Android RecyclerView滚动定位
2016-10-11 18:28
309 查看
转载请标明出处:
http://blog.csdn.net/tyzlmjj/article/details/49227601
本文出自:【M家杰的博客】
概述
RecyclerView在安卓开发中非常实用,而且简单易用,但是在实际开发中一直有一个问题困扰着我,就是定位问题,实际的项目中总是会遇到这样的需求:检索RecyclerView的某一项(各个项的高度不确定),然后定位这一项,将它显示在顶部。用RecyclerView的默认移动的方法并不能实现这一点(个人感觉官方可能出于性能考虑才不实现这一点)。这篇博客就讲解下我个人是如何实现这个需求的。

-
这个方法的作用是显示指定项,就是把你想置顶的项显示出来,但是在屏幕的什么位置是不管的,只要那一项现在看得到了,那它就罢工了!
-
这个方法是自己去控制移动的距离,单位应该是像素。
使用scrollToPosition时,移动到前面的项时,它默认会将要显示的项置顶,但是移动到后面的项时,位置就说不好了(看它心情!)一般会显示在最后一个。用过的应该都有所了解。
使用scrollBy时就需要自己计算高度或者宽度。在动态的布局中且各项样式高度可能都不一样的情况下,自己计算高度是很有难度的。
上面说了这么多废话,结论就是这2个方法都不能很好解决问题,但是,当他们2个结合使用的时候,我们的问题就变的好解决很多了!
思路是:先用scrollToPosition,将要置顶的项先移动显示出来,然后计算这一项离顶部的距离,用scrollBy完成最后的100米!
RecyclerView滚动监听
[GitHub]
http://blog.csdn.net/tyzlmjj/article/details/49227601
本文出自:【M家杰的博客】
概述
RecyclerView在安卓开发中非常实用,而且简单易用,但是在实际开发中一直有一个问题困扰着我,就是定位问题,实际的项目中总是会遇到这样的需求:检索RecyclerView的某一项(各个项的高度不确定),然后定位这一项,将它显示在顶部。