DIV布局有关属性和定位
2016-10-15 00:03
323 查看
1.CSS定位属性
CSS定位和浮动,CSS定位的基本实现是,允许以相对于元素本来该出现的位置来显示元素,或者相对于父元素,相对于另外一个元素,以及相对于浏览器窗口本身。在CSS布局中,一切都可以理解为框,div,p等是块级元素,独占一行,表示一块内容。还有span,strong等是行内元素,依次排列在一行,超出的时候自动换行。可以通过布局属性display来改变元素的布局属性。将display设置为block,指定为块级元素;设置为inline,指定为行内元素。
CSS的定位机制和position属性。
CSS定位机制有三种基本的定位机制:普通文档流,浮动定位和绝对定位。默认情况下为不定位,使用普通文档流中的定位,块级元素框独占一行排列,行级元素在一行中一次排列。使用position属性的时候,主要考虑元素框是否脱离文档流和相对参照物。来确定在文档中的显示位置。
定位属性position主要有三种:
1. static,默认值,不定位,按照在标准文档流的顺序显示元素
2. relative,相对定位,不脱离文档流,相对于在原来标准文档流的位置来定位。
3. absolute ,绝对定位,元素会脱离文档流,实际上也是一种相对定位,相对于最近的有position属性的父元素来定位,如果一直没有,则相对于浏览器窗口本身。
4. fixed ,指的是真正的绝对定位,这种方式真正的相对于浏览器窗口的位置。
2.相对定位

3.绝对定位

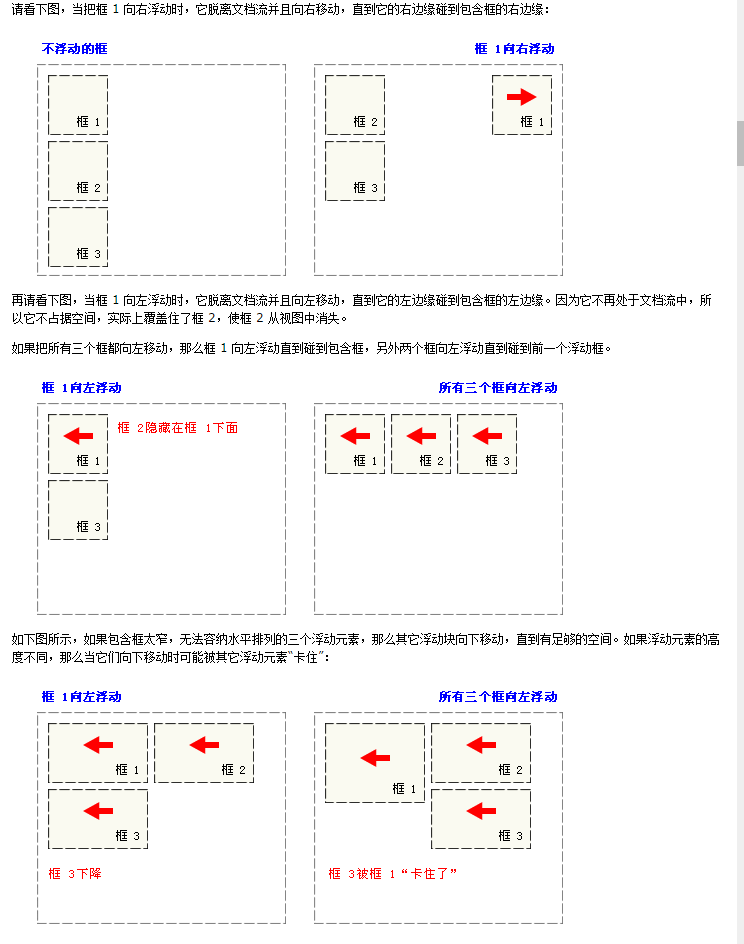
4.CSS浮动
浮动属性float

浮动

5.清除浮动对其他元素带来的影响
主要有三种方式:1. 使用空标签,(推荐)。
2. 使用overflow属性,把父级元素的overflow属性设置为hidden。
3. 使外部对象(DIV)浮动,让外部div浮动
相关文章推荐
- 有关div布局的position:absolute属性
- div+CSS布局中的定位笔记
- 利用div进行页面的布局1(float&clear属性)
- div+css布局之流体定位布局
- div理解绝对定位和相对定位布局
- DIV绝对定位 position、z-index、top、right、bottom和left属性
- Dhtml中DIV布局定位的直观图
- DIV+CSS布局设计时IE6、IE7、FF 与兼容性有关的特性
- HTML>精通CSS DIV网页样式与布局>理解CSS定位和DIV布局>float属性的自我理解
- Div布局时注意使用clear属性
- 修改CSS-margin属性打造DIV+CSS自适应布局
- div+css网页布局教程(1):float属性介绍
- DIV定位属性图解
- CSS布局最常用属性float(浮动)和position(定位)
- DIV布局中MARGIN属性清除body体的外边距
- div+css定位网页布局
- Div+CSS教程----DivCSS布局绝对定位和浮动
- css+div布局要素:文档流position属性 父级对象和同级对象
- CSS 嵌套DIV布局(position属性)
- div+css布局控制div定位浮动层在背景图片上的半透明阴影效果
