android中的六大布局
2016-10-10 19:33
260 查看
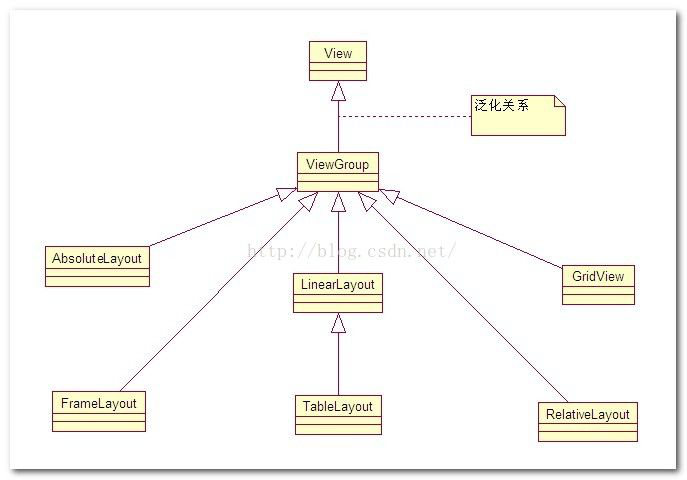
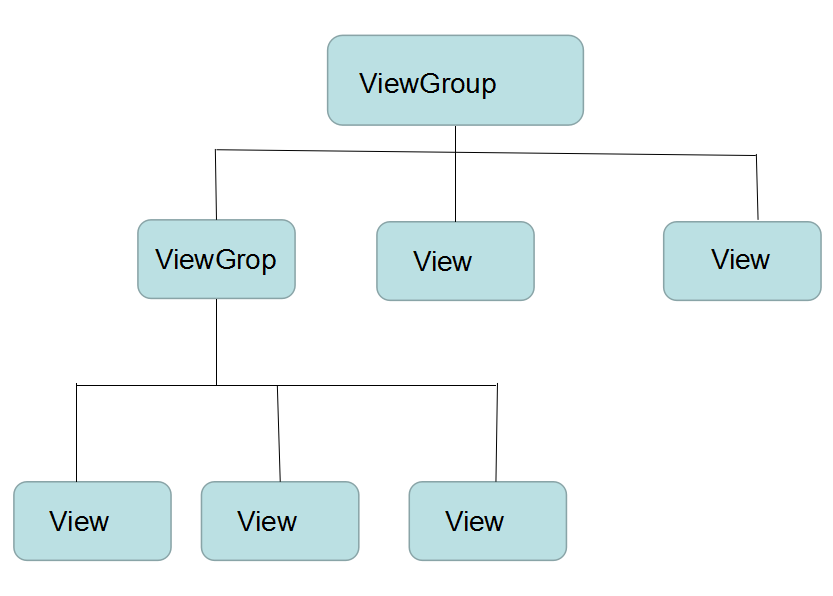
关系图


线性布局(LinearLayout)
android:orientation设置布局的走向android:layout_margin设置这个布局和父布局的间距
android:layout_gravity 表示组件自身在父组件中的位置
android:gravity 表示组件的子组件在组件中的位置
android:layout_width 布局的宽度
android:layout_height布局的高度
android:background 布局的背景
android:id可以给布局增加一个id
android:layout_weight 设置布局的权重
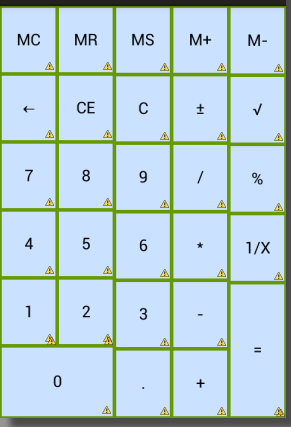
案例:效果图

代码如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" > <!-- 前两列 --> <LinearLayout android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="2" android:background="@android:color/holo_green_dark" android:orientation="vertical" > <!-- 前两列前5行的布局 --> <LinearLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="5" android:orientation="horizontal" > <!-- 第一列 --> <LinearLayout android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:orientation="vertical" > <Button android:layout_width="match_parent" android:layout_height="0dp" android:layout_margin="2dp" android:layout_weight="1" android:background="#CAE1FF" android:text="MC" /> <Button android:layout_width="match_parent" android:layout_height="0dp" android:layout_margin="2dp" android:layout_weight="1" android:background="#CAE1FF" android:text="←" /> <Button android:layout_width="match_parent" android:layout_height="0dp" android:layout_margin="2dp" android:layout_weight="1" android:background="#CAE1FF" android:text="7" /> <Button android:layout_width="match_parent" android:layout_height="0dp" android:layout_margin="2dp" android:layout_weight="1" android:background="#CAE1FF" android:text="4" /> <Button android:layout_width="match_parent" android:layout_height="0dp" android:layout_margin="2dp" android:layout_weight="1" android:background="#CAE1FF" android:text="1" /> </LinearLayout> <!-- 第2列 --> <LinearLayout android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:orientation="vertical" > <Button android:layout_width="match_parent" android:layout_height="0dp" android:layout_margin="2dp" android:layout_weight="1" android:background="#CAE1FF" android:text="MR" /> <Button android:layout_width="match_parent" android:layout_height="0dp" android:layout_margin="2dp" android:layout_weight="1" android:background="#CAE1FF" android:text="CE" /> <Button android:layout_width="match_parent" a 151b7 ndroid:layout_height="0dp" android:layout_margin="2dp" android:layout_weight="1" android:background="#CAE1FF" android:text="8" /> <Button android:layout_width="match_parent" android:layout_height="0dp" android:layout_margin="2dp" android:layout_weight="1" android:background="#CAE1FF" android:text="5" /> <Button android:layout_width="match_parent" android:layout_height="0dp" android:layout_margin="2dp" android:layout_weight="1" android:background="#CAE1FF" android:text="2" /> </LinearLayout> </LinearLayout> <!-- 前两列最下面的一个按钮 --> <LinearLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_margin="2dp" android:layout_weight="1" android:orientation="horizontal" > <Button android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="#CAE1FF" android:text="0" /> </LinearLayout> </LinearLayout> <!