第64篇Chrome扩展蓝牙及USB开发(四)
2016-10-10 20:43
555 查看
一、Chrome扩展蓝牙开发
1.1 难点
经过这一段的研究,基本掌握了chrome怎么获取蓝牙设备基本信息,状态信息等,现在的难点是怎么检测与接收蓝牙传过来的数据。首当其冲的是建立与蓝牙之间的连接。
1.2建立与蓝牙的连接
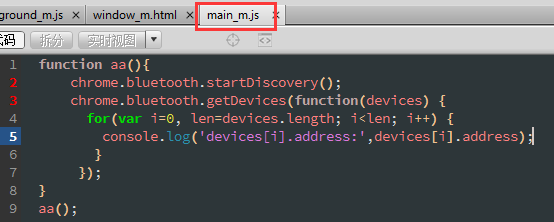
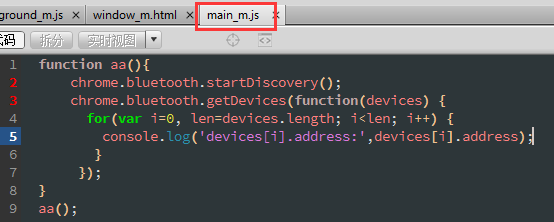
写了个函数,获取设备地址,代码如下:

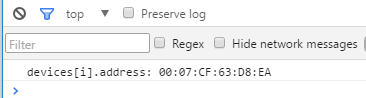
运行结果如下:

1.2 列举已知设备
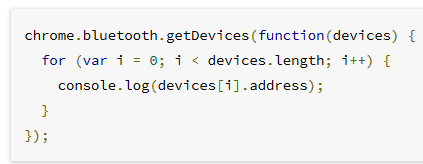
程序如下:

运行结果如下:

1.3接收设备
代码如下:

运行结果如下:

二、chrome插件USB开发
2.1 解析一个demo,能检测到数据的demo

2.2 knob_j.js
1)以下三句定义了四个变量,分别是:供应商ID,产品ID,设备信息、连接ID。
var MY_HID_VENDOR_ID = 0x0e20; // 32825 in hexadecimal!
var MY_HID_PRODUCT_ID = 0x0101;
var DEVICE_INFO = {"vendorId":MY_HID_VENDOR_ID, "productId": MY_HID_PRODUCT_ID };
var connectionId = null;//用于监控是否连接上
注:第三个变量用到了前两个变量。
function initializeHid(pollHid) {
// Try to open the USB HID device:尝试打开USB HID设备
chrome.hid.getDevices(DEVICE_INFO,function(devices) {
if (!devices || !devices.length) {
console.log('device not found');
return;
}
console.log('device list :',devices);
console.log('Found device num:'+devices.length);
console.log('Found device: ' + devices[0].deviceId);
console.log('device reportDescriptor: '+arrayBufferToString(devices[0].reportDescriptor));
myHidDevice = devices[0].deviceId;
// Connect to the HID device
chrome.hid.connect(myHidDevice,function(connection) {
console.log('Connected to the HID device!',connection);
connectionId = connection.connectionId;
// Poll the USB HID Interrupt pipe
pollHid();
});
});
}
2.3 chrome.hid
https://crxdoc-zh.appspot.com/apps/hid
使用 chrome.hidAPI 与连接的 HID 设备交互。使用该 API 您可以在应用中进行 HID 操作,应用可以作为硬件设备的驱动程序使用。
HID 设备:HID是Human Interface Device的缩写,由其名称可以了解HID设备是直接与人交互的设备,例如键盘、鼠标与游戏杆等。不过HID设备并不一定要有人机接口,只要符合HID类别规范的设备都是HID设备。
交换的数据存储在称为报表(report)的结构内,设备的固件必须支持HID报表的格式。主机在控制与中断传输中传送与要求报表,来传送与接收数据。报表的格式非常有弹性,可以处理任何类别的数据。
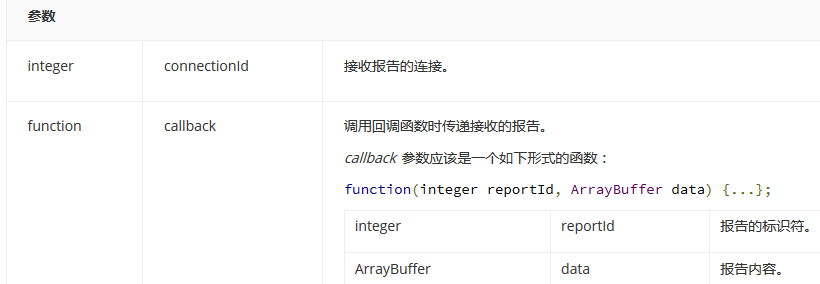
1) chrome.hid.connect(integerdeviceId, function callback)的规范:
用于连接到 HID 设备进行通信,参数要求如下:

