键值 keyCode事件属性
2016-10-10 14:14
162 查看
keyCode属性返回onkeypress事件触发的键值的字符代码,或onkeydown/onkeyup的键的代码。
两种代码类型的区别是:
字符代码 - 表示 ASCII 字符的数字
键盘代码 - 表示键盘上真实键的数字
HTML:

现在想要知道按键对应的键值,我们可以这么做
JS:
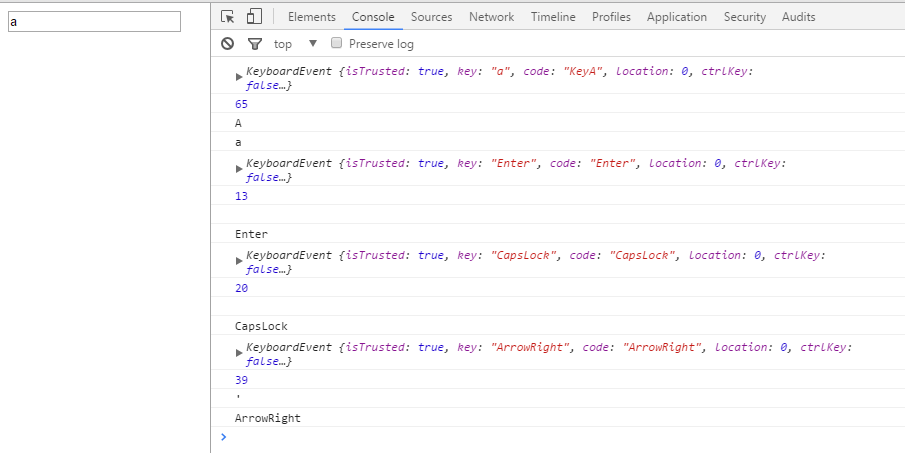
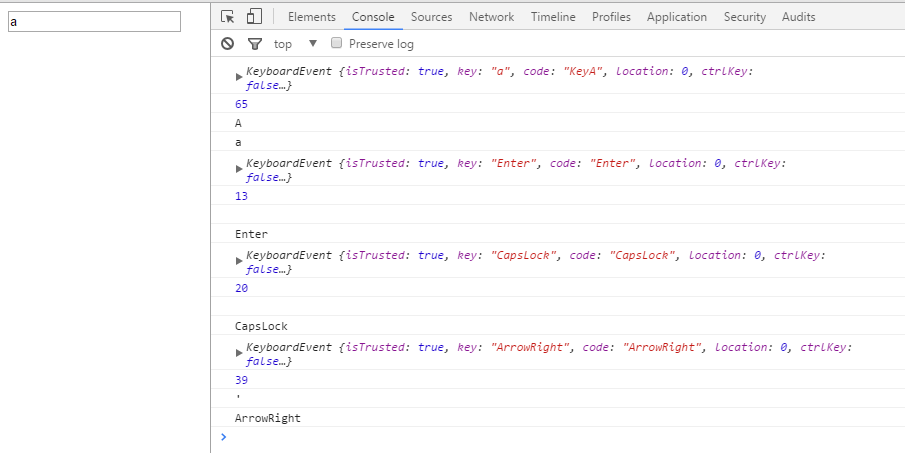
在页面输入框中分别输入a,回车键,大写字母键,右箭头键,查看控制台

