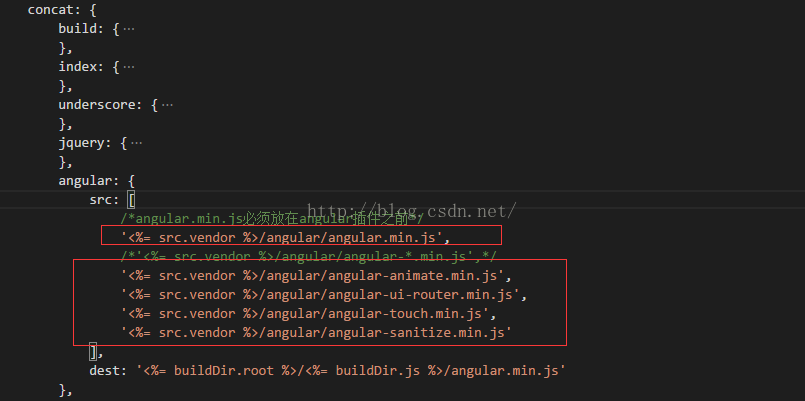
angular和它的插件一起混合使用时,angular.js要放在最前面

接下来说的话是基于压缩uglify说的,如果只是混合concat,则不必遵循
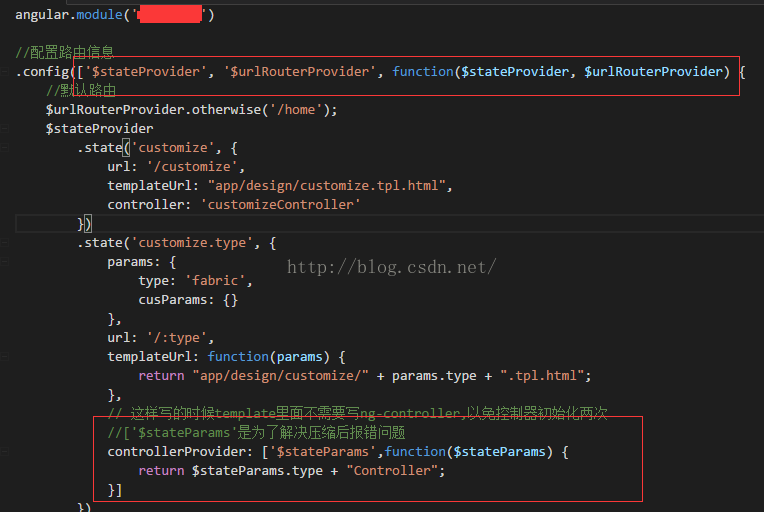
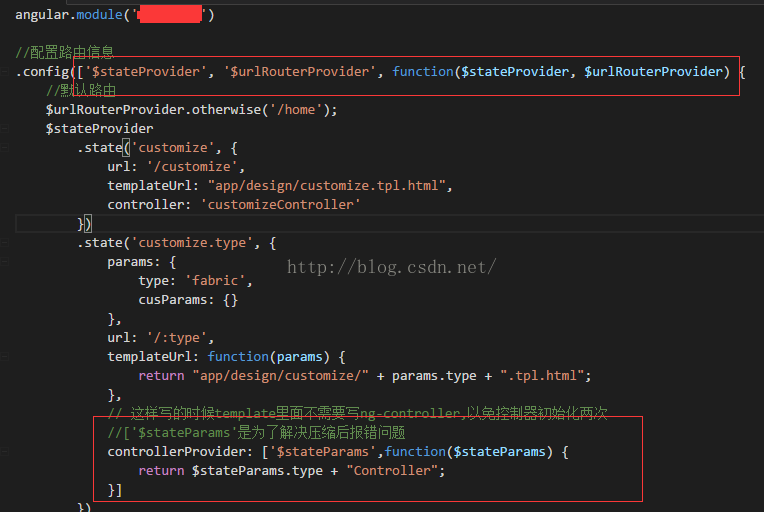
2.所有注入inject必须进行声明

这里可以声明$stateParams

有些依赖的声明比较特殊,如下面的$stateParams在最上面声明就会报错,可能是config的原因吧?[或许应该是在紧挨着function(inject1,inject2)的前面才能对该inject进行声明]


3.生命模块时,要对需要引用的模块进行声明


有些错误并不是直接由该文件出错,而是该文件调用的方法出错,如上面的弹出框是一个公共方法,这个公共方法出错了,那么调用它的地方就会报错,需要进一步跟踪才能查出错误

angular和它的插件一起混合使用时,angular.js要放在最前面

接下来说的话是基于压缩uglify说的,如果只是混合concat,则不必遵循
2.所有注入inject必须进行声明

这里可以声明$stateParams

有些依赖的声明比较特殊,如下面的$stateParams在最上面声明就会报错,可能是config的原因吧?[或许应该是在紧挨着function(inject1,inject2)的前面才能对该inject进行声明]


3.生命模块时,要对需要引用的模块进行声明


有些错误并不是直接由该文件出错,而是该文件调用的方法出错,如上面的弹出框是一个公共方法,这个公共方法出错了,那么调用它的地方就会报错,需要进一步跟踪才能查出错误
相关文章推荐
- ASP.NET 5 and AngularJS Part 1, Configuring Grunt, Uglify, and AngularJS
- ASP.NET 5 and AngularJS Part 1, Configuring Grunt, Uglify, and AngularJS
- grunt等工具uglify angularjs 控制器注入失败的问题
- [Grunt + AngularJS] Using ng-annotate for min-safe AngularJS
- grunt+requirejs+angularjs 简单运用
- [Whole Web] [AngularJS + Grunt] Using ng-html2js to Convert Templates into JavaScript
- grunt\angularjs
- Grunt插件之uglify--js代码压缩与合并
- 前端构建利器:AngularJS + Bower + Grunt
- 用grunt进行ES6转换,再用uglify压缩所有js实例
- Grunt Gruntfile.js uglify concat watch 基本配置
- Angularjs Nodejs Grunt 一个例子
- 发现个很有意思的angularjs +grunt 复习项目
- angularjs ngdocs 使用grunt生成api文档说明
- Code Organization in Large AngularJS and JavaScript Applications(waititng for translate)
- Angularjs Controller 间通信机制 推荐
- Pros and Cons of Angularjs
- angularJS开发指南(angularJS developer guide) 之二
- 代码应用jFinal+AngularJs未来javaEE开发的趋势——程序员的福音
- Nodejs+express+angularjs+mongodb搭建前端项目框架NJBlog