-- 第3列 --> <LinearLayout android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="@android:color/holo_green_dark" android:orientation="vertical" > <Button android:layout_width="match_parent" android:layout_height="0dp" android:layout_margin="2dp" android:layout_weight="1" android:background="#CAE1FF" android:text="MS" /> <Button android:layout_width="match_parent" android:layout_height="0dp" android:layout_margin="2dp" android:layout_weight="1" android:background="#CAE1FF" android:text="C" /> <Button android:layout_width="match_parent" android:layout_height="0dp" android:layout_margin="2dp" android:layout_weight="1" android:background="#CAE1FF" android:text="9" /> <Button android:layout_width="match_parent" android:layout_height="0dp" android:layout_margin="2dp" android:layout_weight="1" android:background="#CAE1FF" android:text="6" /> <Button android:layout_width="match_parent" android:layout_height="0dp" android:layout_margin="2dp" android:layout_weight="1" android:background="#CAE1FF" android:text="3" /> <Button android:layout_width="match_parent" android:layout_height="0dp" android:layout_margin="2dp" android:layout_weight="1" android:background="#CAE1FF" android:text="." /> </LinearLayout> <!-- 第4列 --> <LinearLayout android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="@android:color/holo_green_dark" android:orientation="vertical" > <Button android:layout_width="match_parent" android:layout_height="0dp" android:layout_margin="2dp" android:layout_weight="1" android:background="#CAE1FF" android:text="M+" /> <Button android:layout_width="match_parent" android:layout_height="0dp" android:layout_margin="2dp" android:layout_weight="1" android:background="#CAE1FF" android:text="±" /> <Button android:layout_width="match_parent" android:layout_height="0dp" android:layout_margin="2dp" android:layout_weight="1" android:background="#CAE1FF" android:text="/" /> <Button android:layout_width="match_parent" android:layout_height="0dp" android:layout_margin="2dp" android:layout_weight="1" android:background="#CAE1FF" android:text="*" /> <Button android:layout_width="match_parent" android:layout_height="0dp" android:layout_margin="2dp" android:layout_weight="1" android:background="#CAE1FF" android:text="-" /> <Button android:layout_width="match_parent" android:layout_height="0dp" android:layout_margin="2dp" android:layout_weight="1" android:background="#CAE1FF" android:text="+" /> </LinearLayout> <!-- 第5列 --> <LinearLayout android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="@android:color/holo_green_dark" android:orientation="vertical" > <Button android:layout_width="match_parent" android:layout_height="0dp" android:layout_margin="2dp" android:layout_weight="1" android:background="#CAE1FF" android:text="M-" /> <Button android:layout_width="match_parent" android:layout_height="0dp" android:layout_margin="2dp" android:layout_weight="1" android:background="#CAE1FF" android:text="√" /> <Button