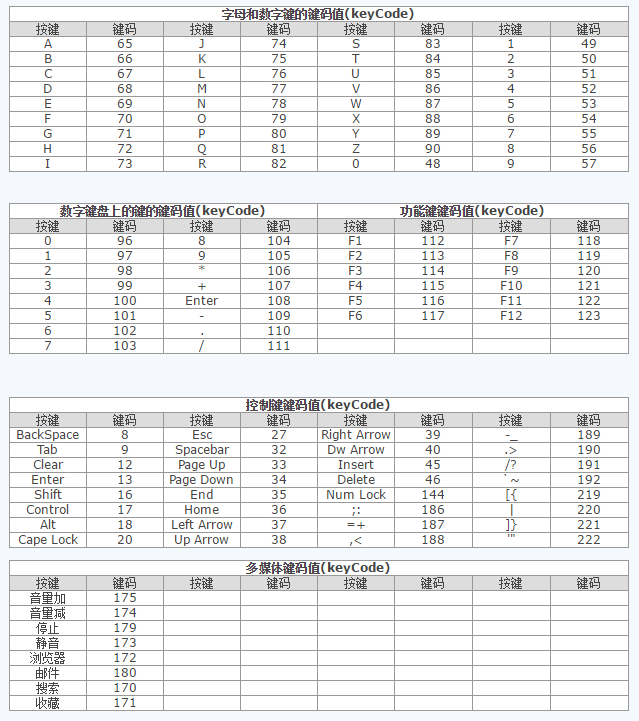
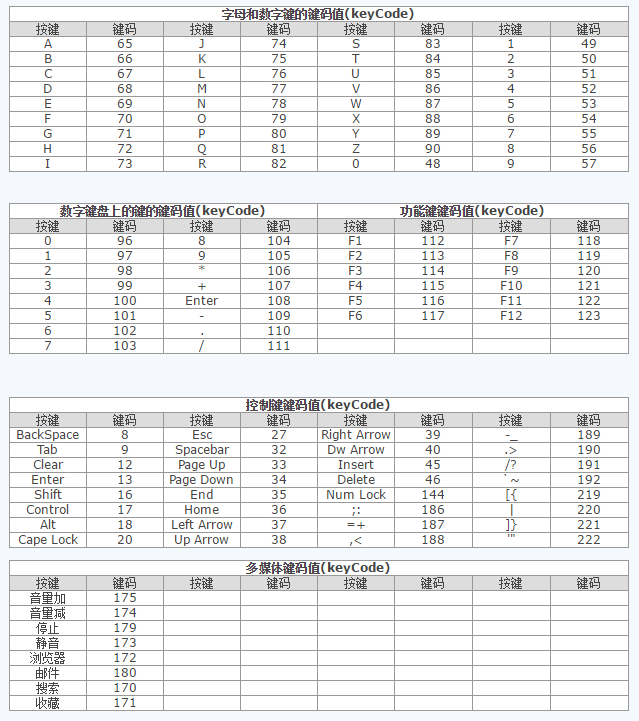
附上Keycode完整的值列表

