为RecyclerView添加FootView和HeadView
2016-10-11 14:48
218 查看
前提概要:
上一篇文章已经介绍过了RecyclerView的基本使用方法,原文如下:android RecyclerView布局真的只是那么简单!此篇文章算是对RecyclerView更深使用的介绍。FootView和HeadView在ListView中的本身就有相对应的函数,但是在新潮的RecyclerView中却没有了,FootView在分页加载(上拉加载更多)中起着很重要的作用,因此也必须要学习一下了。(HeadView的添加与FootView的添加相比大致一样,在此就只讲FootView的添加了)
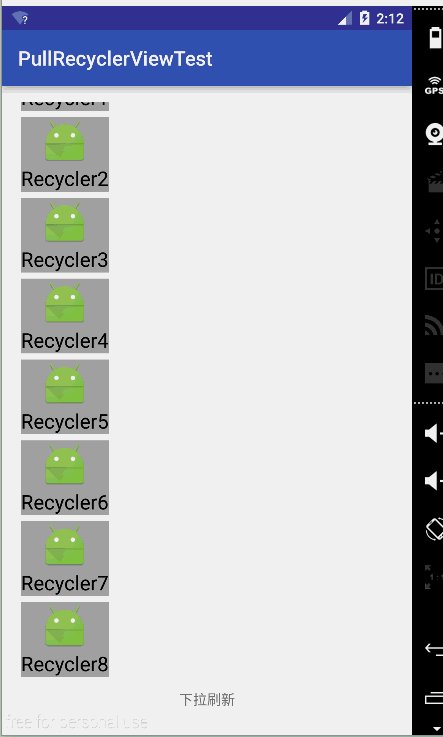
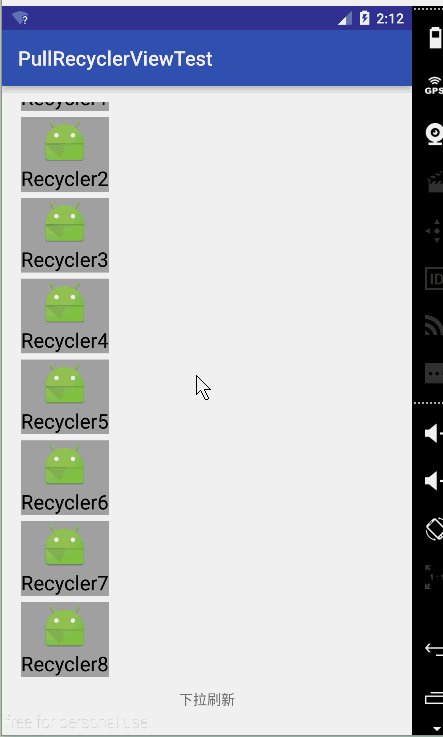
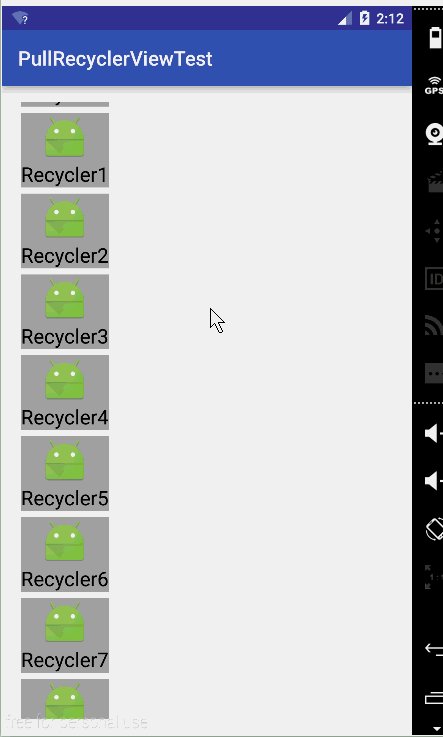
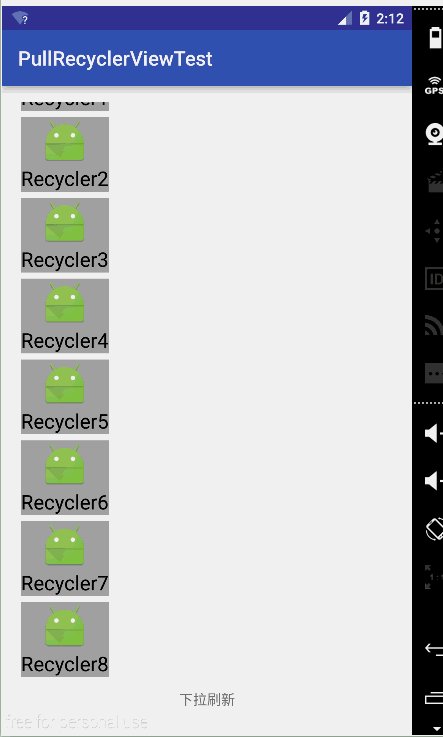
效果:(源码在文章结尾)

实现关键
int getItemViewType(int position):此函数是RecyclerView中自带的函数,参数为每个item的position,返回一个int类型表示类型。此函数的作用是区分普通的item与FootView的Item,让FootView这个Item能一直处在adapter中的最下端。
在例子中定义了两种类型如下:
//两个final int类型表示ViewType的两种类型 private final int NORMAL_TYPE = 0; private final int FOOT_TYPE = 1111;
该函数如下:
@Override
public int getItemViewType(int position) {
if (position == max_count - 1) {
return FOOT_TYPE;
}
return NORMAL_TYPE;
}实现步骤
1、定义getItemViewType(int position)并且定义自己所需要的ViewType的类型。2、在定义ViewHolder(),onCreateViewHolder()和onBindViewHolder()中都考虑两种情况,一种是普通的item,另一种是FootView。
另外默认的ViewHolder()函数中只会有View itemView一个参数,此处因为需要,所以要添加int viewType的参数,代码中如下:
//初始化viewHolder,此处绑定后在onBindViewHolder中可以直接使用
public ViewHolder(View itemView, int viewType) {
super(itemView);
if (viewType == NORMAL_TYPE) {
tvViewHolder = (TextView) itemView.findViewById(R.id.tv_view_holder);
llViewHolder = (LinearLayout) itemView;
} else if (viewType == FOOT_TYPE) {
tvFootView = (TextView) itemView;
}
}此处再说一下三个函数的大致作用:
ViewHolder(View itemView, int viewType):
将item布局中的控件与ViewHolder中所定义的属性绑定,更便于在onBindViewHolder()中使用。onCreateViewHolder(ViewGroup parent, int viewType):
此函数用来创建每一个item,最后返回的不是view,而是返回的一个ViewHolder。onBindViewHolder(ViewHolder holder, int position):
此函数中一般用来将数据绑定到item中的控件中。代码:
结合以上分析看代码,读者应该比较容易理解了,下面附上关键adapter代码和源码地址:public class RecyclerAdapter extends RecyclerView.Adapter<RecyclerAdapter.ViewHolder> {
private List<String> mData;//数据
private int max_count = 10;//最大显示数
private Boolean isFootView = false;//是否添加了FootView
private String footViewText = "";//FootView的内容
//两个final int类型表示ViewType的两种类型
private final int NORMAL_TYPE = 0;
private final int FOOT_TYPE = 1111;
public RecyclerAdapter(List<String> data) {
mData = data;
}
public class ViewHolder extends RecyclerView.ViewHolder {
public TextView tvViewHolder;
public LinearLayout llViewHolder;
public TextView tvFootView;//footView的TextView属于独自的一个layout
//初始化viewHolder,此处绑定后在onBindViewHolder中可以直接使用
