react-native学习中的错误记录
2016-10-14 18:31
816 查看
1.
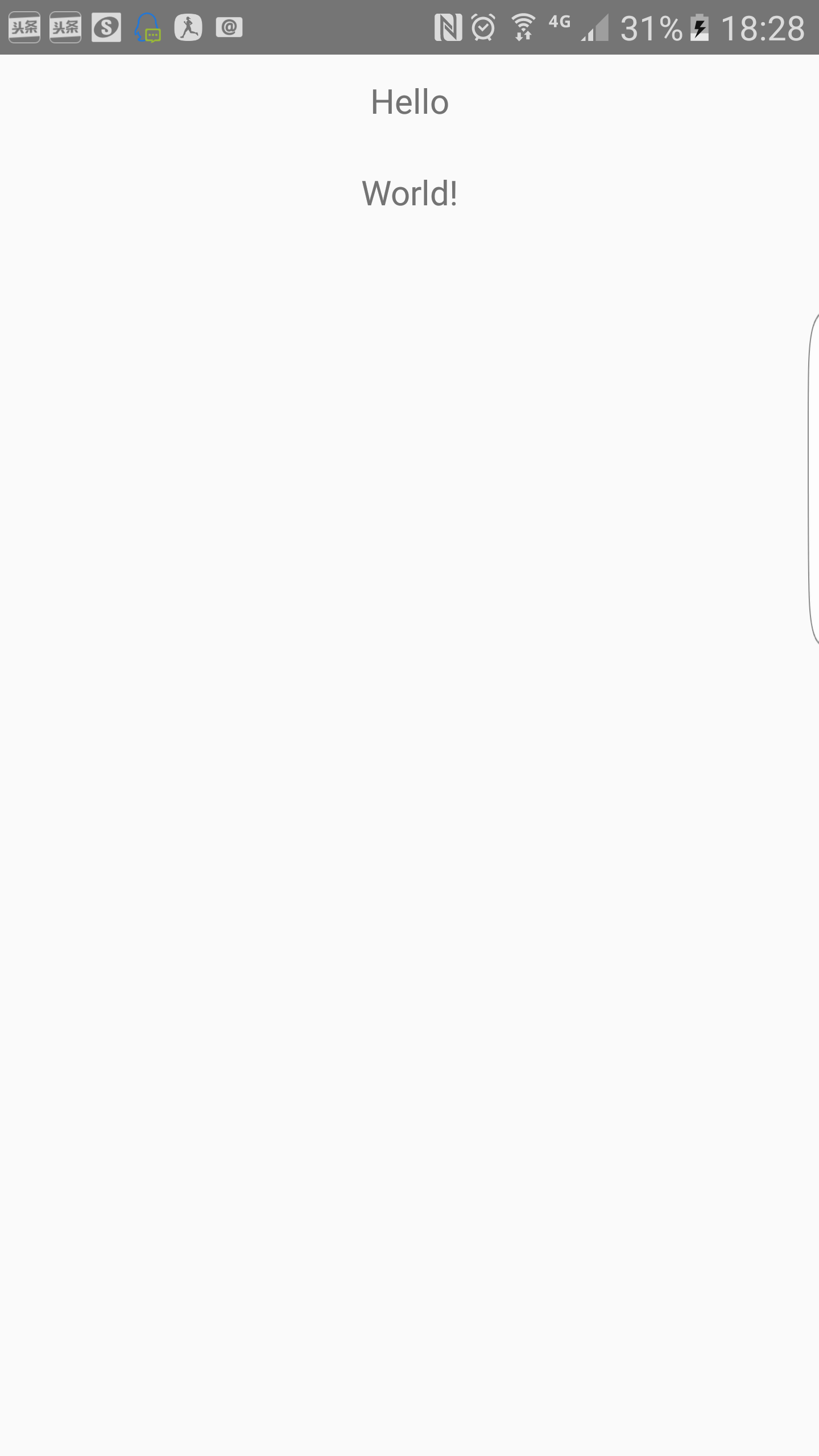
不能够真确的执行,原因:去掉render()中最外层的
执行结果:



2.
