能展示不同页面的加载LoadingLayout布局
2016-10-23 19:19
591 查看
版权声明:本文为博主原创文章,未经博主允许不得转载。
加载LoadingLayout布局,是借用的网上的一个代码实例,来完成的,我在此也感谢作者,现在借用一下,来做一个实体的笔记记录,只是记录而且,它可以结合前面的记app断网广播展示布局来更好的展现他的功能。
一个LoadingLayout,可以展示,空数据界面,网络加载错误界面,加载Loading页面和我们想好的内容。先们来看一看效果:

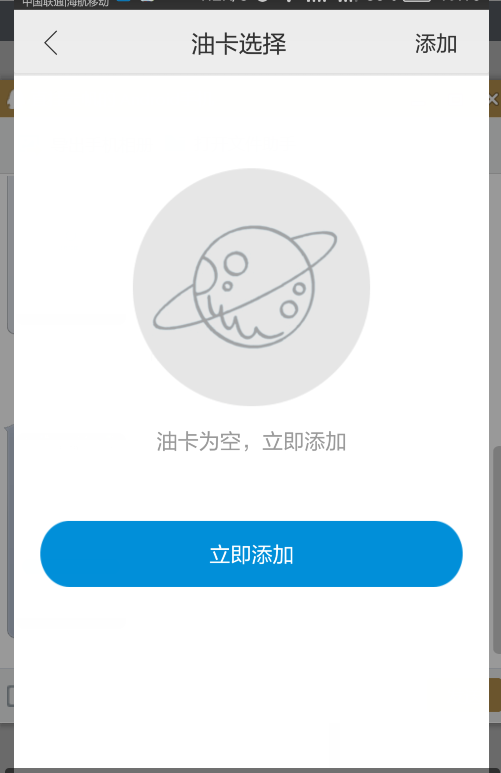
空数据

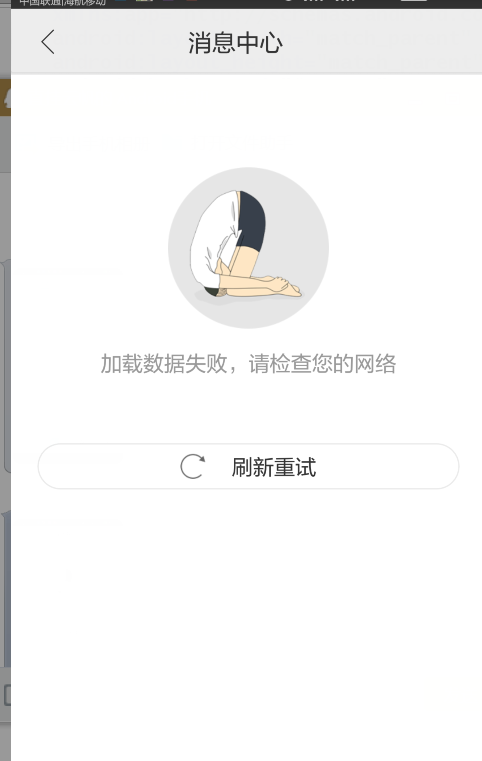
网络加载错误

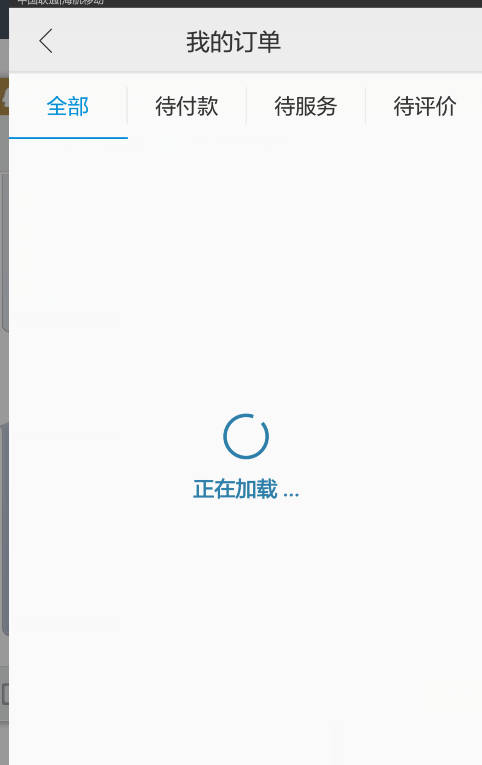
Loading加载页面

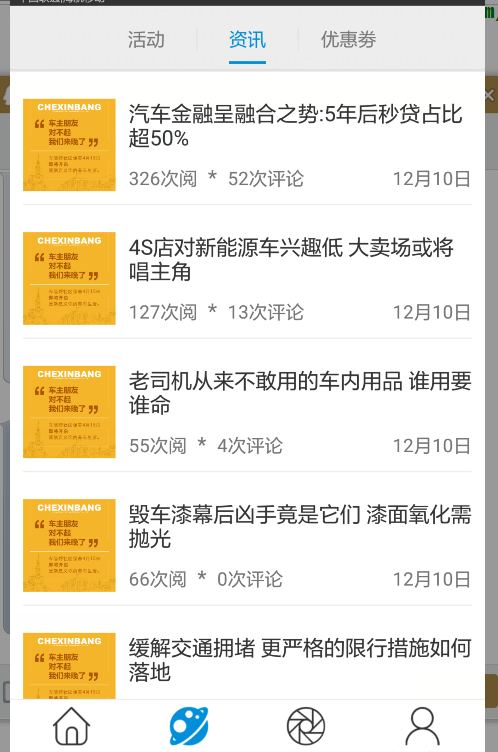
我们想要的展示内容
而具体怎么使用呢:
首先将他放在我们需要使用的布局中,自己定义各种的展示布局页面。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#eaeaea" android:fitsSystemWindows="true" android:windowTranslucentNavigation="true" android:orientation="vertical"> <include layout="@layout/communal_tool_bar" /> <com.yange.chexinbang.base.base.communalview.LoadingLayout android:id="@+id/loading_layout" android:layout_width="match_parent" android:layout_height="match_parent" app:emptyView="@layout/communal_nodata_layout"> <!--备注:在需要展示的布局外面套上就行,emptyView是加载空数据的布局--> <cn.bingoogolapple.refreshlayout.BGARefreshLayout android:id="@+id/carfile_list_refreshlayout" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#fff"> <android.support.v7.widget.RecyclerView android:id="@+id/carfile_list_rv" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:background="#eaeaea"> </android.support.v7.widget.RecyclerView> </cn.bingoogolapple.refreshlayout.BGARefreshLayout> </com.yange.chexinbang.base.base.communalview.LoadingLayout> </LinearLayout>
LoadingLayout的源代码:
public class LoadingLayout extends FrameLayout {
private int emptyView, errorView, loadingView;
private OnClickListener onLoadingClickListener;
private Animation rightCircle; //向右旋转的360度的动画
private TextView nodata_text;
private Button nodata_bt;
public ImageView circle;
private LinearLayout communal_failload_layout;
public LoadingLayout(Context context) {
this(context, null);
}
public LoadingLayout(Context context, AttributeSet attrs) {
this(context, attrs, -1);
}
public LoadingLayout(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
TypedArray a = context.getTheme().obtainStyledAttributes(attrs, R.styleable.LoadingLayout, 0, 0);
try {
emptyView = a.getResourceId(R.styleable.LoadingLayout_emptyView, R.layout.communal_nodata_layout); //空数据页面
errorView = a.getResourceId(R.styleable.LoadingLayout_errorView, R.layout.communal_fail_load_layout);//网络失败页面
