列表边框column-rule
2016-10-18 10:26
148 查看
column-rule主要是用来定义列与列之间的边框宽度、边框样式和边框颜色。简单点说,就有点类似于常用的border属性。但column-rule是不占用任何空间位置的,在列与列之间改变其宽度不会改变任何列的位置。
语法规则:
取值说明:
例如:为了能有效区分栏目列之间的关系,可以为其设置一个列边框,代码为:
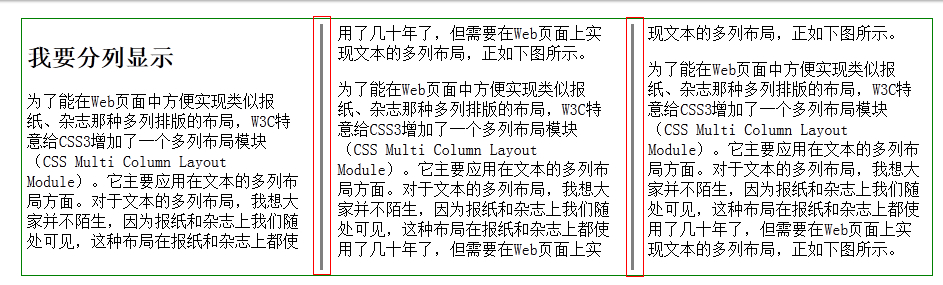
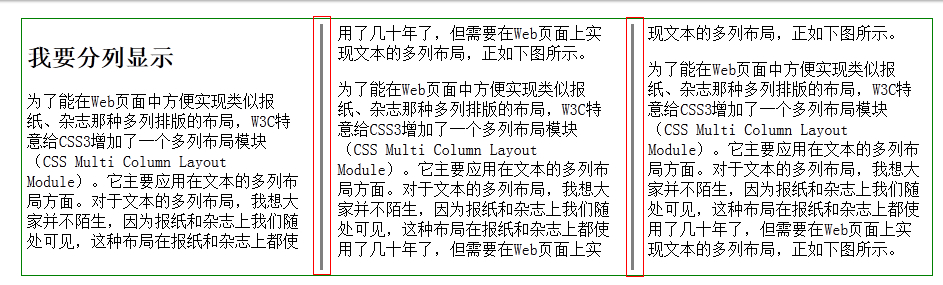
在CSS编辑器第19-23行输入正确代码,为栏目列设置一个3px的灰色实体边框线。注意浏览器的兼容性,效果如下图所示:

<!doctypewww.dztcsd.com/ html>
<html>
<head>
<meta charset="utf-8">
<title>列表边框column-rule</title>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="columns">
<h2>我要分列显示</h2>
<p>为了能在Web页面中方便实现类似报纸、杂志那种多列排版的布局,W3C特意给CSS3增加了一个多列布局模块(CSS Multi Column Layout Module)。它主要应用在文本的多列布局方面。对于文本的多列布局,我想大家并不陌生,因为报纸和杂志上我们随处可见,这种布局在报纸和杂志上都使用了几十年了,但需要在Web页面上实现文本的多列布局,正如下图所示。</p>
<p>为了能在Web页面中方便实现类似报纸、杂志那种多列排版的布局,W3C特意给CSS3增加了一个多列布局模块(CSS Multi Column Layout Module)。它主要应用在文本的多列布局方面。对于文本的多列布局,我想大家并不陌生,因为报纸和杂志上我们随处可见,这种布局在报纸和杂志上都使用了几十年了,但需要在Web页面上实现文本的多列布局,正如下图所示。</p>
<p>为了能在Web页面中方便实现类似报纸、杂志那种多列排版的布局,W3C特意给CSS3增加了一个多列布局模块(CSS Multi Column Layout Module)。它主要应用在文本的多列布局方面。对于文本的多列布局,我想大家并不陌生,因为报纸和杂志上我们随处可见,这种布局在报纸和杂志上都使用了几十年了,但需要在Web页面上实现文本的多列布局,正如下图所示。</p>
</div>
</body>
</html>
语法规则:
column-rule:<column-rule-width>|<column-rule-style>|<column-rule-color>
取值说明:
| 属性值 | 属性值说明 |
| column-rule-width | 类似于border-width属性,主要用来定义列边框的宽度,其默认值为“medium”,column-rule-width属性接受任意浮点数,但不接收负值。但也像border-width属性一样,可以使用关键词:medium、thick和thin。 |
| column-rule-style | 类似于border-style属性,主要用来定义列边框样式,其默认值为“none”。column-rule-style属性值与border-style属值相同,包括none、hidden、dotted、dashed、solid、double、groove、ridge、inset、outset。 |
| column-rule-color | 类似于border-color属性,主要用来定义列边框颜色,其默认值为前景色color的值,使用时相当于border-color。column-rule-color接受所有的颜色。如果不希望显示颜色,也可以将其设置为transparent(透明色) |
column-rule: 2px dotted green;