使用例子:

2) chrome.hid.receive----接收数据接口
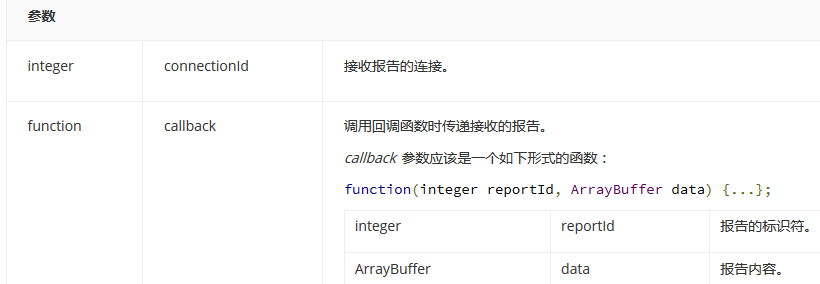
chrome.hid.receive(integer connectionId, functioncallback) ,从 HID 设备接收报告。输入报告通过INTERRUPT IN(中断输入)端点返回给主机。

解析:这个函数需要两个参数connectionId和一个函数function.但这两个参数并不是一定都要输入,connectionId是必须要输入的,而function是返回函数,比如返回一个数组。里面的数据格式为:reportId+data,知道怎么请求出来就成,看下面的应用:

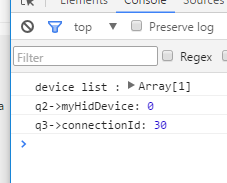
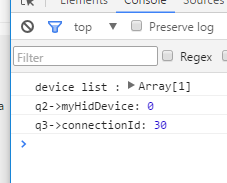
运行结果一(没数据进来):

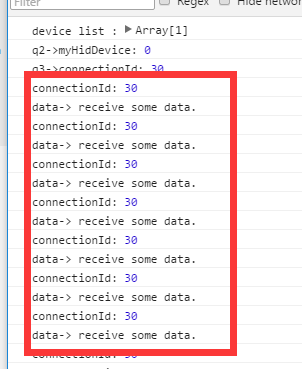
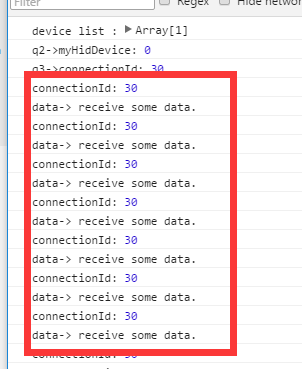
注:我用USB连接的是一个输入笔,当我不写时,上面connectionId和data都为空。当我写时,再看:

