JavaScript-----------基本包装类型
2016-10-23 22:57
267 查看
为了便于操作基本类型值,ECMAScript 提供了 3 个特殊的引用类型:Boolean、Number和 String。这些类型与其他引用类型相似,但同时也具有与各自的基本类型相应的特殊行为。实际上,每当读取一个基本类型值的时候,后台就会创建一个对应的基本包装类型的对象,从而能够调用一些方法来操作这些数据。一.基本包装类型概述
变量 box 是一个字符串类型,而 box.substring(2)又说明它是一个对象(PS:只有对象才会调用方法),最后把处理结果赋值给 box2。'Mr. Lee'是一个字符串类型的值,按道理它不应该是对象,不应该会有自己的方法,比如:alert('Mr. Lee'.substring(2));//直接通过值来调用方法
1.字面量写法:
2.new 运算符写法:
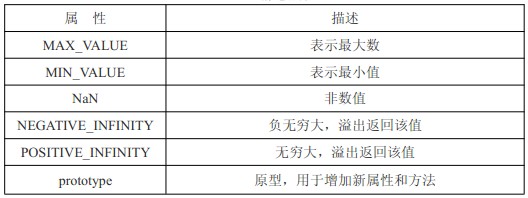
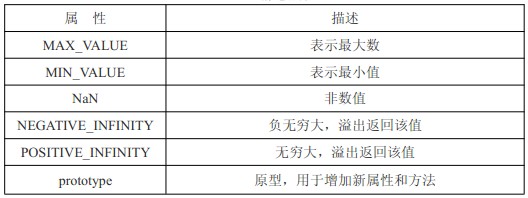
以上字面量声明和 new 运算符声明很好的展示了他们之间的区别。但有一定还是可以肯定的,那就是不管字面量形式还是 new 运算符形式,都可以使用它的内置方法。并且Boolean 和 Number 特性与 String 相同,三种类型可以成为基本包装类型。PS:在使用 new 运算符创建以上三种类型的对象时,可以给自己添加属性和方法,但我们建议不要这样使用,因为这样会导致根本分不清到底是基本类型值还是引用类型值。二.Boolean 类型Boolean 类型没有特定的属性或者方法。三.Number 类型Number 类型有一些静态属性(直接通过 Number 调用的属性,而无须 new 运算符)和方法。Number 静态属性Boolean 类型没有特定的属性或者方法。三.Number 类型Number 类型有一些静态属性(直接通过 Number 调用的属性,而无须 new 运算符)和方法。Number 静态属性

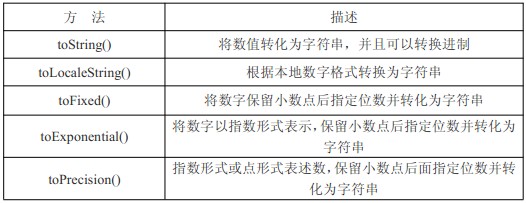
Number 对象的方法

转载至:http://www.jb51.net/article/63875.htm
附件:http://down.51cto.com/data/2368286
1.字面量写法:

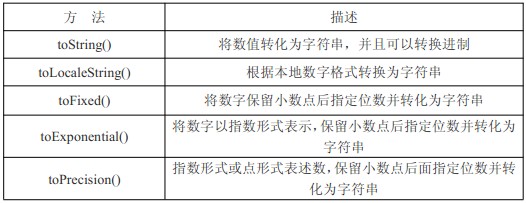
Number 对象的方法

转载至:http://www.jb51.net/article/63875.htm
附件:http://down.51cto.com/data/2368286
相关文章推荐
- JavaScript高级程序设计之基本包装类型
- JavaScript的基本包装类型
- javascript基本包装类型介绍
- JavaScript高级教程5.6之基本包装类型(详细)
- javascript一些让人迷惑的地方--基本数据类型的包装对象
- JavaScript高级教程5.6之基本包装类型(详细)
- JavaScript高级程序设计之引用类型之基本包装类型第5.6讲笔记
- JavaScript--基本包装类型
- 你不知道的JavaScript--Item4 基本类型和基本包装类型(引用类型)
- javascript之基本包装类型(Boolean,Number,String)基础篇
- javascript基本类型 引用类型 基本包装类型
- JavaScript基本包装类型
- javascript基本包装类型
- JavaScript类型系统之基本数据类型与包装类型
- Javascript之基本包装类型
- JavaScript--基本包装类型(13)
- JavaScript引用类型——基本包装类型
- 【JavaScript】Number和String基本包装类型操作方法
- javascript类型系统之基本数据类型与包装类型
- javascript类型系统之基本数据类型与包装类型
