canvas的quadraticCurveTo和bezierCurveTo
2016-10-16 17:45
330 查看
bezierCurveTo
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
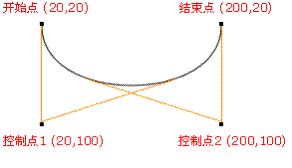
ctx.bezierCurveTo(20,100,200,100,200,20);
ctx.stroke();
开始点:moveTo(20,20) 控制点 1:bezierCurveTo(20,100,200,100,200,20) 控制点 2:bezierCurveTo(20,100,200,100,200,20) 结束点: bezierCurveTo(20,100,200,100,200,20)
quadraticCurveTo
context.moveTo(168,130);
context.quadraticCurveTo(288,0,388,150);
context.stroke();
然后自己作了下图来说明代码的解释,主要看3个点,(168,130)是起点,(388,150)是终点,(288,0)是和起末点相关的点,图画的不是很好看,不过我觉得应该可以说明一些东西了,有兴趣的可以研究一下三次方曲线,原理和二次是大同小异的。

相关文章推荐
- canvas-5Bezier-QuadraticCurveTo.html
- Canvas的quadraticCurveTo 和 bezierCurveTo 画曲线 方法细说
- HTML5 Canvas ( 贝塞尔曲线, 一片星空加绿地 ) quadraticCurveTo, bezierCurveTo
- Quadratic Bezier curve length
- flash绘图API :flash player11新增的绘图API方法--cubicCurveTo
- Trip to Canvas(3)
- Gesture控制图片缩放&Canvas: trying to use a recycled bitmap android.graphics.Bitmap异常
- How to create water Ripple effect using HTML5 canvas
- 微信小程序 wx.canvasToTempFilePath 方法之巨坑
- Android手动回收bitmap,引发Canvas: trying to use a recycled bitmap处理
- flash绘图API :flash player11新增的绘图API方法--cubicCurveTo
- Caused by: java.lang.IllegalStateException: Immutable bitmap passed to Canvas constructor
- opengl绘制Bezier Curve
- To draw NinePatch on canvas
- [Canvas] Introduction to drawing with p5js
- Android手动回收Bitma,引发Canvas: trying to use a recycle
- Immutable bitmap passed to Canvas constructor
- [译]视区百分比,canvas.toBlob()以及WebRTC
- Bézier Curve 简略论述(1)
