Django之模板语言
2016-10-10 07:11
495 查看
一、模板语言介绍
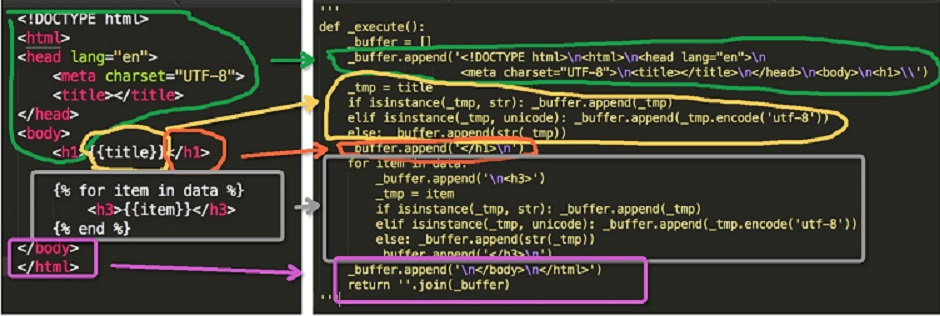
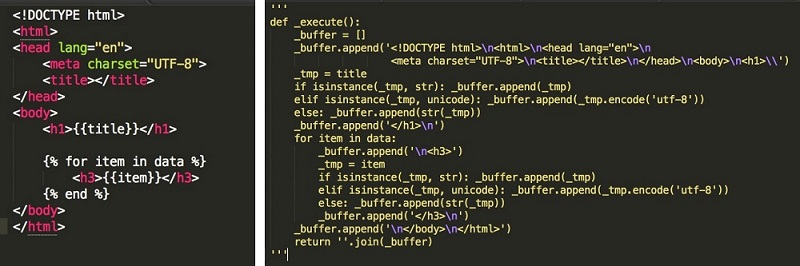
模板语言渲染的整个过程其实就是将html转换成函数,并为该函数提供全局变量,然后执行该函数
二、模板语言的语法
模板中也有自己的语言,该语言可以实现数据展示
# 业务请求处理做的页面渲染
return render("request", "template.html", {"k1": "v1", "k2": [11, 22, 33], "k3": {"nid": 12, "name": "aaa"})
# html页面模板语法
{{ k1 }}
{{ k2.0 }} # 取列表中的第一个值,通过.获取
{{ k3.name }} # 取字典中对应key的值
# for循环
{% for item in k2 %}
<p>
{{ item }},
{{ forloop.counter }}, # 索引,从1开始,类似于python中的enumerate,
{{ forloop.counter0 }}, # 索引,从0开始,类似于python中的enumerate,
{{ forloop.first }}, # 判断当前item是否是第一个元素,成立为True,不成立为False
{{ forloop.last }}, # 判断当前item是否是最后一个元素,成立为True,不成立为False
{{ forloop.revcounter }} # 倒序索引,与forloop.counter 相反
</p>
{% endfor %}
# if条件判断
{% if k1 == "v1" %}
<h1>V1</h1>
{% elif k2 == "v2" %}
<h1>V2</h1>
{% else %}
<h1>666</h1>
{% endif %}三、 内置方法,类似于python的内置函数
{{ k1|lower }} # 将所有字母都变为小写
{{ k1|first|upper }} # 将首字母变为大写
{{ k1|truncatewords:"30" }} # 取变量k1的前30个字符
{{ item.createTime|date:"Y-m-d H:i:s" }} # 将时间转为对应格式显示四、自定义方法
在内置的方法满足不了我们的需求的时候,就需要自己定义属于自己的方法了,自定义方法分别分为filter和simple_tag
1、区别:
```
① 传参:
filter默认最多只支持2个参数:可以用{{ k1|f1:"s1, s2, s3" }}这种形式将参数传递个函数,由函数去split拆分
simple_tag支持多个参数:{% f1 s1 s2 s3 s4 %} 有多少就写多少
② 模板语言if条件:
filter:
{% if k1|f1 %} # 函数的结果作为if语句的条件
<h1>True</h1>
{% else %}
<h1>False</h1>
simple_tag: 不支持模板语言if条件
```2、自定义方法使用流程:
a、在app中创建templatetags目录,目录名必须为templatetagsb、在目录templatetags中创建一个.py文件,例如 s1.py
#!/usr/bin/env python # -*- coding: utf-8 -*- # Author:zhangcong # Email:zc_92@sina.com from django import template register = template.Library() # 这一句必须这样写 @register.filter def f1(value): return value + "666" @register.filter def f2(value, arg): return value + "666" + arg @register.simple_tag def f3(value, s1, s2, s3, s4): return value + "666" + s1 + s2 + s3 + s4
c、html模板顶部通过{% load s1 %}导入py文件
{% load s1 %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1>{{ title }}</h1>
{# 使用filter方式调用自定义方法 #}
<!-- 将k1当做参数传递给f1函数进行处理 处理方式 f1(k1) -->
<p>{{ k1|f1 }}</p>
<!-- 将k1当做参数传递给f2函数进行处理,接受2个参数 处理方式 f2(k1, "xxx") -->
<p>{{ k1|f2:"xxx" }}</p>
{# 使用simple_tag方式调用自定义方法 #}
<!-- 将k1当做参数传递给f3函数进行处理,接收多个参数 处理方式 f3(k1, "s1", "s2", "s3", "s4") -->
<p>{% f3 k1 "s1" "s2" "s3" "s4" %}</p>
</body>
</html>d、settings.py中注册app
五、母版
在一个网站中,一些页面中的顶部,左侧,底部都是一样的,这个时候就出现了代码的冗余,这个时候就可以将这些重复使用的代码做成母版,方便在子页面中进行调用,下面是使用母版的一个例子中用到的一些文件,以及使用母版的效果图
1、路由文件 urls.py
from django.conf.urls import url, include from cmdb import views urlpatterns = [ url(r'^userinfo/', views.userinfo), # 用户管理 url(r'^assets/', views.assets), # 资产管理 ]
2、业务请求处理文件 views.py
from django.shortcuts import render
from django.shortcuts import HttpResponse
