CSS省略号text-overflow超出溢出显示省略号
2016-10-12 15:45
876 查看
1.text-overflow文本有溢出时显示css省略号clip ellipsis样式
想要溢出的部分不显示但用省略号(…)显示.用text-overflow文本溢出省略号属性样式实现。
text-overflow语法:
text-overflow : clip | ellipsis
text-overflow参数值和解释:
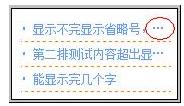
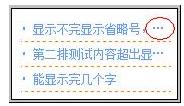
ellipsis :当对象内文本溢出时显示省略标记(…)
text-overflow应用说明:
要想实现显示不完内容将显示省略号代替,还需要html nobr标签完成(nobr禁止换行标签)

实现方法
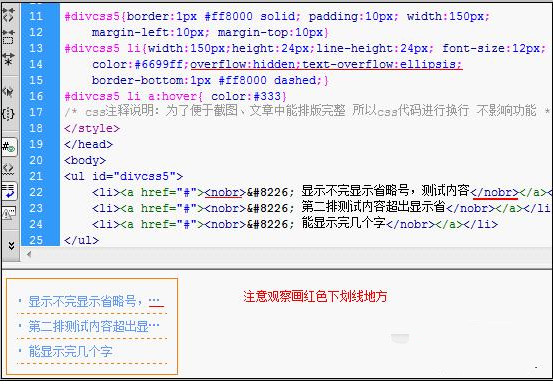
1)、对象设置text-overflow:ellipsis;省略号样式
2)、使用nobr标签,强制让内容不换行(css换行、css不换行)。

text-overflow省略号样式总结:
要想隐藏溢出内容同时又想让过多内容以省略号样式显示,需要用到css
overflow,和text-overflow样式,同时避免文字自动换行我们使用html nobr标签强制内容不换行。
想要溢出的部分不显示但用省略号(…)显示.用text-overflow文本溢出省略号属性样式实现。
text-overflow语法:
text-overflow : clip | ellipsis
text-overflow参数值和解释:
ellipsis :当对象内文本溢出时显示省略标记(…)
text-overflow应用说明:
要想实现显示不完内容将显示省略号代替,还需要html nobr标签完成(nobr禁止换行标签)

实现方法
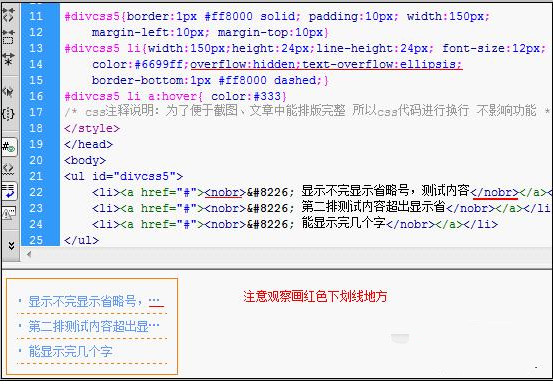
1)、对象设置text-overflow:ellipsis;省略号样式
2)、使用nobr标签,强制让内容不换行(css换行、css不换行)。

text-overflow省略号样式总结:
要想隐藏溢出内容同时又想让过多内容以省略号样式显示,需要用到css
overflow,和text-overflow样式,同时避免文字自动换行我们使用html nobr标签强制内容不换行。
相关文章推荐
- CSS省略号text-overflow超出溢出显示省略号
- CSS省略号text-overflow超出溢出显示省略号
- CSS省略号text-overflow超出溢出显示省略号
- CSS省略号text-overflow超出溢出显示省略号
- CSS省略号text-overflow超出溢出显示省略号(需要与overflow配合使用)
- text-overflow实现文字超出宽度,溢出后自动显示为省略号的效果
- text-overflow:ellipsis溢出显示省略实现方法
- 《CSS3实战》笔记--溢出文本省略:text-overflow和文本换行显示:word-wrop
- text-overflow:ellipsis,当对象内文本溢出时显示省略标记(...)
- 当对象内文本溢出时显示省略标记(text-overflow:ellipsis)
- text-overflow实现文字超出宽度,溢出后自动显示为省略号的效果
- 标题长度溢出时,自动显示为省略“...”的Css text-overflow
- 溢出文本自动带省略号省略(text-overflow: ellipsis;)的方法
- text-overflow:ellipsis ,溢出文本显示省略号
- 使用text-overflow:ellipsis对溢出文本显示省略号有两个好处
- CSS基础:text-overflow:ellipsis溢出文本显示省略号的详细方法_CSS教程
- 多行文本溢出显示省略号(…) text-overflow: ellipsis
- 关于文字超出用省略号显示text-overflow:ellipsis
- 使用 text-overflow: ellipsis 实现溢出文本省略号显示
- CSS学习笔记:溢出文本省略(text-overflow)