任务
在CSS编辑器第19-23行输入正确代码,为栏目列设置一个3px的灰色实体边框线。注意浏览器的兼容性,效果如下图所示:
<!doctypewww.dztcsd.com/ html>
<html>
<head>
<meta charset="utf-8">
<title>列表边框column-rule</title>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="columns">
<h2>我要分列显示</h2>
<p>为了能在Web页面中方便实现类似报纸、杂志那种多列排版的布局,W3C特意给CSS3增加了一个多列布局模块(CSS Multi Column Layout Module)。它主要应用在文本的多列布局方面。对于文本的多列布局,我想大家并不陌生,因为报纸和杂志上我们随处可见,这种布局在报纸和杂志上都使用了几十年了,但需要在Web页面上实现文本的多列布局,正如下图所示。</p>
<p>为了能在Web页面中方便实现类似报纸、杂志那种多列排版的布局,W3C特意给CSS3增加了一个多列布局模块(CSS Multi Column Layout Module)。它主要应用在文本的多列布局方面。对于文本的多列布局,我想大家并不陌生,因为报纸和杂志上我们随处可见,这种布局在报纸和杂志上都使用了几十年了,但需要在Web页面上实现文本的多列布局,正如下图所示。</p>
<p>为了能在Web页面中方便实现类似报纸、杂志那种多列排版的布局,W3C特意给CSS3增加了一个多列布局模块(CSS Multi Column Layout Module)。它主要应用在文本的多列布局方面。对于文本的多列布局,我想大家并不陌生,因为报纸和杂志上我们随处可见,这种布局在报纸和杂志上都使用了几十年了,但需要在Web页面上实现文本的多列布局,正如下图所示。</p>
</div>
</body>
</html>
相关文章推荐
- 【CSS3】列表边框column-rule
- CSS3布局样式相关:Columns、column-width、column-count、column-gap、column-rule、column-span、盒子模型、伸缩布局
- 设置SAP HANA列表的预加载(SAP HANA preload setting for column storage )
- table表格 列表 显示边框 解决之间的空白方法
- DataGridView动态添加下拉列表DataGridViewComboBoxColumn并为下拉列表设置默认值
- mybatis generator columnRenamingRule使用
- 可拖动拉伸的左右分栏效果,本例子是用Table以及JS来实现的,左右分栏可改变,拖动中间的边框就可实现宽度的调整,点击时可设置为隐藏左侧列表。
- 【杂谈】excel列表创建后,怎么删除蓝色边框线?
- DIV+CSS虚线边框|CSS虚线下划线及虚线列表教程
- Mybatis generator 替换/去掉所有table的前缀:columnRenamingRule & domainObjectRenamingRule
- CSS3 Multi-columns 之column-gap column-rule
- CSS制作一个商品分类列表,边框是圆角弧度
- css基础-盒子(div)模型、属性、边框线的设置、padding、margin、网站的设置思想(float),图片代替列表符号
- 【javascript】下拉列表select 由左边框移动到右边
- CSS 常用 字体 文本 列表 边框属性
- CSS3 Multi-columns 之column-gap column-rule
- 整理悬浮在列表中a元素时改变a元素上下边框颜色的问题。
- Yii后台列表直接更新扩展phaActiveColumn
- CSS属性之边框与列表
- LaTeX实战经验:修改边框,图片排列,列表样式
