javascript实现较全功能注册表单
2016-10-09 09:03
483 查看
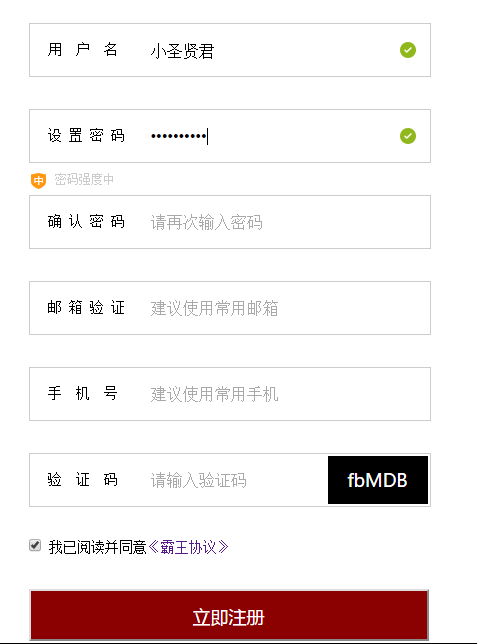
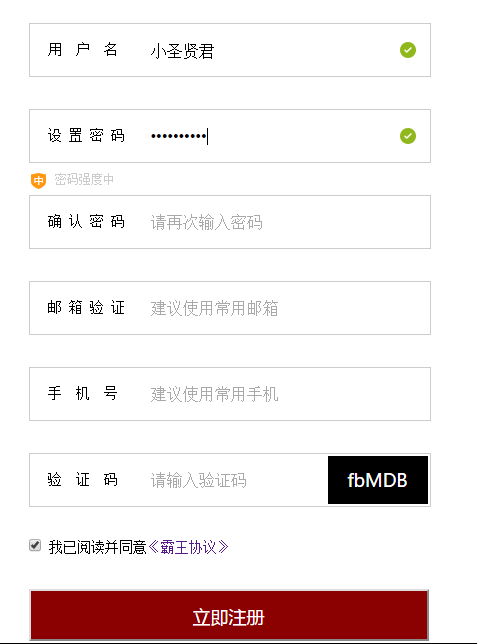
今天笔者仿照京东注册表单,进行设计了一个表单案例,在这个案例中,可以完成常见表单注册的绝大部分功能,比如表单注册信息的验证,校验用户名,校验密码强弱,注册信息的追踪。这其中用到了正则表达式,表单脚本的相关知识点。
请先看效果图:

笔者在这里仅对案例中主要代码进行讲解,读者可以下拉到本博客最后,点击链接进行下载案例全部资源。
这里页面的html代码和css代码不在这里列出,仅就javascript相关知识点进行分析。
在对表单注册信息进行验证的时候需要用到正则表达式对表单信息进行匹配验证,以满足注册条件。下面这段代码就是正则表达式的相关代码,仅供参考:
知识是活的,以上表达式仅供参考。读者看了会感到疑惑,不用担心,请根据下面的代码进行了解领悟。
下面这段代码是对注册信息进行验证的,由于每条验证信息代码相似,这里笔者仅就用户名和注册密码进行讲解,请看代码:
读者可以看出,校验用户名和校验密码代码差别并不是很大,其他信息的校验和校验用户名非常相似,所以笔者并没有全部列出。onfocus和onblur是表单操作常用的属性,分别表示获取焦点和失去焦点的操作。
下面请读者看一下生成验证码的代码,实际的网页中,验证码是由后台数据库生成的,笔者在这里只是进行一个模拟,供读者参考。请看代码:
代码中的关键点是用到了Math.random()方法,用于生成随机数,parseInt(Math.random()*codeNum.length)这句代码就是随机生成codeNum中的一个下标,借此来调用其中的字母和数字。
最后,让读者了解一下按钮点击的相关代码,上述代码中有一个条件语句,条件是各个函数表达式都为真才执行代码,这就起到了表单验证追踪 追踪的作用,当用户没有填写注册信息直接点击注册按钮时,就会在相关的表单下出现提示信息。
最后,附上本案例完整资源下载链接:
注册表单完整资源下载
请先看效果图:

笔者在这里仅对案例中主要代码进行讲解,读者可以下拉到本博客最后,点击链接进行下载案例全部资源。
这里页面的html代码和css代码不在这里列出,仅就javascript相关知识点进行分析。
在对表单注册信息进行验证的时候需要用到正则表达式对表单信息进行匹配验证,以满足注册条件。下面这段代码就是正则表达式的相关代码,仅供参考:
var regExpManger = {
userNameReg:/^([\u4e00-\u9fa5]|\w|-)+$/, //用户名正则表达式
regNum : /\d+/,
regWord : /[a-zA-Z]+/,
regOther : /[^\da-zA-Z]+/,
emailReg: /^\w+@\w+(\.com)+$/,
mobilReg: /^[1]\d*$/
}知识是活的,以上表达式仅供参考。读者看了会感到疑惑,不用担心,请根据下面的代码进行了解领悟。
下面这段代码是对注册信息进行验证的,由于每条验证信息代码相似,这里笔者仅就用户名和注册密码进行讲解,请看代码:
var userName = document.getElementById("userName");//获取用户名节点对象
var userPwd = document.getElementById("userPwd");//获取密码节点对象
var confirmPwd = document.getElementById("confirmPwd");//获取确认密码节点对象
var email = document.getElementById("email");//获取邮箱节点对象
var mobile = document.getElementById("mobile");//获取手机号节点对象
var code = document.getElementById("code");//获取验证码节点对象
var agreement = document.getElementById("agreement");//获取协议节点对象
var btn = document.getElementById("btn");//获取注册按钮节点对象
var verifyCode = document.getElementById("verifyCode");//获取生成的验证码节点对象
/*----------------------------校验用户名----------------------------*/
function checkUserName (e) {
var _e = window.event || e;
var box = userName.parentNode;//获取父节点
var remind = box.nextElementSibling;//下一个兄弟节点
