Jquery中的on()使用理解,无法使用on方法
2016-10-09 12:38
337 查看
jquery中利用了on方法给未来元素绑定方法。
利用on方法可以方便的对将生成的元素标签进行方法绑定。
本例中使用的是jquery.min.js 是2.1版本,低版本的jquery使用的是live方法。
首先需要知道on方法的使用方法:
我们明白html的加载是至上而下的,所以在加载on方法之后的所有dom元素都是未来元素。

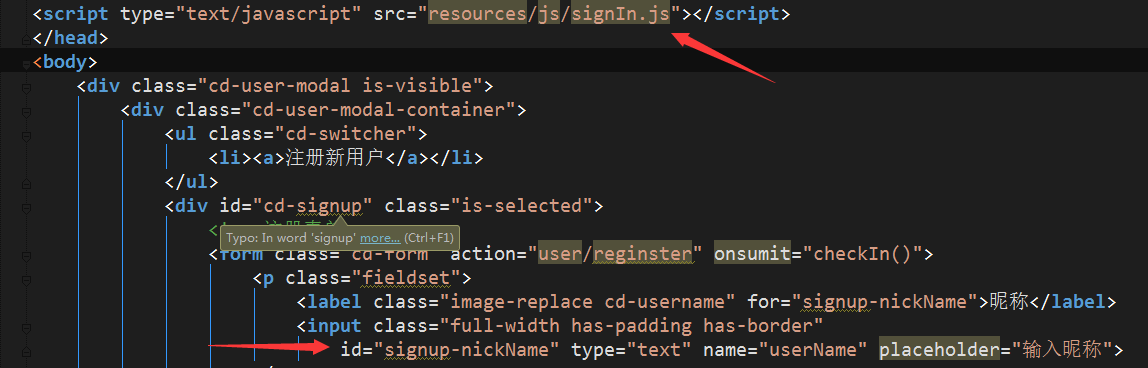
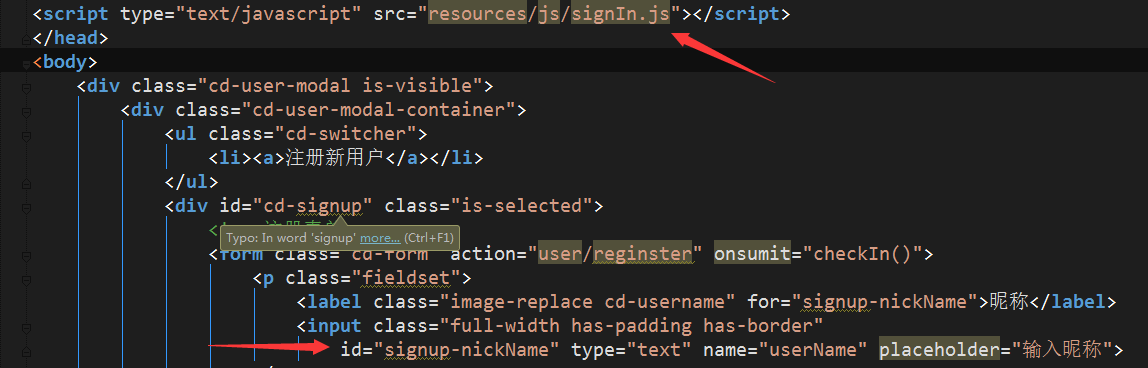
像上图中,js引入在input标签之前。所以这时候的input标签是未来元素。
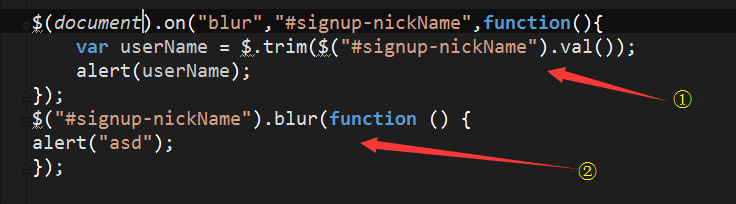
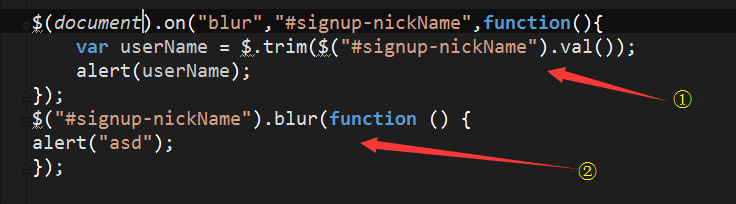
所以下面的JS代码中,①是可以的,因为js引入在html标签之后,
②是不可以的,因为input标签为未来元素,无法直接使用blur方法。

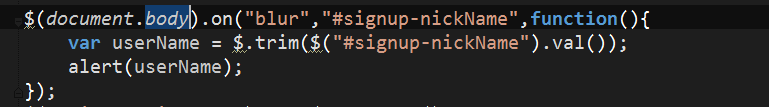
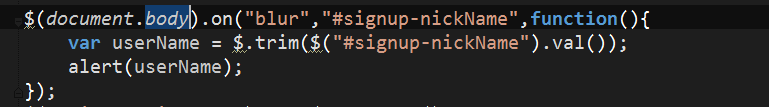
然而又比如下图这样,body标签在JS引入之后,所以这个on方法不能运行。因为body本身就是未来元素。

如果想要上图代码起作用,则需要把js的引入放在body标签之后就可以了。
利用on方法可以方便的对将生成的元素标签进行方法绑定。
本例中使用的是jquery.min.js 是2.1版本,低版本的jquery使用的是live方法。
首先需要知道on方法的使用方法:
$(非未来元素).on("绑定事件","绑定未来元素",function(){
});我们明白html的加载是至上而下的,所以在加载on方法之后的所有dom元素都是未来元素。

像上图中,js引入在input标签之前。所以这时候的input标签是未来元素。
所以下面的JS代码中,①是可以的,因为js引入在html标签之后,
②是不可以的,因为input标签为未来元素,无法直接使用blur方法。

然而又比如下图这样,body标签在JS引入之后,所以这个on方法不能运行。因为body本身就是未来元素。

如果想要上图代码起作用,则需要把js的引入放在body标签之后就可以了。
相关文章推荐
- jquery操作中使用window.onbeforeload()方式无法解除事件的方法
- 深入理解jquery新的绑定事件机制on方法的使用
- 深入理解jquery新的绑定事件机制on方法的使用(推荐)
- [DOM Event Learning] Section 3 jQuery事件处理基础 on(), off()和one()方法使用
- Jquery在IE7下无法使用 $.ajax解决方法
- 对jQuery中on方法委托事件的理解
- jquery新的绑定事件机制on方法的使用方法
- JQuery 1.7.2 API中bind(),on(),live()和delegate()方法的使用
- JS和jQuery使用submit方法无法提交表单的原因分析及解决办法
- 理解jquery的.on()方法
- Jquery在IE7下无法使用 $.ajax解决方法(转)
- asp.net 前端使用jquery $post 方法调用webservice 部署到IIS时会无法使用的问题
- ie无法使用jquery解析xml的解决方法
- [DOM Event Learning] Section 3 jQuery事件处理基础 on(), off()和one()方法使用
- jQuery使用on()方法给动态生成元素绑定事件
- jquery.validate和onsubmit() 同时使用的方法
- jquery中的on方法使用介绍
- 解决IE中无法使用jquery.find方法解析xml字符串的方法
- 关于新版jquery用on()方法代替live方法的正确使用方式
- 使用 jquery 事件委托的 on 方法