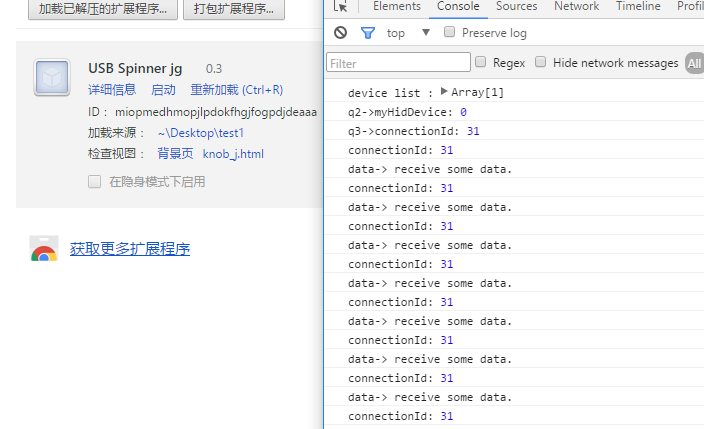
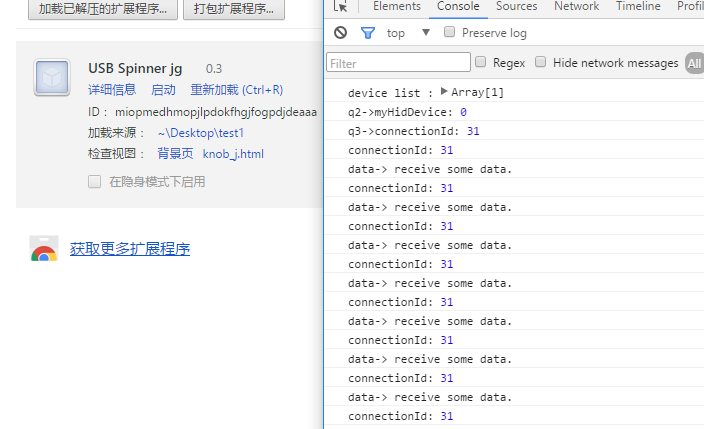
connectionId和data都出来了,connectionId需要自己设定,而data不需要自己设定,是输入数据自己带的。每次重新加载插件还会发生变化。

connectionId的设定在调用之前要完成,程序如下:

这个接口,接收的是ArrayBuffer数据, ArrayBuffer(http://www.jb51.net/article/58281.htm)是最基础的数据类型,甚至不能称之为数据类型,它是一个数据容器,需要通过其他方式来读写。它是二进制数据的原始缓冲区,该缓冲区用于存储各种类型化数组的数据。无法直接读取或写入
ArrayBuffer,但可根据需要将其传递到类型化数组或 DataView
对象来解释原始缓冲区。通过 ArrayBuffer
这个构造函数可以创建一个原始缓冲区:

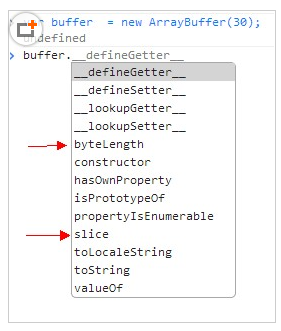
从 chrome
控制台可以看到:

buffer 实例拥有一个 byteLength
的属性,用于获取 buffer
的 size,一个只有 IE11+
以及 ios6+
支持的 slice
方法,用于对 buffer
长度进行截取操作。

可以测试这个 DEMO:

数据化数组
类型化数组类型表示可编制索引和操纵的 ArrayBuffer
对象的各种视图。所有数组类型的长度均固定。

Int就是整型,Uint
为无符号整形,Float
为浮点型,这些是 C
语言中的基本概念,我就不具体解释了。由于这些视图化结构都是大同小异,本文只对Float32Array
类型作说明,读者可以举一反三。
Float32Array
跟 Array 是十分类似的,只不过他每一个元素都是都是一个 32位(4字节)的浮点型数据。Float32Array
一旦创建其大小不能再修改。
我们可以直接创建一个 Float32Array:

需要有这么一个概念,他依然是一个数组,只不过该数组中的每个元素都是 Float 32
位的数据类型,再如:

我们把一个数组的值直接赋给了 x
这个 Float32Array
对象,那么在储存之前会将它转换成一个 32位浮点数。
由于该类数组的每个元素都是同一类型,所以在堆栈模型中,他们全部会被压入到栈之中,因此数据化数组都是值类型,他并不是引用类型!这个要引起注意,从下面的例子中也可以反映出来:

