如何在xib或SB中可视化设置圆角等属性
2016-10-11 00:00
295 查看
摘要: 最开始我使用全代码的开发方式。随着可视化编辑操作的愈加熟练,我已经开始将界面编写除逻辑之外的部分全部使用可视化编辑。
那么在开发中经常会使用到Userer Defined Runtime Attributes来进行属性的扩充。或者更改未列入可视化列表属性。
那么这篇文章就提供一种添加可视化编辑的属性。比较大的需求经常发生在:给某些view倒圆角时
以往倒圆角我都是通过代码进行:layer.cornerRadius
这种方式在进行xib开发并使用自动适配的时候,经常会出现不生效或错误生效的现象。原因是,自定适配下,- (instancetype)initWithCoder:(NSCoder *)coder 、-(instancetype)initWithFrame:(CGRect)frame等init方法触发时,控件的frame还未计算完毕,此时使用代码倒圆角就会发生问题。
那么现在我们可以写UIView的分类,使所有控件都能在可视状态下修改UI属性。
例:
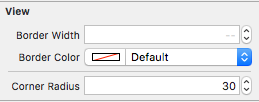
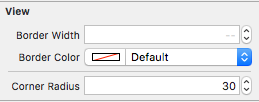
之后对应的xib文件会出现响应的属性设置项:

可以看到我们写的是UIView的扩展,如果我们写的是其他控件的分类,左上角标题会相应显示。
ps:支持的类型
UIColor BOOL NSNumber CGFloat NSString CGRect CGPoint CGSize UImage NSRange NSLocalizedString NSNull
那么在开发中经常会使用到Userer Defined Runtime Attributes来进行属性的扩充。或者更改未列入可视化列表属性。
那么这篇文章就提供一种添加可视化编辑的属性。比较大的需求经常发生在:给某些view倒圆角时
以往倒圆角我都是通过代码进行:layer.cornerRadius
这种方式在进行xib开发并使用自动适配的时候,经常会出现不生效或错误生效的现象。原因是,自定适配下,- (instancetype)initWithCoder:(NSCoder *)coder 、-(instancetype)initWithFrame:(CGRect)frame等init方法触发时,控件的frame还未计算完毕,此时使用代码倒圆角就会发生问题。
那么现在我们可以写UIView的分类,使所有控件都能在可视状态下修改UI属性。
例:
@interface UIView (XibSetting)
// IBInspectable关键字会起到属性自动生成在可视界面的作用,之后你就可以像设置view背景颜色一样用鼠标去设置圆角颜色了,其他属性也是一个道理
//边框宽度
@property (nonatomic,assign)IBInspectable CGFloat borderWidth;
//可视化设置边框颜色
@property (nonatomic,strong)IBInspectable UIColor *borderColor;
//可视化设置圆角
@property (nonatomic,assign)IBInspectable CGFloat cornerRadius;
@end
@implementation UIView (GetXib)
- (void)setBorderWidth:(CGFloat)borderWidth{
if(borderWidth <0) return;
self.layer.borderWidth = borderWidth;
}
- (void)setBorderColor:(UIColor *)borderColor{
self.layer.borderColor = borderColor.CGColor;
}
- (void)setCornerRadius:(CGFloat)cornerRadius{
self.layer.cornerRadius = cornerRadius;
self.layer.masksToBounds = cornerRadius >0;
}
@end之后对应的xib文件会出现响应的属性设置项:

可以看到我们写的是UIView的扩展,如果我们写的是其他控件的分类,左上角标题会相应显示。
ps:支持的类型
UIColor BOOL NSNumber CGFloat NSString CGRect CGPoint CGSize UImage NSRange NSLocalizedString NSNull
相关文章推荐
- 如何在xib/storyboard中设置视图的属性,如圆角?
- 如何在Xib中设置Button的属性(圆角以及背景颜色)
- 如何在Xib中设置Button的属性(圆角以及背景颜色)
- 如何给UIView等控件用xib设置圆角属性
- 用xib设置圆角,边框和UITextField的私有属性placeholderColor
- 用xib设置圆角,边框和UITextField的私有属性placeholderColor
- 在Storyboard中或者xib中设置button的圆角属性,和其他不能设置的熟悉
- iOS 在storyboard/xib中设置UIView的圆角等属性
- 如何在xib中设置视图的圆角
- iOS中如何在Xib中为UIView及其子类设置圆角
- 用xib设置圆角,边框和UITextField的私有属性placeholderColor
- 如何设置图片四个方向圆角属性
- 如何设置图片四个方向圆角属性
- storyboard或者Xib给View设置边框属性(颜色,宽度,圆角)
- XIB 设置UIView的圆角边框等属性
- 如何设置图片四个方向圆角属性
- 如何为Fckeditor设置只读属性
- Flex中如何通过给openItems属性设置一个XMLList或Array对象来打开Tree的一个节点的例子
- Flex中如何通过mode属性,设置进度条ProgressBar动画状态
- 如何设置表的Caption和Description属性,即“标题”和“说明”属性
