如何设置QtreeWidgetItem勾选框的样式
2016-10-23 21:35
1551 查看
"QTreeWidget::indicator:checked {image: url(:/Images/xz.png);}" // 选中
"QTreeWidget::indicator:unchecked {image: url(:/Images/wxs.png);}" // 未选中
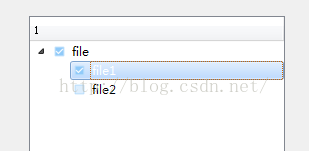
"QTreeWidget::indicator:indeterminate {image: url(:/Images/bxz.png);}" // 半选中上述QSS,效果如下:
(半选中状态未给出图,自行设置)

QTreeWidgetItem中加入QCheckBox勾选框,如果需要改变勾选框的样式,则需要加入指示器indicator。同理,可以设置QtreeWidgetItem中加入单选框,或者输入框等的QSS样式。
相关文章推荐
- QTreeWidgetItem 设置背景色|背景颜色
- Qt中如何在点击控件时获取QTreeWidgetItem绑定控件所在的item
- 设置QListWidgetItem选中的样式
- Flex中如何通过itemRollOverColor和itemSelectionColor样式给列图ColumnChart设置选中/未选颜色的例子
- QTreeWidget样式设置大全(一)
- QTreeWidget样式设置大全(一)
- Flex中如何通过titleStyleName和textIndent样式,设置Panel的标题
- Flex中如何通过verticalGap样式,设置VBox的各项间间距
- Flex中如何利用backgroundImage和backgroundAttachment样式,设置VBox背景图片
- Flex中如何通过horizontalGap样式,设置TabBar控件各个Tab间空格间距
- Flex Gumbo中如何通过baseColor样式,设置FxHScrollBar背景颜色
- Flex Gumbo中如何通过textRotation样式,设置TextGraphic文字旋转方向
- Flex Gumbo中如何通过textAlpha样式,设置TextGraphic透明度
- SilverLight Topic---如何在Blend 2.0中设置ListBox.ItemTemplate?
- Flex中如何通过tabStyleName, tabWidth和textAlign样式,设置TabBar控件内文本对齐方式
- Flex中如何通过tabWidth样式,设置TabBar每个Tab宽度
- Flex Gumbo中如何通过fontWeight样式,给TextBox设置粗体文字
- 一个CSS文件内如何设置多个body及多个DIV样式,并给出页面如何调用
- Flex(gumbo)中如何通过lineThrough样式,设置删除线TextGraphic
- 如何在WORD中设置标题1与标题2编号样式不一样