loadingView = a.getResourceId(R.styleable.LoadingLayout_loadingView, R.layout.communal_loading_view);//加载页面
LayoutInflater inflater = LayoutInflater.from(getContext());
inflater.inflate(emptyView, this, true);
inflater.inflate(errorView, this, true);
inflater.inflate(loadingView, this, true);
initViews();
} finally {
a.recycle();
}
}
//初始化视图
private void initViews() {
rightCircle = new RotateAnimation(0,360,
Animation.RELATIVE_TO_SELF,0.5f,
Animation.RELATIVE_TO_SELF,0.5f);
rightCircle.setDuration(500);
rightCircle.setFillAfter(true);
nodata_bt = (Button) findViewById(R.id.communal_nodata_btn);
communal_failload_layout = (LinearLayout) findViewById(R.id.communal_failload_layout);
nodata_text = (TextView) findViewById(R.id.communal_nodata_message_text);
circle = (ImageView) findViewById(R.id.communal_failload_tryagain_img);
}
@Override
protected void onFinishInflate() {
super.onFinishInflate();
for (int i = 0; i < getChildCount() - 1; i++) {
getChildAt(i).setVisibility(GONE);
}
nodata_bt.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (onLoadingClickListener != null) {
onLoadingClickListener.onClick(v);
}
}
});
communal_failload_layout.setOnClickListener(new OnClickListener() {
@Override
public void onClick(final View v) {
if (onLoadingClickListener != null) {
circle.startAnimation(rightCircle);
new Handler().postDelayed(new Runnable() {
public void run() {
onLoadingClickListener.onClick(v);
}
}, 600);
}
}
});
}
public void setOnRetryClickListener(OnClickListener onLoadingClickListener) {
this.onLoadingClickListener = onLoadingClickListener;
}
//显示空数据页面
public void showEmpty() {
for (int i = 0; i < this.getChildCount(); i++) {
View child = this.getChildAt(i);
if (i == 0) {
child.setVisibility(VISIBLE);
} else {
child.setVisibility(GONE);
}
}
}
//显示网络失败页面
public void showError() {
for (int i = 0; i < this.getChildCount(); i++) {
View child = this.getChildAt(i);
if (i == 1) {
child.setVisibility(VISIBLE);
} else {
child.setVisibility(GONE);
}
}
}
//显示加载Loading页面
public void showLoading() {
for (int i = 0; i < this.getChildCount(); i++) {
View child = this.getChildAt(i);
if (i == 2) {
child.setVisibility(VISIBLE);
} else {
child.setVisibility(GONE);
}
}
}
//显示想要加载的内容
public void showContent() {
for (int i = 0; i < this.getChildCount(); i++) {
View child = this.getChildAt(i);
if (i == 3) {
child.setVisibility(VISIBLE);
} else {