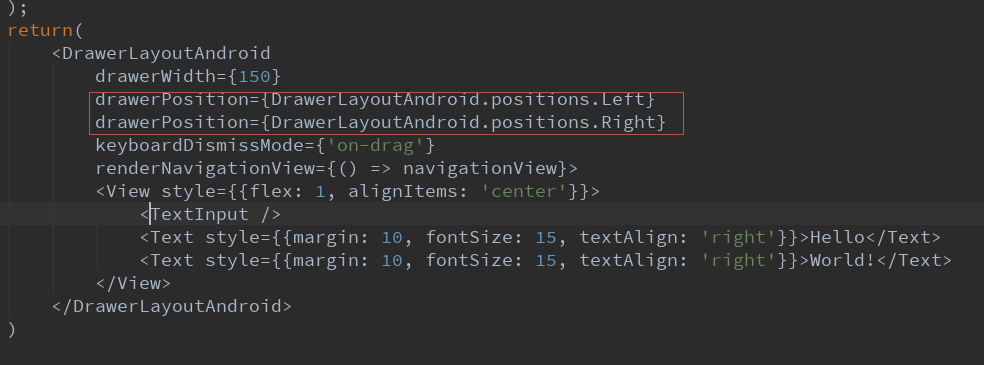
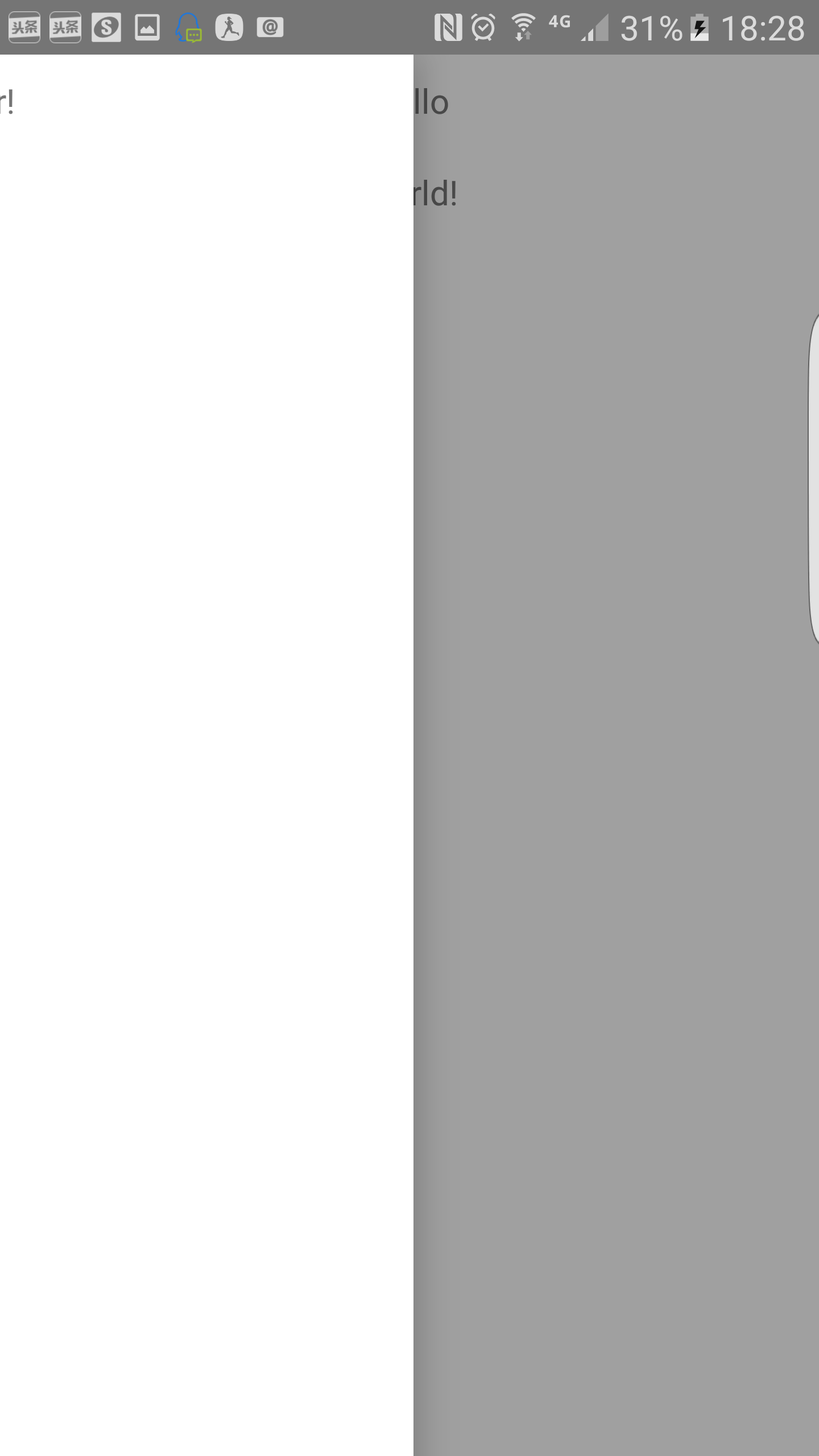
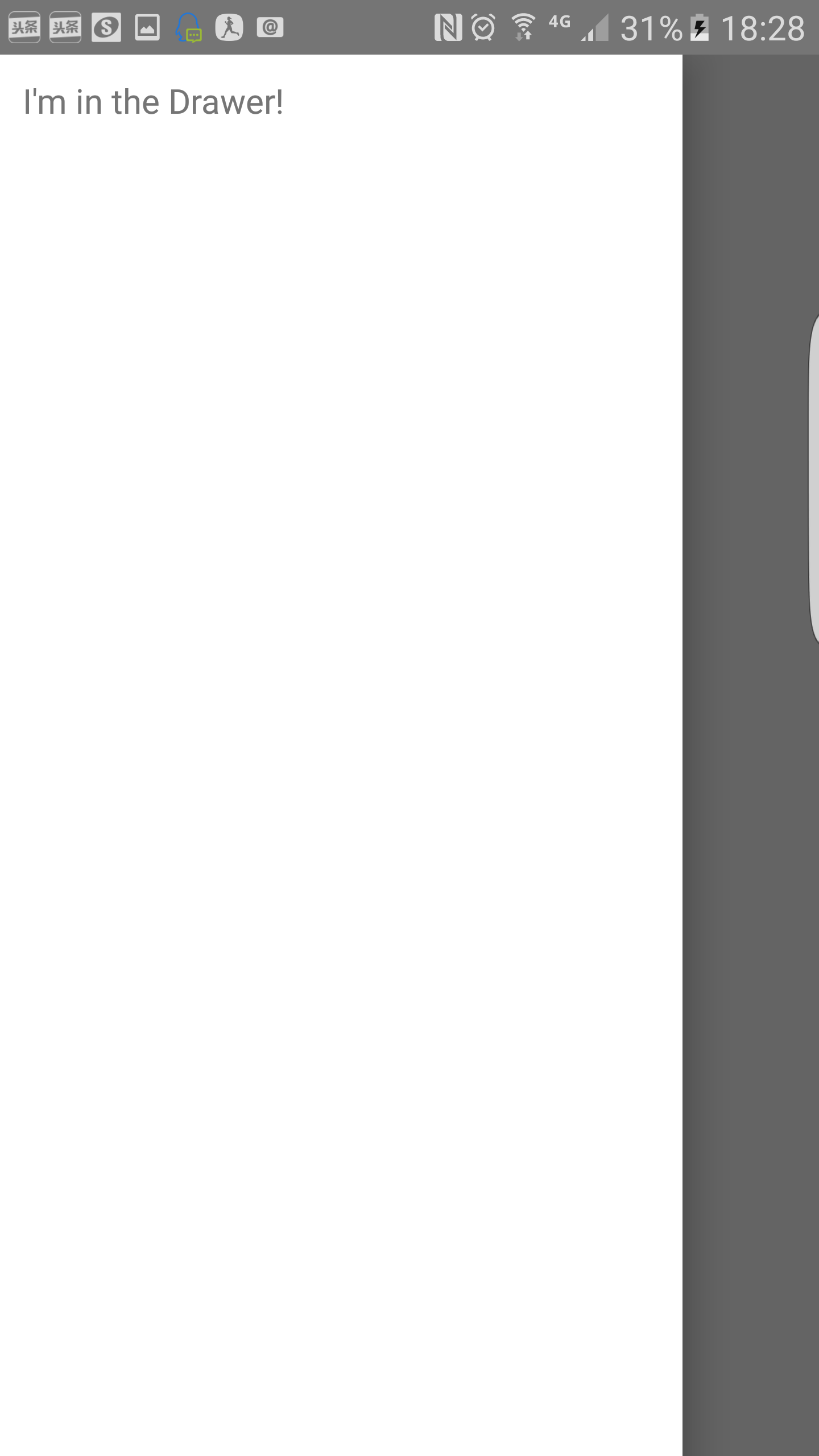
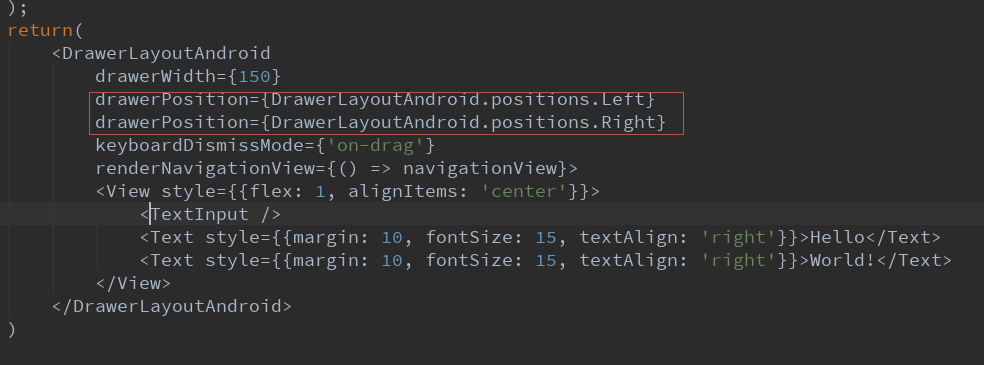
抽屉组件

第二条语句会覆盖第一条语句,不会出现想象中,左右两边都能呼出抽屉的情况
3.Picker组件
注意:this.state.language指的是
render: function() {
var navigationView = (
<View style={{flex: 1, backgroundColor: '#fff'}}>
<Text style={{margin: 10, fontSize: 15, textAlign: 'left'}}>I'm in the Drawer!</Text>
</View>
);
return (
<View>
<DrawerLayoutAndroid
drawerWidth={300}
drawerPosition={DrawerLayoutAndroid.positions.Left}
renderNavigationView={() => navigationView}>
<View style={{flex: 1, alignItems: 'center'}}>