public ViewHolder(View itemView, int viewType) {
super(itemView);
if (viewType == NORMAL_TYPE) {
tvViewHolder = (TextView) itemView.findViewById(R.id.tv_view_holder);
llViewHolder = (LinearLayout) itemView;
} else if (viewType == FOOT_TYPE) {
tvFootView = (TextView) itemView;
}
}
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View normal_views = LayoutInflater.from(parent.getContext()).inflate(
R.layout.rc_item, parent, false);
View foot_view = LayoutInflater.from(parent.getContext()).inflate(
R.layout.foot_view, parent, false);
if (viewType == FOOT_TYPE)
return new ViewHolder(foot_view, FOOT_TYPE);
return new ViewHolder(normal_views, NORMAL_TYPE);
}
@Override
public int getItemViewType(int position) {
if (position == max_count - 1) {
return FOOT_TYPE;
}
return NORMAL_TYPE;
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
//建立起ViewHolder中试图与数据的关联
Log.d("xjj", getItemViewType(position) + "");
//如果footview存在,并且当前位置ViewType是FOOT_TYPE
if (isFootView && (getItemViewType(position) == FOOT_TYPE)) {
holder.tvFootView.setText(footViewText);
} else {
holder.tvViewHolder.setText(mData.get(position) + position);
}
}
@Override
public int getItemCount() {
if (mData.size() < max_count) {
return mData.size();
}
return max_count;
}
//创建一个方法来设置footView中的文字
public void setFootViewText(String footViewText) {
isFootView = true;
this.footViewText = footViewText;
}
}拓展延伸
下一篇文章中,笔者在此基础上做了一下一点改动,很容易就实现了分页加载的功能,文章地址如下:http://blog.csdn.net/double2hao/article/details/52788708
源码地址:http://download.csdn.net/detail/double2hao/9650717
相关文章推荐
- Android RecyclerView添加FootView和HeadView
- Android 简捷地为RecyclerView添加HeadView和FootView
- listview如果添加的有Headview和Footview,onItemClick数值异常问题
- 对RecyclerView的ViewType的使用以及添加Foot和Head的心得
- RecyclerView 添加head view头部 和foot view尾部、设置水平horizontal时左侧布局和右侧布局
- 万能的RecyclerViewAdapter,支持上拉加载、添加HeadView
- 解决recyclerView添加footView时,GridLayoutManager,StaggeredGridLayoutManager占满一行
- listview如果添加的有Headview和Footview,onItemClick数值异常
- RecyclerView(ScrollView嵌套,添加HeardView、FootView)
- listview如果添加的有Headview和Footview,onItemClick数值异常
- 给RecyclerView 添加HeadView
- android ListView添加Headview和Footview后onItemClick的position错误
- 给listView添加headView或footView不显示的问题
- ListView 添加footView导致崩溃的问题
- Android RecyclerView瀑布流布局添加Footer实现上拉加载
- Android-UI布局---RecyclerView学习(六)item添加删除展现的动画效果
- BaseAdapter之给 RecyclerView添加HeaderView
- RecyclerView的添加头部布局
- RecyclerView 添加 ItemClickListener
- RecyclerView 添加数据不显示的问题
