开源造轮子:一个简洁,高效,轻量级,酷炫的不要不要的canvas粒子运动插件库
2016-10-14 16:58
369 查看
一:开篇
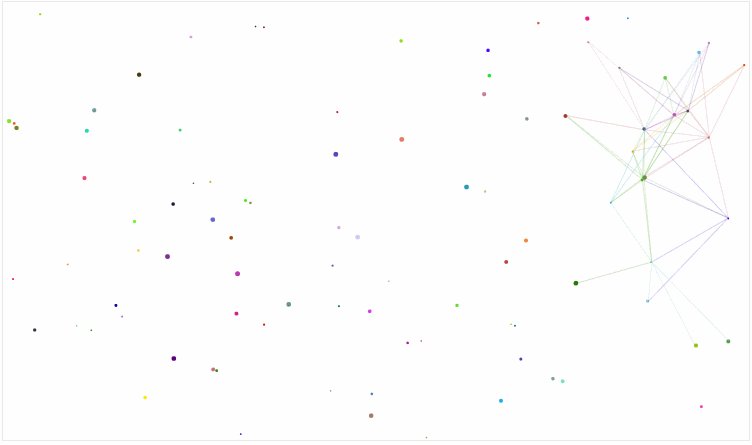
哈哈哈,感谢标题党的莅临~虽然标题有点夸张的感觉,但实际上,插件库确实是简洁,高效,轻量级,酷炫酷炫的咯。废话不多说,先来看个标配例子吧:

(codepen在线演示编辑:http://codepen.io/barrior/pen/XjEEBz)
是吧,应该是酷炫酷炫的吧,不喜欢的话可以向下看更多的例子哦~
二:说说我(们)的理念:
厌倦市场上眼花缭乱,百花齐放,百鸟争鸣的繁荣景象,我心憔悴...
像我这种头脑简单,四肢也简单的人就适合简单的API,简单人和物 (。・_・)/~~~
好吧,还是说回代码吧,API设计希翼
"The Write Less, Do More"和 "
Keep it Simple and Stupid"的形式,拒绝绕弯子API,崇尚简洁,简约!
所以你会跟作者一样,使用起这个插件会感觉到很爽,很轻松,嘎嘎嘎~ 不信看看接下来的所有效果展示。
三:所有效果展示
目前插件库提供了三种特效:粒子无序运动,波浪运动,雪花飘落特效。
当然,配置不同的API参数值,或许可以得到挺多不同的特效呢!
上面已经演示过标配的粒子无序运动啦,下面演示后面两种。
1、波浪运动·标配

(效果参考QQ电话,codepen在线演示编辑:http://codepen.io/barrior/pen/BLAAPa)
js代码:
new Particleground.wave( '#demo', {
num: 3,
// 三条线依次的颜色
lineColor: ['rgba(0, 190, 112, .5)', 'rgba(0, 190, 112, .7)', 'rgba(0, 190, 112, .9)'],
// 三条线依次的宽度
lineWidth: [.5, .7, .9],
// 三条线依次的向左偏移值
offsetLeft: [2, 1, 0],
// 三条线都向上偏移容器高度的0.75倍
offsetTop: .75,
// 三条线依次的波峰高度
crestHeight: [10, 14, 18],
// 三条线都只有两个波峰(波纹)
rippleNum: 2,
speed: .1,
// 隐藏填充,默认false
fill: false,
// 显示边框,即线条效果,默认true
stroke: true
});如果你英语可以的话,相信看属性名结合效果就大概知道配置是什么意思啦,不然的话你可以看看官网对这几个API的描述,戳这里哈。
2、波浪运动·loading动画

(codepen在线演示编辑:http://codepen.io/barrior/pen/rrddQw)
这个js代码就不贴啦,需要自己写加载的进度,然后设置到效果上哈。
3、雪花飘落特效

(codepen在线演示编辑:http://codepen.io/barrior/pen/mAxxdG)
极简单的js代码:
new Particleground.snow('#demo');四:解释标题
好啦,效果看完啦,现在解释一下标题的那几个宣传字眼,虽然好像并没有什么用

...
简洁:
就像前面的粒子运动例子,只需要一行简单的代码
new Particleground.particle('#demo') 就可以实现啦。然后就是“洁”:这个需要阅读源码咯,相信从源码中你会看到代码的简洁优雅的,具体请戳这里啦~
当然,特效也是简洁美观的啦,对不起视觉的效果为什么还要用代码去实现它呢

...
高效:
在作者的能力基础之上,代码能优化的地方作者都想尽了方法去优化它(包括性能的优化,代码的简化)。
比如:this关键字的在另一个函数内储存成变量参数使用,多次使用到的深度属性或方法储存成变量使用,既达到压缩时可减少体积,又达到减少变量查找的耗时。
比如:粒子无序运动的连线功能处理,嵌套for循环,O(n²)的问题,作者优化了三次(git commit有记录咯),最后使用(学习借鉴)了《HTML5+JavaScript动画基础》这本书的一个思想和优化方式,达到既不冗余代码或占用内存,又提升了一倍的执行效率。具体可点击这里,源码第160行哦。
轻量级:
由于前面说到的两点,轻量级自然就孕育而生啦。
另一个就是特效之间都是以独立的插件形式使用的,不存在相互依赖的问题,只依赖一个公共的功能文件,这样就可以达到想加载什么就加载什么,按需加载的不臃肿体验啦,也可以偷懒直接使用包含所有特效的压缩包文件咯。
五:最后
一个良好的官网及文档是一个良好的开始,插件库官网:particleground.duapp.com, 先用着这个域名咯,等时机成熟了,再换回正式的 pjs.barrior.me 域名~贡献总是受欢迎的,无论它多么大或小!只要你与作者的观念,理念,志同道合的话,那就太希望你加入组织的怀抱啦,做一件自己喜欢的事,做一个自己都喜欢自己的人。
如果你喜欢这个插件库并能帮助到你的实际工作中,希望它能发展的更好,提供更多有趣实用的特效,支持我(们),烦请点个 Star 吧

。
相关文章推荐
- 开源造轮子:一个简洁,高效,轻量级,酷炫的不要不要的canvas粒子运动插件库
- 分享一个自己写的table表格排序js插件(高效简洁)
- 酷炫canvas粒子插件
- 分享一个自己写的table表格排序js插件(高效简洁)
- 分享一个自己写的table表格排序js插件(高效简洁)
- 分享一个自己写的table表格排序js插件(高效简洁)
- 通过Vim+少量插件配置一个高效简洁的IDE
- 分享一个超酷的开源html5 canvas互动网络图形效果javascript类库 - sigma.js
- 一个轻量级的jQuery拖拽排序插件 - HTML5 Sortable
- 一个高效简洁的Struts分页方法
- 推荐一个轻量、简洁、高效、跨平台的代码编辑器
- javascript城市选择器,jQuery.citypicker之后又一个清爽简洁的城市选择器插件,js城市选择器,js中国城市选择,城市选择js插件
- 一个高效简洁的Struts分页方法
- FastDFS一个开源高效的分布式文件系统
- FastDFS一个开源高效的分布式文件系统
- 一个轻量级的网页遮罩层jQuery插件
- 一个轻量级的开源TCP/IP协议栈
- 绞尽脑汁写的一个自认为非常简洁高效的读写锁
- 一个高效简洁的Struts分页方法
- FlexPaper是一个开源轻量级的在浏览器上显示各种文档的组件