两种代码类型的区别是:
字符代码 - 表示 ASCII 字符的数字
键盘代码 - 表示键盘上真实键的数字
HTML:
<input type="text" id="test" onkeydown="testKeyCode();">JS:
//按下回车键处理程序
function testKeyCode(){
var e = e||window.event; //兼容IE浏览器,IE8将事件对象保存为一个全局变量event
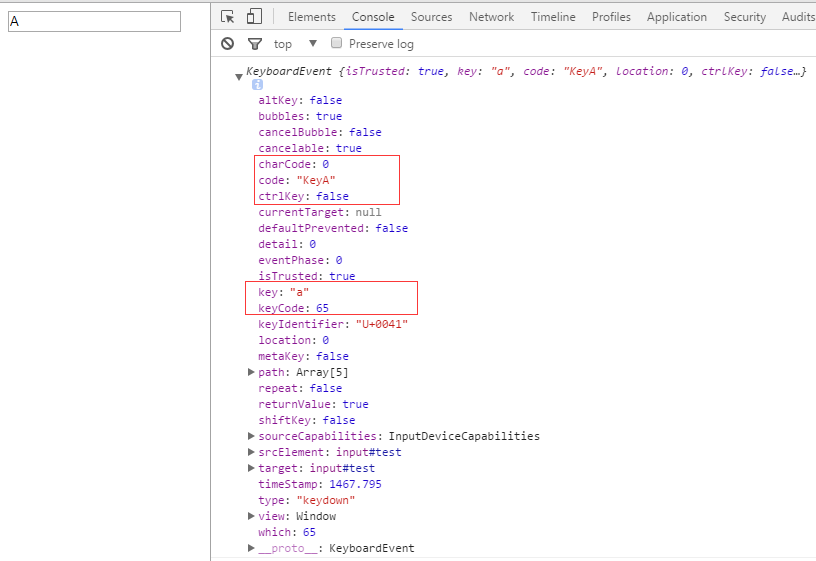
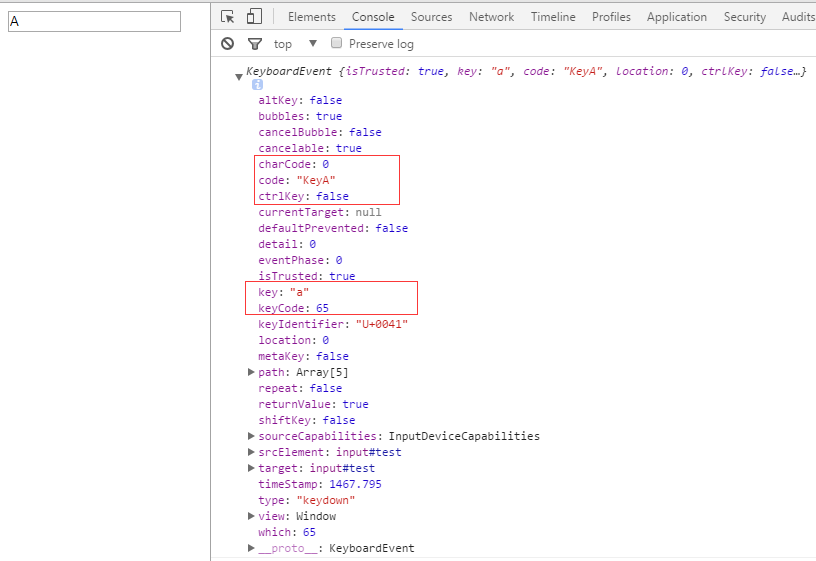
console.log(e);
}把事件源对象打印出来,看看有哪些常见的属性
现在想要知道按键对应的键值,我们可以这么做
JS:
function testKeyCode(){
var e = e||window.event;
console.log(e);
var x = e.keyCode; //获取Unicode值,例如enter的keycode是13,A的keycode是65
console.log(x);
var y = String.fromCharCode(x); //将键值转换为字符
console.log(y);
var z = e.key; //key 事件在按下按键时返回按键的标识符
console.log(z);
}在页面输入框中分别输入a,回车键,大写字母键,右箭头键,查看控制台

附上Keycode完整的值列表

相关文章推荐
- 为应用程序的stage或组件的keyDown事件添加监听器,读取KeyboardEvents的keyCode属性。
- JS键盘事件对象之keyCode、charCode、which属性对比
- HTML5 Audio/Video 标签属性与事件
- 获取对象的接口信息(方法/属性/事件)(VB6代码)
- audio 标签属性和方法事件
- css属性样式、事件、集合、滤镜、方法、对象、样式大全
- XAML概要--属性和事件绑定
- javascript中event事件相关的属性
- winform checkbox Checked属性与CheckedChanged事件的关系
- Window、document、form(属性、方法、事件)
- TWebBrowser 与 MSHTML(3): window 对象的属性、方法、事件纵览
- SerialPort常用属性方法和事件
- jqGrid 属性、事件全集
- setAttribute()添加了事件属性,却无法触发事件的问题
- QObject提供了QMetaObject元类信息(相当于RTTI和反射),信号与连接,父子关系,调试信息,属性,事件,继承关系,窗口类型,线程属性,时间器,对象名称,国际化
- fastjson深度源码解析- 序列化(三) - 序列化字段属性键值对
- WMP、Real 的方法、事件和属性
- FusionCharts for Flex的属性和事件
- 转载:JavaScript对象、属性、事件手册查询
- 音频、视频播放时属性、事件等操作