三、小知识
3.1不下载客户端(西瓜影音等)也能看电影
网址:http://www.666hdhd.com/?tz

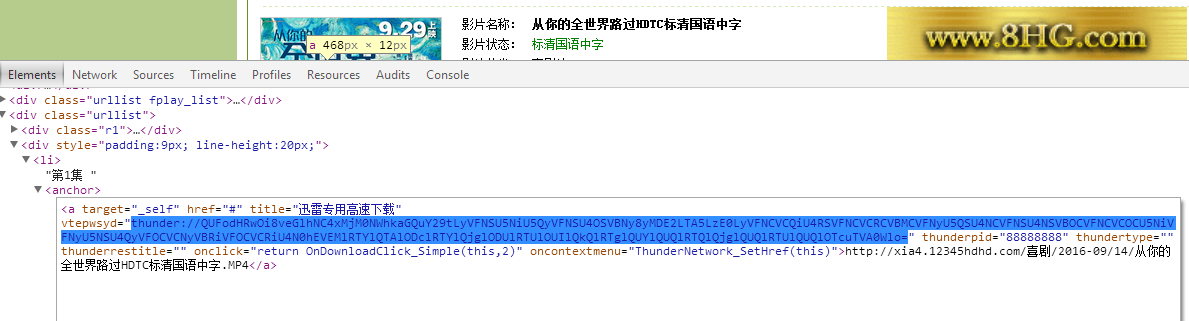
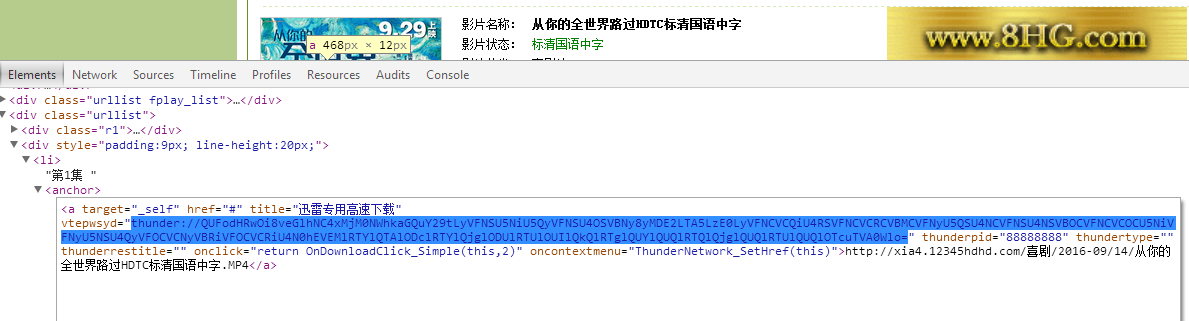
点进去一个,比如:

把鼠标放在上方的链接上,右键“审查元素”:



复制上面这一段就可以在迅雷里下载了。

2016年10月10日星期一
1.1 难点
经过这一段的研究,基本掌握了chrome怎么获取蓝牙设备基本信息,状态信息等,现在的难点是怎么检测与接收蓝牙传过来的数据。首当其冲的是建立与蓝牙之间的连接。
1.2建立与蓝牙的连接
写了个函数,获取设备地址,代码如下:

运行结果如下:

1.2 列举已知设备
程序如下:

运行结果如下:

1.3接收设备
代码如下:

运行结果如下:

