JS动态添加选项案例分析
2016-10-17 10:26
381 查看
本文实例分析了JS动态添加选项的方法。分享给大家供大家参考,具体如下:
一、问题:
要做一个调查问卷,问题数量不定,问答答案不定。

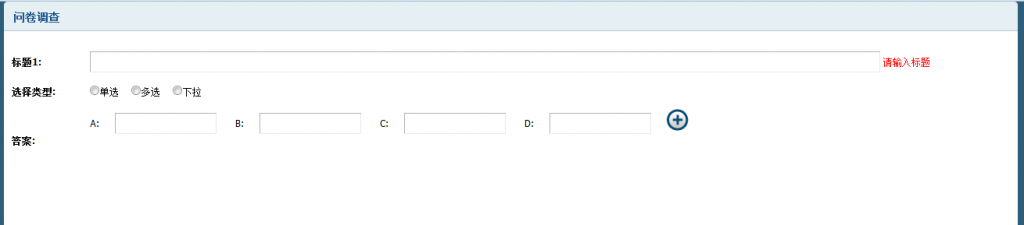
JS控答案效果图
二、实现方法:
为了实现这个效果,点击那个按钮就在下面添加4个答案框,选择从A-Z这26个字母,就是为了ASSIC码方便处理
看看HTML结果
<table width="100%" class="form"> <tr> <th width="100px"><label>标题1:</label></th> <td align="left"><input type="text" class="large" id="title" name="title" /> <span class="error">请输入标题</span></td> </tr> <tr> <th width="100px"><label>选择类型:</label></th> <td align="left"> <input type="radio" name="radio" />单选 <input type="radio" name="boxcheck" />多选 <input type="radio" name="select" />下拉 </td> </tr> <tr> <th width="100px"><label>答案:</label></th> <td align="left"> <div> <div style="float:left;" id="1"> A:<input type="text" class="mimi" name="A" /> B:<input type="text" class="mimi" name="B" /> C:<input type="text" class="mimi" name="C" /> D:<input type="text" class="mimi" name="D"/> </div> </div> <div class="more" onclick="add_ask($(this))"> </div> </td> </tr> </table>
通过这个上面这HTML结果,然后通过JS 实现
function add_ask($this)
{
var $Word ="";
//获取前面div层数
var $div_num = $this.prev().children().attr("id");
//增加图层
var $div_next_num = Number($div_num)+1;
var $last_children_name = $this.prev().children().last().children().last().attr("name").charCodeAt();
var $html = "<div style=\"float:left;\" id="+$div_next_num+">";
//进行四次循环
if($last_children_name+4 <= 90)
{
for(var $i=1;$i<=4;$i++)
{
$Word = String.fromCharCode($last_children_name + $i);
$html += $Word+":<input type=\"text\" class=\"mimi\" name="+$Word+" />";
}
}else
{
$end = 90 - $last_children_name;
for(var $i=1;$i<=$end;$i++)
{
$Word = String.fromCharCode($last_children_name + $i);
$html += $Word+":<input type=\"text\" class=\"mimi\" name="+$Word+" />";
}
}
$html += "</div>";
$this.prev().append($html);
}
上面的JS 是通过jquery实现,原理很简答,我就不说太多了。
巧妙的地方就是通过assic码数字转换来实现选项增加。
更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript查找算法技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》、《JavaScript中json操作技巧总结》、《JavaScript切换特效与技巧总结》、《JavaScript动画特效与技巧汇总》、《JavaScript错误与调试技巧总结》及《JavaScript数学运算用法总结》
希望本文所述对大家JavaScript程序设计有所帮助。
您可能感兴趣的文章:
- JS动态添加option和删除option(附实例代码)
- javascript实现的动态添加表单元素input,button等(appendChild)
- js 动态添加标签(新增一行,其实很简单,就是几个函数的应用)
- JS中动态添加事件(绑定事件)的代码
- JS动态添加Table的TR,TD实现方法
- JS实现下拉框的动态添加(附效果)
- Js实现动态添加删除Table行示例
- js下为表格内部动态添加行的代码
- javascript动态添加表格数据行(ASP后台数据库保存例子)
- javascript动态添加、修改、删除对象的属性与方法详解
- javascript 动态添加表格行
- javascript 动态添加事件代码
相关文章推荐
- 使用JS,如何给下拉列表动态的添加一个option 选项?
- Radio 单选JS动态添加的选项onchange事件无效的解决方法
- js:动态添加select选项,兼容IE和Firfox
- JS动态添加Select选项
- 利用js给datalist或select动态添加option选项的方法
- 可以动态选取多个或者一个项的js方法。(可以动态添加 删除选项 js)
- JS拼接json(动态添加选项和区块情形)
- 利用js给datalist或select动态添加option选项
- Radio 单选JS动态添加的选项onchange事件无效的解决方法
- js动态添加select标签元素的下来选项
- js动态添加select的option选项
- 转载:JS对select动态添加options操作[IE&FireFox兼容]
- 如何用JS为checkboxlist添加选项
- JS脚本动态给控件添加事件
- 使用js动态添加文本框 并在后台取文本框数据
- dropdownlist中动态添加选项
- Javascript中动态向select控件添加option选项
- js动态添加事件的方法
- js动态添加事件的方法!()