var span = remind.lastElementChild;//获取remind中的span节点
var v = userName.value;
/*获取焦点*/
if(_e){
if(_e.type =="focus"){
if(v.length == 0){
box.className = "box";
remind.className = "remind default";
span.innerHTML = "支持汉字、字母、数字、-、_的组合,4-20个字符";
return false;
}
}
if(_e.type == "blur"){
if(v.length == 0){
box.className = "box";
remind.className = "remind hide";
return false;
}
}
}
/*其他事件*/
if(v.length == 0){
box.className = "box error";
remind.className = "remind error";
span.innerHTML = "请输入用户名";
return false;
}else{
if(regExpManger.userNameReg.test(v)){
if(v.length>=4 && v.length<=20){
box.className = "box right";
remind.className = "remind hide";
return true;
}else{
box.className = "box error";
remind.className = "remind error";
span.innerHTML = "长度4-20个字符";
return false;
}
}else{
box.className = "box error";
remind.className = "remind error";
span.innerHTML = "格式错误,仅支持汉字、字母、数字、-、_的组合,4-20个字符";
return false;
}
}
}
userName.onfocus = checkUserName;//获得焦点
userName.onblur = checkUserName;//失去焦点
userName.onkeyup = checkUserName;//按键弹起
/*----------------------------校验密码----------------------------*/
function checkPwd (e) {
var _e = window.event || e;
var box = userPwd.parentNode;//获取父节点
var remind = box.nextElementSibling;//下一个兄弟节点
var span = remind.lastElementChild;//获取remind中的span节点
var v = userPwd.value;
/*获取焦点*/
if(_e){
if(_e.type =="focus"){
if(v.length == 0){
box.className = "box";
remind.className = "remind default";
span.innerHTML = "建议使用数字、字母和符号两种以上的组合,6-20个字符";
return false;
}
}
if(_e.type == "blur"){
if(v.length == 0){
box.className = "box";
remind.className = "remind hide";
return false;
}
}
}
/*其他事件*/
if(v.length == 0){
box.className = "box error";
remind.className = "remind error";
span.innerHTML = "请输入密码";
return false;
}else{
/*验证密码长度和安全等级*/
if(v.length>=6 && v.length<=20){
box.className = "box right";
var level = 0;
if(regExpManger.regNum.test(v)){
level++;
}
if(regExpManger.regWord.test(v)){
level++;
}
if(regExpManger.regOther.test(v)){
level++;
}
switch(level){
case 1:
remind.className = "remind ruo";
span.innerHTML = "密码强度弱";
break;
case 2:
remind.className = "remind zhong";
span.innerHTML = "密码强度中";
break;