二、chrome插件USB开发
2.1 解析一个demo,能检测到数据的demo

2.2 knob_j.js
1)以下三句定义了四个变量,分别是:供应商ID,产品ID,设备信息、连接ID。
var MY_HID_VENDOR_ID = 0x0e20; // 32825 in hexadecimal!
var MY_HID_PRODUCT_ID = 0x0101;
var DEVICE_INFO = {"vendorId":MY_HID_VENDOR_ID, "productId": MY_HID_PRODUCT_ID };
var connectionId = null;//用于监控是否连接上
注:第三个变量用到了前两个变量。
function initializeHid(pollHid) {
// Try to open the USB HID device:尝试打开USB HID设备
chrome.hid.getDevices(DEVICE_INFO,function(devices) {
if (!devices || !devices.length) {
console.log('device not found');
return;
}
console.log('device list :',devices);
console.log('Found device num:'+devices.length);
console.log('Found device: ' + devices[0].deviceId);
console.log('device reportDescriptor: '+arrayBufferToString(devices[0].reportDescriptor));
myHidDevice = devices[0].deviceId;
// Connect to the HID device
chrome.hid.connect(myHidDevice,function(connection) {
console.log('Connected to the HID device!',connection);
connectionId = connection.connectionId;
// Poll the USB HID Interrupt pipe
pollHid();
});
});
}
2.3 chrome.hid
https://crxdoc-zh.appspot.com/apps/hid
使用 chrome.hidAPI 与连接的 HID 设备交互。使用该 API 您可以在应用中进行 HID 操作,应用可以作为硬件设备的驱动程序使用。
HID 设备:HID是Human Interface Device的缩写,由其名称可以了解HID设备是直接与人交互的设备,例如键盘、鼠标与游戏杆等。不过HID设备并不一定要有人机接口,只要符合HID类别规范的设备都是HID设备。
交换的数据存储在称为报表(report)的结构内,设备的固件必须支持HID报表的格式。主机在控制与中断传输中传送与要求报表,来传送与接收数据。报表的格式非常有弹性,可以处理任何类别的数据。
1) chrome.hid.connect(integerdeviceId, function callback)的规范:
用于连接到 HID 设备进行通信,参数要求如下:

使用例子:

2) chrome.hid.receive----接收数据接口
chrome.hid.receive(integer connectionId, functioncallback) ,从 HID 设备接收报告。输入报告通过INTERRUPT IN(中断输入)端点返回给主机。

解析:这个函数需要两个参数connectionId和一个函数function.但这两个参数并不是一定都要输入,connectionId是必须要输入的,而function是返回函数,比如返回一个数组。里面的数据格式为:reportId+data,知道怎么请求出来就成,看下面的应用:

运行结果一(没数据进来):

注:我用USB连接的是一个输入笔,当我不写时,上面connectionId和data都为空。当我写时,再看:

connectionId和data都出来了,connectionId需要自己设定,而data不需要自己设定,是输入数据自己带的。每次重新加载插件还会发生变化。

connectionId的设定在调用之前要完成,程序如下:

这个接口,接收的是ArrayBuffer数据, ArrayBuffer(http://www.jb51.net/article/58281.htm)是最基础的数据类型,甚至不能称之为数据类型,它是一个数据容器,需要通过其他方式来读写。它是二进制数据的原始缓冲区,该缓冲区用于存储各种类型化数组的数据。无法直接读取或写入
ArrayBuffer,但可根据需要将其传递到类型化数组或 DataView
对象来解释原始缓冲区。通过 ArrayBuffer
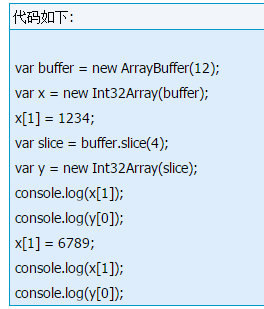
这个构造函数可以创建一个原始缓冲区:

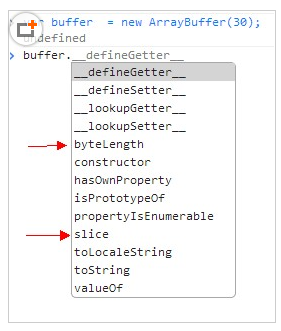
从 chrome
控制台可以看到:

buffer 实例拥有一个 byteLength
的属性,用于获取 buffer
的 size,一个只有 IE11+
以及 ios6+
支持的 slice
方法,用于对 buffer
长度进行截取操作。