android:layout_width="match_parent" android:layout_height="0dp" android:layout_margin="2dp" android:layout_weight="1" android:background="#CAE1FF" android:text="%" /> <Button android:layout_width="match_parent" android:layout_height="0dp" android:layout_margin="2dp" android:layout_weight="1" android:background="#CAE1FF" android:text="1/X" /> <Button android:layout_width="match_parent" android:layout_height="0dp" android:layout_margin="2dp" android:layout_weight="2" android:background="#CAE1FF" android:text="=" /> </LinearLayout> </LinearLayout>
相对布局(RelativeLayout)
android:gravity 表示组件的子组件在组件中的位置1.居中方式,相对于父窗体
三种居中方式
android:layout_centerInParent 布局的正中心
android:layout_centerHorizontal布局的水平中心 位置在布局上放的水平中心上
android:layout_centerVertical布局的垂直中心 位置在布局左边的水平中心上
2.与父窗体的对齐方式
android:layout_alignParentLeft 定义将元素的左边对齐其父容器
android:layout_alignParentRight 右对齐
android:layout_alignParentTop 上对齐
android:layout_alignParentBottom 下对齐
3.相对与其他组件的位置
引用其他组件的id,保证同一布局,并在id的下面
android:layout_above 在这个id组件的上面
android:layout_below 在这个id组件的下面
android:layout_toLeftOf 在这个id组件的左面
android:layout_toRightOf 在这个id组件的右面
4.相对与其他组件的对齐方式,方法使用同上需要给定id
android:layout_alignLeft 该组件的左边
android:layout_alignRight
android:layout_alignTop
android:layout_alignBottom
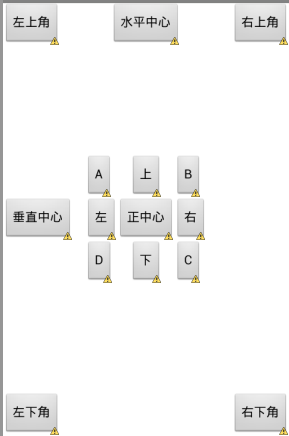
实例如下图:

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/white" > <Button android:id="@+id/center" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="正中心" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:text="水平中心" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:text="垂直中心" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:text="左上角" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_alignParentTop="true" android:text="右上角" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:text="左下角" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:text="右下角" /> <Button android:id="@+id/up" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_above="@id/center" android:layout_centerHorizontal="true" android:text="上" /> <Button android:id="@+id/down" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/center" android:layout_centerHorizontal="true" android:text="下" /> <Button android:id="@+id/left" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_toLeftOf="@id/center" android:text="左" /> <Button android:id="@+id/right" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_toRightOf="@id/center" android:text="右" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_above="@id/left" android:layout_alignLeft="@id/left" android:text="A" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_above="@id/right" android:layout_alignLeft="@id/right" android:text="B" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/right" android:layout_alignLeft="@id/right" android:text="C" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/left" android:layout_alignLeft="@id/left" android:text="D" /> </RelativeLayout>
表格布局(TableLayout)
表格布局是一个垂直的线性布局,方向设置是无效的每一个组件单独占一行,并横向占满
TableRow
表格布局使用weight 来分配宽度份额
每一个TableRow占一行
