jsonp实现json数据跨域访问
2016-10-13 16:42
323 查看
为什么会出现json数据跨域访问限制?
这是因为所有支持Javascript的浏览器都会使用同源策略这个安全策略。看看百度的解释:同源策略,它是由Netscape提出的一个著名的安全策略。现在所有支持JavaScript 的浏览器都会使用这个策略。所谓同源是指,域名,协议,端口相同。当一个浏览器的两个tab页中分别打开来 百度和谷歌的页面当一个百度浏览器执行一个脚本的时候会检查这个脚本是属于哪个页面的,即检查是否同源,只有和百度同源的脚本才会被执行。
这就是引起为何取不到数据的原因了,那如何才能解决跨域的问题呢?没错,我们现在可以进入正题,来了解下什么是JSONP了。
JSONP是JSON with Padding的略称。它是一个非官方的协议,它允许在服务器端集成Script tags返回至客户端,通过javascript callback的形式实现跨域访问(这仅仅是JSONP简单的实现形式)。
实验json跨域访问的问题
非跨域情况当前项目为(8080端口,访问项目内文件)<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript" >
$.ajax({
url:"http://localhost:8080/cardbatch/test.json",
dataType:"json",
success:function(data){
alert(data.message);
}
});
</script>
test.json文件中的内容:
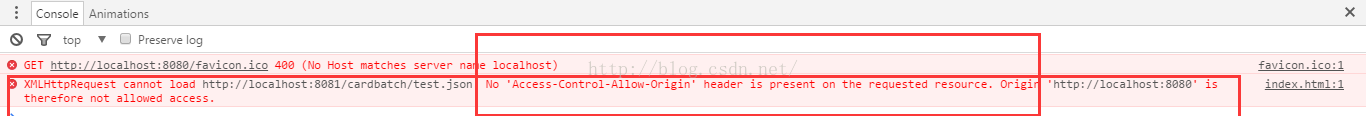
callback({message:"success"});跨域情况当前项目为(8080端口,访问8081端口文件)
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript" >
$.ajax({
url:"http://localhost:8081/cardbatch/test.json",
dataType:"json",
success:function(data){
alert(data.message);
}
});
</script>
可以看到test.json文件的加载在跨域访问时出现错误。
解决方式:
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript" >
$.ajax({
url:"http://localhost:8081/cardbatch/test.json",
dataType:"jsonp",
jsonpCallback:"callback",
success:function(data){
alert(data.message);
}
});
</script>
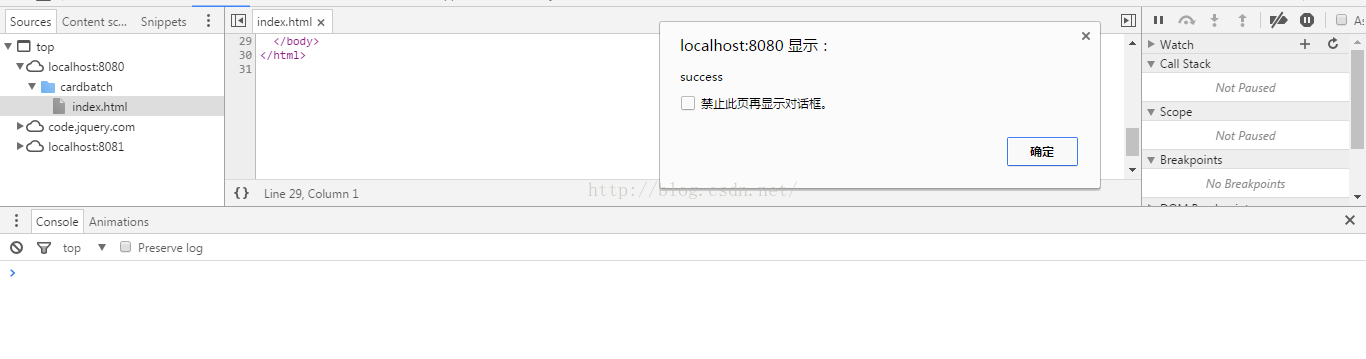
可以看到解决了json跨域问题。
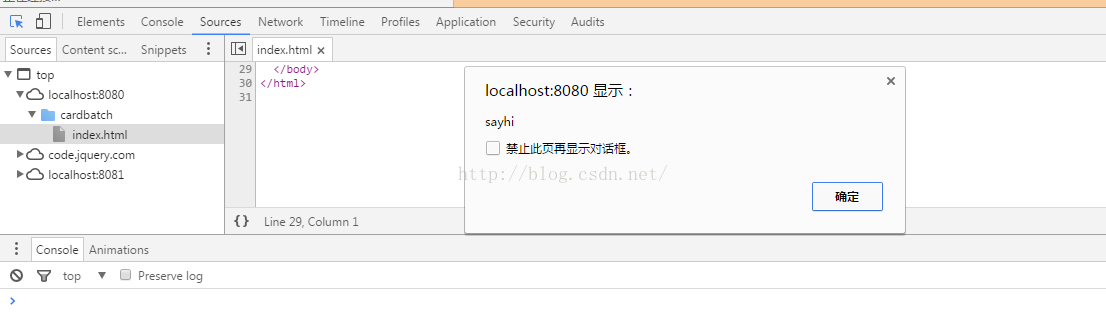
修改一下看看
test.json修改为:
say({message:"sayhi"});还有ajax调用修改为:
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript" >
$.ajax({
url:"http://localhost:8081/cardbatch/test.json",
dataType:"jsonp",
jsonpCallback:"say",
success:function(data){
alert(data.message);
}
});
</script>

可以看出json数据用什么包裹,ajax中jsonpCallback参数就是什么。
下篇文章实现json数据跨域的springmvc通用解决方案。
相关文章推荐
- jsonp实现跨域访问json数据
- AngularJS实现的JSONP跨域访问数据传输功能详解
- 利用JQuery jsonp实现Ajax跨域请求 .Net 的*.handler 和 WebService,返回json数据
- 说说JSON和JSONP,原来ajax引用这个来实现跨域访问的
- 利用JQuery jsonp实现Ajax跨域请求 .Net 的*.handler 和 WebService,返回json数据
- Ajax中JSON实现异步请求,JSONP实现跨域异步请求的访问.........
- 利用JQuery jsonp实现Ajax跨域请求 .Net 的*.handler 和 WebService,返回json数据
- 通过jsonp来实现跨域访问获取数据!!!
- 利用JQuery jsonp实现Ajax跨域请求 .Net 的*.handler 和 WebService,返回json数据
- JSON和JSONP JSONP 实现跨域访问
- 说说JSON和JSONP,原来ajax引用这个来实现跨域访问的
- jsonp 跨域查询数据返回json,超简单实现
- 说说JSON和JSONP,原来ajax引用这个来实现跨域访问的
- 利用JQuery jsonp实现Ajax跨域请求 .Net 的*.handler 和 WebService,返回json数据
- 通过jsonp获取json数据实现AJAX跨域请求
- JSONP实现跨域请求JSON数据
- JSON和JSONP 实现跨域访问
- 说说JSON和JSONP 跨域访问
- Jsonp 方式跨域获取 json 数据原理
- AJAX 跨域请求 - JSONP获取JSON数据