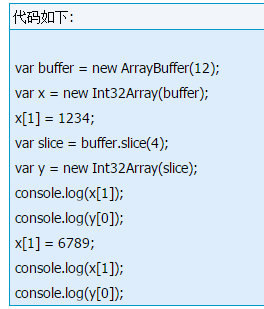
可以测试这个 DEMO:

数据化数组
类型化数组类型表示可编制索引和操纵的 ArrayBuffer
对象的各种视图。所有数组类型的长度均固定。

Int就是整型,Uint
为无符号整形,Float
为浮点型,这些是 C
语言中的基本概念,我就不具体解释了。由于这些视图化结构都是大同小异,本文只对Float32Array
类型作说明,读者可以举一反三。
Float32Array
跟 Array 是十分类似的,只不过他每一个元素都是都是一个 32位(4字节)的浮点型数据。Float32Array
一旦创建其大小不能再修改。
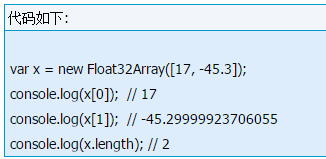
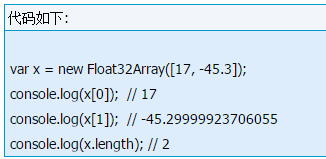
我们可以直接创建一个 Float32Array:

需要有这么一个概念,他依然是一个数组,只不过该数组中的每个元素都是 Float 32
位的数据类型,再如:

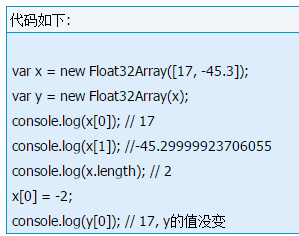
我们把一个数组的值直接赋给了 x
这个 Float32Array
对象,那么在储存之前会将它转换成一个 32位浮点数。
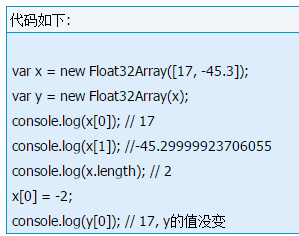
由于该类数组的每个元素都是同一类型,所以在堆栈模型中,他们全部会被压入到栈之中,因此数据化数组都是值类型,他并不是引用类型!这个要引起注意,从下面的例子中也可以反映出来:

三、小知识
3.1不下载客户端(西瓜影音等)也能看电影
网址:http://www.666hdhd.com/?tz

点进去一个,比如:

把鼠标放在上方的链接上,右键“审查元素”:



复制上面这一段就可以在迅雷里下载了。

2016年10月10日星期一
相关文章推荐
- 第68篇Chrome扩展USB开发(四)及php及JS
- 第61篇Chrome扩展蓝牙开发(一)
- 第62篇Chrome扩展蓝牙开发(二)
- 第63篇Chrome扩展蓝牙开发(三) 及PHP研究
- 第69篇Chrome扩展USB开发(五)及php
- 第55篇 Chrome扩展USB开发(一)及PHP研究 Saturday
- 第66篇Chrome扩展USB开发(三)
- Chrome扩展开发常见问题汇总
- Chrome扩展及应用开发 入门笔记(二)跨域请求
- 18个web开发人员必备的Chrome扩展
- 【干货】Chrome插件(扩展)开发全攻略
- 【干货】Chrome插件(扩展)开发全攻略
- Chrome扩展开发指南(1)——入门
- 【转发】NPAPI学习(Firefox和Chrome扩展开发 )
- iphone鉴权,idps,iPhone蓝牙回控,iphone键盘,iphone手机互联,USB外设开发
- chrome扩展程序开发
- chrome扩展程序开发
- 黄聪:360、chrome开发插件扩展如何跨域调用其他网站的信息并且显示在扩展、tab中的api
- Chrome扩展开发之三——Chrome扩展中的数据本地存储和下载
- 手把手教你开发chrome扩展一:开发Chrome Extenstion其实很简单