用RecyclerView的默认移动的方法并不能实现这一点(个人感觉官方可能出于性能考虑才不实现这一点)。这篇博客就讲解下我个人是如何实现这个需求的。
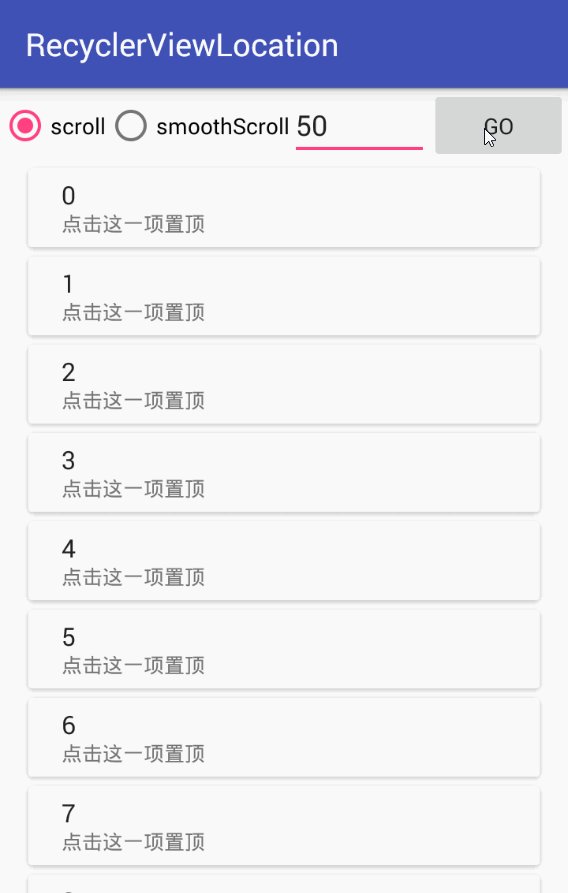
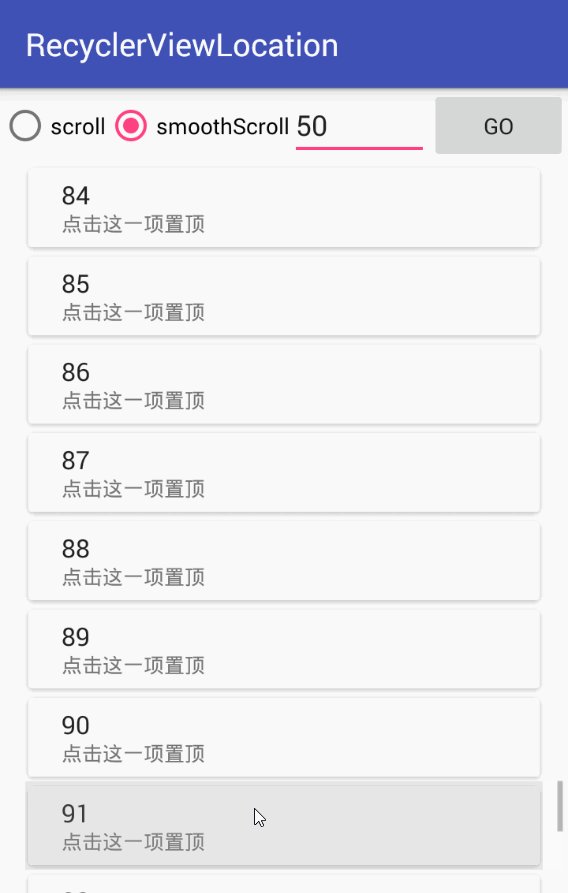
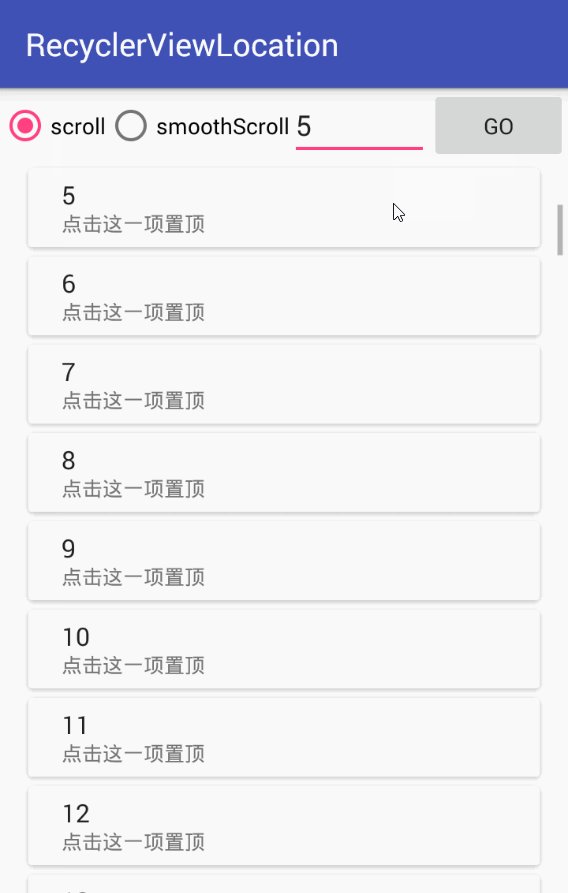
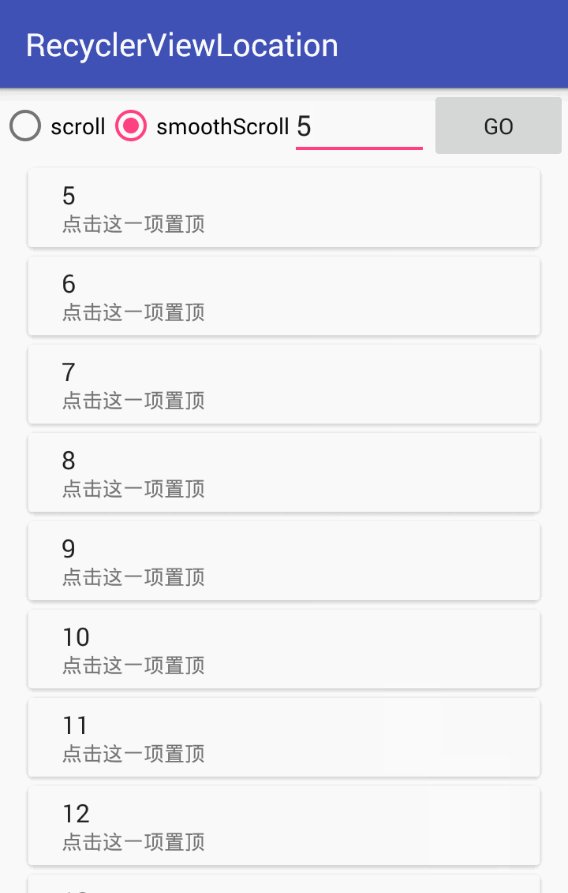
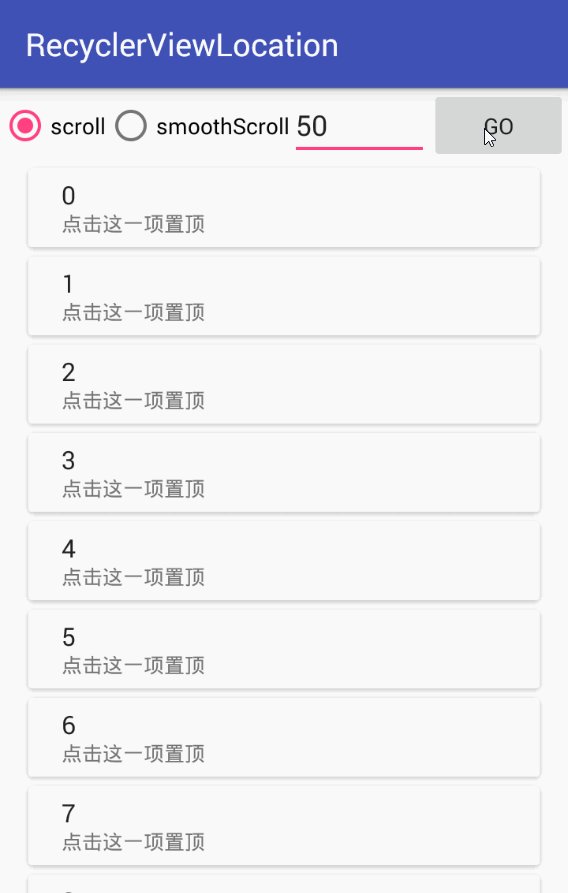
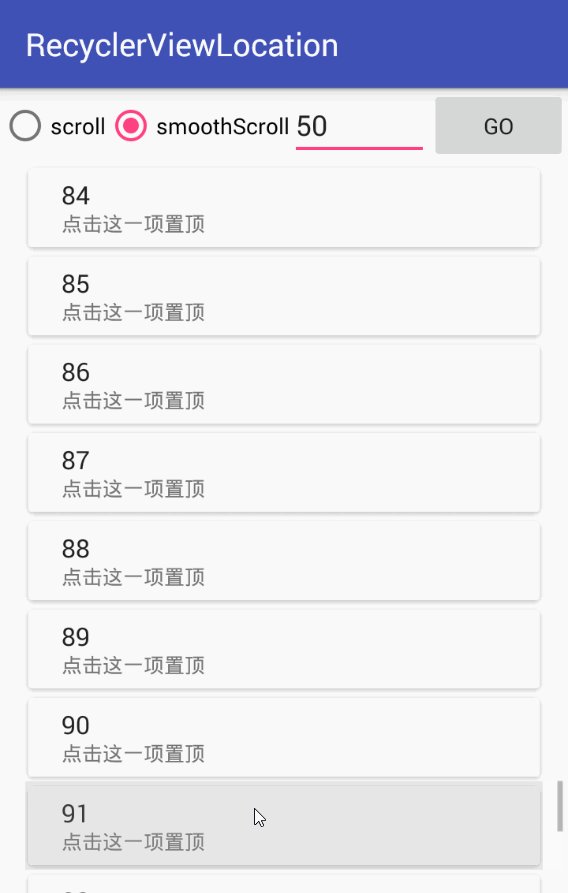
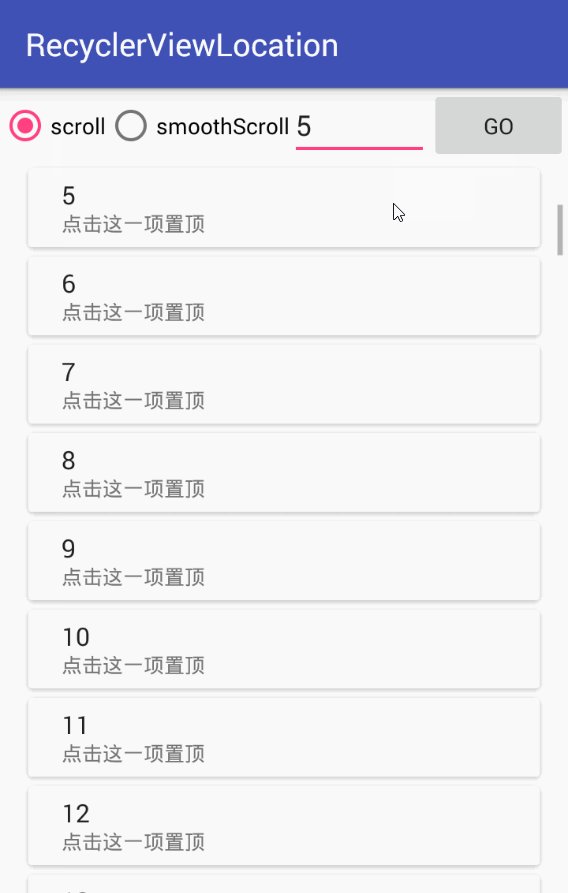
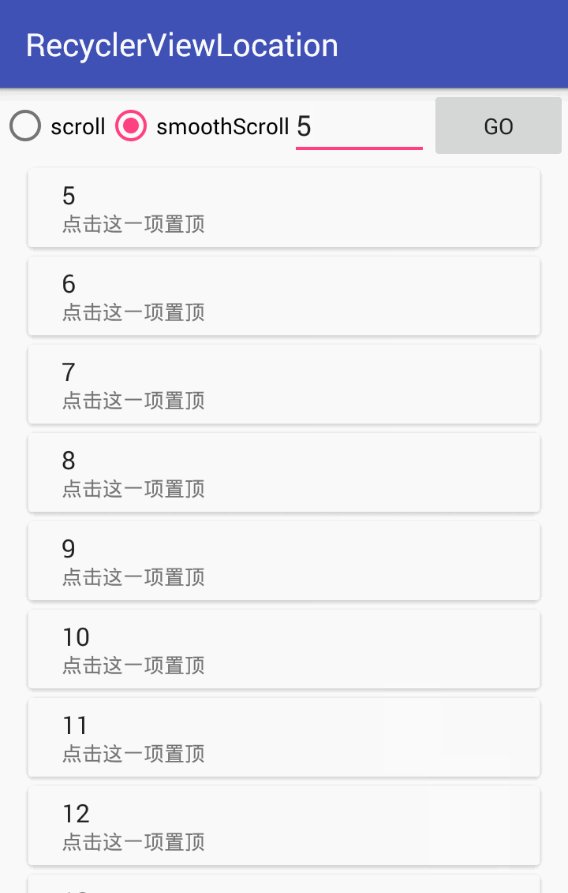
Demo演示

敲代码前的思考
RecyclerView提供的用于控制移动的方法有2个-
scrollToPosition(int)
这个方法的作用是显示指定项,就是把你想置顶的项显示出来,但是在屏幕的什么位置是不管的,只要那一项现在看得到了,那它就罢工了!
-
scrollBy(int x,int y)
这个方法是自己去控制移动的距离,单位应该是像素。
使用scrollToPosition时,移动到前面的项时,它默认会将要显示的项置顶,但是移动到后面的项时,位置就说不好了(看它心情!)一般会显示在最后一个。用过的应该都有所了解。
使用scrollBy时就需要自己计算高度或者宽度。在动态的布局中且各项样式高度可能都不一样的情况下,自己计算高度是很有难度的。
上面说了这么多废话,结论就是这2个方法都不能很好解决问题,但是,当他们2个结合使用的时候,我们的问题就变的好解决很多了!
思路是:先用scrollToPosition,将要置顶的项先移动显示出来,然后计算这一项离顶部的距离,用scrollBy完成最后的100米!