child.setVisibility(GONE);
}
}
}
//下面方法,自己添加的,可以不要
public void setNodataText(String showText) {
nodata_text.setText(showText);
}
public void setNodataBt(int visibility, final Activity activity, final Class<?> cls) {
nodata_bt.setVisibility(visibility);
nodata_bt.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
activity.startActivity(new Intent(activity, cls));
}
});
}
public void setNodataBt(int visibility) {
nodata_bt.setVisibility(visibility);
}需要的styleable参数,加载attrs中:
<!-- 布局加载loding参数--> <declare-styleable name="LoadingLayout"> <attr name="loadingView" format="reference" /> <attr name="errorView" format="reference" /> <attr name="retryView" format="reference" /> <attr name="emptyView" format="reference" /> </declare-styleable>
然后在activity中去进行操作:
private LoadingLayout loadingLayout;//加载布局
private void initView() {
loadingLayout = (LoadingLayout) findViewById(R.id.loading_layout);
通过,loadingLayout.showLoading();//加载loading页面
loadingLayout.showError();//网络错误或加载错误的页面
loadingLayout.showEmpty();//空数据页面
loadingLayout.showContent();//显示的内容
来进行展示自己需要的内容,通过loadingLayout.setOnRetryClickListener来进行不同页面的点击事件:
loadingLayout.setOnRetryClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.communal_nodata_btn:
ActivityUtil.goForward(CarFileListActivity.this, CarFileAddActivity.class, true);//关闭跳转到指定的页面
break;
case R.id.communal_failload_layout:
if (!isNetworkConnected()) {
loadingLayout.showError();
} else {
mRefreshLayout.beginRefreshing();
loadingLayout.showLoading();
}
break;
}
}
});
}——————–完—————————-
相关文章推荐
- Android-Empty-Layout:展示不同类型的页面布局,用于视图是空的时候
- Android:使用LoadingLayout来展示加载数据时不同状态
- TabLayout 和ViewPager和Fragment的多页面滑动(主要实现一个水平的布局用来展示Tabs加上ViewPager实现联动效果)
- 加载页面时loading图标展示隐藏
- 自定义页面加载LoadingLayout
- 自定义FlexibleLayout动态加载页面布局实现标题与内容分离
- CoordinatorLayout +RecyclerView+加载不同布局的item
- Hexo博客实现首页和子页面不同layout布局
- CoordinatorLayout +RecyclerView+加载不同布局的item
- 使用autolayout布局,在页面展示的时候会往下挪一下才会到达指定位置
- iOS同一种页面布局加载不同的页面数据的数据刷新
- 不同的布局文件怎么加载到一个activity中
- [转]Android自适应不同分辨率或不同屏幕大小的layout布局(横屏|竖屏)
- 页面在加载时,等时候的页面(loading……)
- Zen cart 为单独的页面加载不同 stylesheet css 文件
- C#中webBrowser加载页面中访问不同域的iFrame引发System.UnauthorizedAccessException异常的解决办法
- Java Layout(页面布局(--FlowLayout,--BorderLayout,--GridLayout))
- [分享] 页面加载(loading)效果兼超时提示
- 真实加载页面信息时显示的loading特效,兼容Firefox
- table+iframe+变量url实现左边treeview,右边根据节点选择不同加载不同页面