隐藏TableRow中的第0列和第2列
Android:collapseColumns=”0,2”
拉伸高度的,保证所有的元素都能显示
shrinkColumn=”0”
让第一列占满空白的地方
Android:stretchColumns=”1”
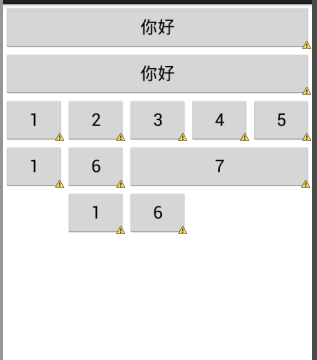
实例如下图

<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" > <!-- 唯一一个不需要宽高的组件 --> <!-- 每个组件单独占一行 --> <Button android:text="你好" /> <Button android:text="你好" /> <TableRow> <!-- 使用weight来分配宽度 --> <Button android:text="1" /> <Button android:text="2" /> <Button android:text="3" /> <Button android:text="4" /> <Button android:text="5" /> </TableRow> <TableRow> <Button android:text="1" /> <Button android:text="6" /> <Button android:layout_span="3" android:text="7" /> </TableRow> <TableRow> <Button android:layout_column="1" android:text="1" /> <Button android:text="6" /> </TableRow> </TableLayout>
网格布局(GridLayout)
该布局是Android 4.0 后新增的一个布局,以网格的形式布局窗口控件这里要说一点,网格布局和其他布局不同,可以不为组件设置Layout_width和Layout_height属性
因为组件的宽高由几行几列决定了,当然,你也可以写个wrap_content
常用属性:
排列对齐:
①设置组件的排列方式: android:orientation=”” vertical(竖直,默认)或者horizontal(水平)
②设置组件的对齐方式: android:layout_gravity=”” center,left,right,buttom啊,这些,如果想同时用两种的话:eg: buttom|left
设置布局为几行几列:
①设置有多少行:android:rowCount=”4” //设置网格布局有4行
②设置有多少列:android:columnCount=”4” //设置网格布局有4列
设置某个组件位于几行几列
注:都是从0开始算的哦!
①组件在第几行:android:layout_row = “1” //设置组件位于第二行
②组件在第几列:android:layout_column = “2” //设置该组件位于第三列
设置某个组件横跨几行几列:
①横跨几行:android:layout_rowSpan = “2” //纵向横跨2行
②横跨几列:android:layout_columnSpan = “3” //横向横跨2列
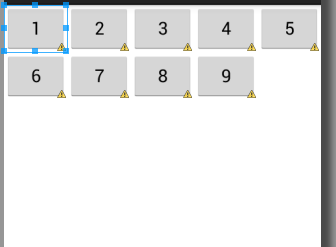
实例如下:

<?xml version="1.0" encoding="utf-8"?> <GridLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:columnCount="5" > <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="1" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="2" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="3" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="4" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="5" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="6" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="7" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="8" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="9" /> </GridLayout>
帧布局(FrameLayout)
在这个布局中, 所有的元素都不能别指定放置的位置,他们统统放于这块区域的左上角,并且后面的子元素直接覆盖在前面的子元素上,将前面的子元素部分和全部遮挡。
FrameLayout的属性很少就两个,但是在说之前我们先介绍一个东西:
前景图像:永远处于帧布局最上面,直接面对用户的图像,就是不会被覆盖的图片。
两个属性:
android:foreground:*设置改帧布局容器的前景图像
android:foregroundGravity:设置前景图像显示的位置
绝对布局(AbsoluteLayout)(已过期)
该布局又可以叫做坐标布局,可以直接指定子元素的绝对位置(x,y)但是由于手机屏幕尺寸差别较大,使用绝对定位的适应性会比较差,在屏幕的适配上有缺陷
android:layout_x = “32dip” 控制当前子类控件的x位置
android:layout_y = “32dip” 控制当前子类控件的y位置
相关文章推荐
- Android中的六大布局
- Android之六大布局
- Android六大布局的介绍
- Android 中的六大布局
- Android六大基本布局
- android基础(一) View与六大布局(上)
- Android六大布局
- Android 开发 四大组件、六大布局、五大存储
- Android 四大控件,五大存储,六大布局
- Android之四大组件、六大布局、五大存储
- 简述Android六大布局
- Android中的六大布局
- Android笔记——六大布局
- Android六大布局的介绍 Android开发布局:.xml 页面排版 1.线性布局(LinearLayout) LinearLayout是线性不布局控件,它包含的子控件将以横向或者竖向的方式
- Android六大界面布局
- Android中的六大布局
- 简述Android六大布局样式
- [置顶] Android之四大组件、六大布局、五大存储
- Android之四大组件、六大布局、五大存储
- android的四大组件、五大存储、六大布局、七大生命周期、八大基本数据类型