def userinfo(request):
# 用户信息
userinfo_list = []
for i in range(10):
userinfo_list.append({"name": "name%s" % i, "email": "email%s@xxx.com"})
return render(request, "userinfo.html", {"userinfo_list": userinfo_list})
def assets(request):
# 资产信息
assets_list = []
for i in range(10):
assets_list.append({"hostname": "host%s" % i, "port": 80})
return render(request, "assets.html", {"assets_list": assets_list})3、母版html文件 extend.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.pg-header{
height: 48px;
background-color: cadetblue;
}
.pg-body{
min-height: 500px;
}
.pg-body .body-menu{
width: 20%;
float: left;
}
.pg-body .body-content{
width: 80%;
float: left;
}
.pg-footer{
height: 100px;
background-color: brown;
}
</style>
{% block css %}{% endblock %} <!-- 使用blok来空出子页面需要填充的css样式内容 -->
</head>
<body>
<div class="pg-header"></div>
<div class="pg-body">
<div class="body-menu">
<ul>
<li><a href="/userinfo/">用户管理</a></li>
<li><a href="/assets/">资产管理</a></li>
</ul>
</div>
<div class="body-content">
{% block body-content %}{% endblock %} <!-- 使用blok来空出子页面需要填充的内容 -->
</div>
</div>
<div class="pg-footer"></div>
{% block js %}{% endblock %} <!-- 使用blok来空出子页面需要填充的js内容 -->
</body>
</html>4、用户管理html文件 userinfo.html
{% extends 'extend.html' %} # 继承母版内容
<!-- 填充页面css样式内容 -->
{% block css %}
<!-- css样式 -->
{% endblock %}
<!-- 填充页面内容 -->
{% block body-content %}
<table>
<thead>
<tr>
<td>用户名</td>
<td>邮箱</td>
</tr>
</thead>
<tbody>
{% for item in userinfo_list %}
<tr>
<td>{{ item.name }}</td>
<td>{{ item.email }}</td>
</tr>
{% endfor %}
</tbody>
</table>
{% endblock %}
<!-- 填充页面js代码内容 -->
{% block js %}
<!-- js代码 -->
{% endblock %}5、资产管理html文件 assets.html
{% extends 'extend.html' %} # 继承母版内容
<!-- 填充页面css样式内容 -->
{% block css %}
<!-- css样式 -->
{% endblock %}
<!-- 填充页面内容 -->
{% block body-content %}
<table>
<thead>
<tr>
<td>主机名</td>
<td>端口</td>
</tr>
</thead>
<tbody>
{% for item in assets_list %}
<tr>
<td>{{ item.hostname }}</td>
<td>{{ item.port }}</td>
</tr>
{% endfor %}
</tbody>
</table>
{% endblock %}
<!-- 填充页面js代码内容 -->
{% block js %}
<!-- js代码 -->
{% endblock %}6、请求用户管理页面展示效果 http://127.0.0.1:8000/userinfo/
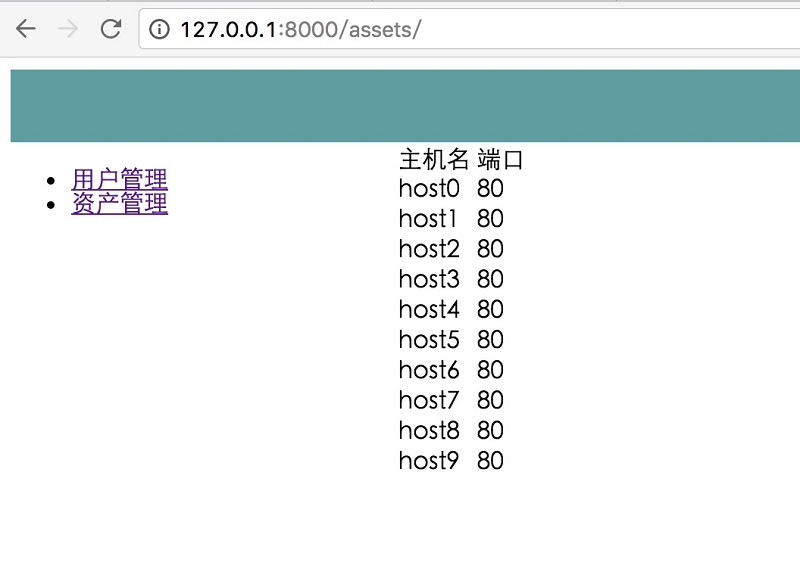
7、请求资产管理页面展示效果 http://127.0.0.1:8000/assets/
相关文章推荐
- 26.Django模板语言和分页
- Django 模板语言:如何重复for loop词典的值
- Django向Highcharts图表发送数据并用模板语言实现动态显示
- Django 模板语言: 写给模板作者
- Django学习日记05_模板_模板语言
- Django 模板语言
- Django补充之模板语言
- Django 模板语言
- Django项目实践2 - Django模板语言(常用语法规则)
- Django 模板语言
- 10:django 模板语言
- Django模板语言循环字典
- django的模板语言
- Django模板语言小记
- Django基础之模板语言、中间件和admin
- Python开发【Django】:模板语言
- django学习笔记---模板语言forloop循环
- Django模板语言
- python web开发——Django模板语言
- Django模板语言