滚动时div的背景图片随之滚动
2016-10-13 17:25
260 查看
在浏览一些网站时发现有一种效果是当滚动时看到某一DIV的背景也会随之滚动,如下:

当滚动时内容位置保持不变,但是内容后面的背景却在随着滚动。随之我通过审查元素看到了其是通过background-position来实现的,实现原理为当目标DIV出现在屏幕上时,当往下滚动时background-position的Y越来越小,反之则越大。
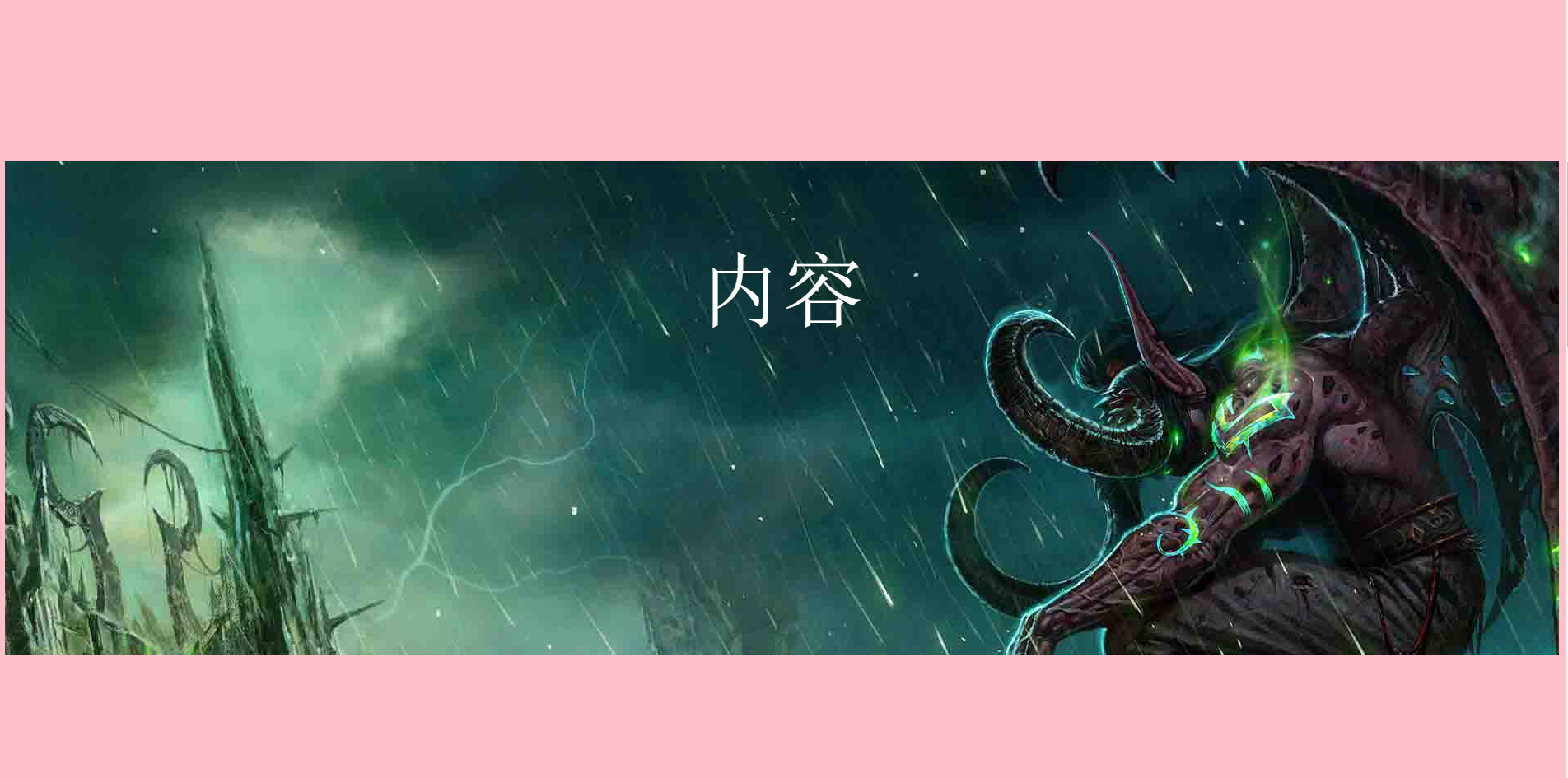
准备好一张大图,先写出布局
<style>
.wrap{width: 100%;height: 3000px;}
.wrap_bg{background: url(images/scroll_bg.jpg) no-repeat;background-position: center -300px;width: 100%;height: 600px;overflow: hidden;}
.content{width: 100%;height: 100px;text-align: center;color: #fff;font-size: 100px;margin-top: 100px;}
</style>
<div class="wrap">
<div class="wrap_bg">
<div class="content">
内容
</div>
</div>
</div>
使用scroll()方法实现最终效果
var winHeight = $(window).height();//窗口高
var divHeight = $('.wrap_bg').height();//div高
var divTop = $('.wrap_bg').offset().top;//div距离html顶部高度
var prevtop = divTop;
$(window).on('scroll',function(){
var winTop = $(window).scrollTop();//滚动条滚动高度
if(winTop+winHeight>divTop && winTop<divTop+divHeight){//判断div是否出现在屏幕
if(winTop>=prevtop){//滚动条往下
$('.wrap_bg').finish().animate({
backgroundPositionY:'-=10px'
},100);
}else{//滚动条往上
$('.wrap_bg').finish().animate({
backgroundPositionY:'+=10px'
},100);
}
prevtop = $(window).scrollTop();
}
})
相关文章推荐
- 拖动滚动条时,背景图片随之滚动
- 设置背景图片不随浏览器放大而改变(背景固定,只上层div滚动)
- div+css实现鼠标放上去,背景跟图片都会变化。
- div+css使用backgroundRepeat样式设置背景图片的显示方式
- C#发现之旅 --- WinForm.NET中开发具有固定背景图片的可滚动控件
- C#发现之旅 --- WinForm.NET中开发具有固定背景图片的可滚动控件
- 几个div+css图片滚动显示的代码
- 图片无缝滚动(div+css)
- 图片无缝滚动代码(DIV+CSS+JavaScript)
- div背景图片不显示的问题
- DIV背景图片随DIV高度宽度变化而自动拉伸
- div 背景图片没法显示的原因
- div+css - CSS标准 - background-image背景图片
- 【转】 div+css的图片滚动效果
- div+css的图片滚动效果
- 图片横向不间断滚动代码(div+css)
- div+css实现鼠标放上去,背景跟图片都会变化。
- JS 配合Div 滚动图片效果
- DIV的图片无缝滚动
- 在IE6.0下面鼠标拖动Div背景图片重新加载解决方案