关键代码
先传入要置顶第几项,然后区分情况处理<code class="hljs cs has-numbering"> <span class="hljs-keyword">private</span> <span class="hljs-keyword">void</span> <span class="hljs-title">moveToPosition</span>(<span class="hljs-keyword">int</span> n) {
<span class="hljs-comment">//先从RecyclerView的LayoutManager中获取第一项和最后一项的Position</span>
<span class="hljs-keyword">int</span> firstItem = mLinearLayoutManager.findFirstVisibleItemPosition();
<span class="hljs-keyword">int</span> lastItem = mLinearLayoutManager.findLastVisibleItemPosition();
<span class="hljs-comment">//然后区分情况</span>
<span class="hljs-keyword">if</span> (n <= firstItem ){
<span class="hljs-comment">//当要置顶的项在当前显示的第一个项的前面时</span>
mRecyclerView.scrollToPosition(n);
}<span class="hljs-keyword">else</span> <span class="hljs-keyword">if</span> ( n <= lastItem ){
<span class="hljs-comment">//当要置顶的项已经在屏幕上显示时</span>
<span class="hljs-keyword">int</span> top = mRecyclerView.getChildAt(n - firstItem).getTop();
mRecyclerView.scrollBy(<span class="hljs-number">0</span>, top);
}<span class="hljs-keyword">else</span>{
<span class="hljs-comment">//当要置顶的项在当前显示的最后一项的后面时</span>
mRecyclerView.scrollToPosition(n);
<span class="hljs-comment">//这里这个变量是用在RecyclerView滚动监听里面的</span>
move = <span class="hljs-keyword">true</span>;
}
}</code><ul class="pre-numbering" style="opacity: 0.333242;"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank href="javascript:;" target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" /></a></div><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li></ul>RecyclerView滚动监听
<code class="hljs axapta has-numbering"><span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">RecyclerViewListener</span> <span class="hljs-inheritance"><span class="hljs-keyword">extends</span></span> <span class="hljs-title">RecyclerView</span>.<span class="hljs-title">OnScrollListener</span>{</span>
@Override
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> onScrolled(RecyclerView recyclerView, <span class="hljs-keyword">int</span> dx, <span class="hljs-keyword">int</span> dy) {
<span class="hljs-keyword">super</span>.onScrolled(recyclerView, dx, dy);
<span class="hljs-comment">//在这里进行第二次滚动(最后的100米!)</span>
<span class="hljs-keyword">if</span> (move ){
move = <span class="hljs-keyword">false</span>;
<span class="hljs-comment">//获取要置顶的项在当前屏幕的位置,mIndex是记录的要置顶项在RecyclerView中的位置</span>
<span class="hljs-keyword">int</span> n = mIndex - mLinearLayoutManager.findFirstVisibleItemPosition();
<span class="hljs-keyword">if</span> ( <span class="hljs-number">0</span> <= n && n < mRecyclerView.getChildCount()){
<span class="hljs-comment">//获取要置顶的项顶部离RecyclerView顶部的距离</span>
<span class="hljs-keyword">int</span> top = mRecyclerView.getChildAt(n).getTop();
<span class="hljs-comment">//最后的移动</span>
mRecyclerView.scrollBy(<span class="hljs-number">0</span>, top);
}
}
}
}</code><ul class="pre-numbering" style="opacity: 0.333242;"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank href="javascript:;" target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" /></a></div><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li></ul>Demo下载
[CSDN][GitHub]
相关文章推荐
- Android RecyclerView滚动定位
- Android RecyclerView滚动定位
- Android RecyclerView滚动定位到item,并使其置顶
- Android RecyclerView滚动定位
- Android RecyclerView滚动定位
- Android第三方FloatingActionButton:伴随ListView、RecyclerView、ScrollView滚动滑入滑出
- (更新版)Android VideoPlayer 在滚动列表实现item视频播放(ListView控件和RecyclerView)
- Android滚动截屏,ScrollView截屏,Listview截屏,Recyclerview截屏
- Android中RecyclerView设置边框并循环滚动
- 【Android实战】RecyclerView实现水平可滚动gridview
- Android简易实战教程--第四十六话《RecyclerView竖向和横向滚动》
- Android开发之实现水平滚动效果—RecyclerView
- Android滚动截屏,ScrollView截屏,Listview截屏,Recyclerview截屏
- 【Android】10.5 滚动视图(RecyclerView)
- Android代码实现AdapterViews和RecyclerView无限滚动
- Android下拉刷新、滚动到底部自动加载更多RecyclerView组件
- Android使用RecyclerView实现水平滚动控件
- android ListView/Recyclerview滚动时自动调用onCheckedChanged导致CheckBox状态混乱的解决办法
- Android RecyclerView滑动固定距离 滚动指定长度
- Android 判断RecyclerView滚动到底部