<Text style={{margin: 10, fontSize: 15, textAlign: 'right'}}>Hello</Text>
<Text style={{margin: 10, fontSize: 15, textAlign: 'right'}}>World!</Text>
</View>
</DrawerLayoutAndroid>
</View>
);
},不能够真确的执行,原因:去掉render()中最外层的
<View></View>
执行结果:



2.
抽屉组件
DrawerLayoutAndroid中,如下图

第二条语句会覆盖第一条语句,不会出现想象中,左右两边都能呼出抽屉的情况
3.Picker组件
<Picker
selectedValue={this.state.language}
mode={'dropdown'}
style={{borderWidth:1}}
onValueChange={(lang) => this.setState({language:lang})}>
<Picker.Item label="Java" value="Java"/>
<Picker.Item label="JavaScript" value="js"/>
</Picker>注意:this.state.language指的是
<Picker.Item>中的value值。另外一个需要注意的是,
Picker组件的属性(selectedValue,mode,style等),必须写在onValue属性的前面。
相关文章推荐
- 学习ReactNative开发 小知识点记录
- 记录一下学习ReactNative爬过的坑——StackNavigator
- ReactNative错误记录
- React Native 初学之遇到的错误记录
- React-native 学习记录
- <React Native> 学习日记(1) 成功运行、编译RN-android的爬坑记录
- react native 学习一(环境搭配和常见错误的解决)
- react-native 错误记录
- React Native错误记录
- ReactNative学习记录(一)
- React Native开发学习记录2(我的开发环境是ubuntu)
- React Native开发学习记录(我的开发环境是ubuntu)
- react-native学习记录
- React Native学习记录
- React Native之学习ListView的单选以及记录数据
- 17年2月26日Java后台学习记录,Mysql 多个timestamp,xml中使用小于号,Mybatisdao接口多个参数函数错误
- ReactNative学习实例(八) 第三方组件TabNavigator底部导航栏
- ReactNative学习历程
- React Native 从零到高级- 0基础学习路线
- 学习React Native必看的几个开源项目