case 3:
remind.className = "remind qiang";
span.innerHTML = "密码强度强";
break;
default:
remind.className = "remind ruo";
span.innerHTML = "密码强度弱";
}
return true;
}else{
box.className = "box error";
remind.className = "remind error";
span.innerHTML = "密码长度不符合";
return false;
}
}
}
userPwd.onfocus = checkPwd;//获得焦点
userPwd.onblur = checkPwd;//失去焦点
userPwd.onkeyup = checkPwd;//按键弹起读者可以看出,校验用户名和校验密码代码差别并不是很大,其他信息的校验和校验用户名非常相似,所以笔者并没有全部列出。onfocus和onblur是表单操作常用的属性,分别表示获取焦点和失去焦点的操作。
下面请读者看一下生成验证码的代码,实际的网页中,验证码是由后台数据库生成的,笔者在这里只是进行一个模拟,供读者参考。请看代码:
var verifyCode = document.getElementById("verifyCode");
var codeNum = ["a","b","c","d","e","f","g","h","i","j","k","l","m","n","o","p","q","r","s","t","u","v","w","x","y","z",
"A","B","C","D","E","F","G","H","I","J","K","L","M","N","O","P","Q","R","S","T","U","V","W","X","Y","Z",
"0","1","2","3","4","5","6","7","8","9"];
function randomNum(){
var str = "";
for(var i=0; i<5; i++){
var index = parseInt(Math.random()*codeNum.length);
str = str + codeNum[index];
}
verifyCode.innerHTML = str;
}
randomNum();
verifyCode.onclick = function(){
randomNum();
}代码中的关键点是用到了Math.random()方法,用于生成随机数,parseInt(Math.random()*codeNum.length)这句代码就是随机生成codeNum中的一个下标,借此来调用其中的字母和数字。
/*----------------------------点击注册按钮----------------------------*/
btn.onclick = function(){
var agreeBox = agreement.parentNode;
var remind = agreeBox.nextElementSibling;
var span = remind.lastElementChild;
if(agreement.checked){
agreeBox.className = "agreeBox";
remind.className = "remind hide";
if(checkUserName()&&checkPwd()&&checkConfirmPwd()&&checkEmail()&&checkMobile()&&checkCode()){
location.href="index.html";
}
}else{
agreeBox.className = "agreeBox error";
remind.className = "remind error";
span.innerHTML = "请同意协议";
return false;
}
}最后,让读者了解一下按钮点击的相关代码,上述代码中有一个条件语句,条件是各个函数表达式都为真才执行代码,这就起到了表单验证追踪 追踪的作用,当用户没有填写注册信息直接点击注册按钮时,就会在相关的表单下出现提示信息。
最后,附上本案例完整资源下载链接:
注册表单完整资源下载
相关文章推荐
- JavaScript实现表单注册、表单验证、运算符功能
- JavaScript实现注册模块功能
- jQuery插件Validation验证表单实现javascript表单智能验证功能
- 仅一个form表单 js实现注册信息依次填写提交功能
- Servlet的5种方式实现表单提交(注册小功能),后台获取表单数据实例
- vue复合组件实现注册表单功能
- AngularJS实现注册表单验证功能
- Servlet的5种方式实现表单提交(注册小功能),后台获取表单数据
- Servlet的5种方式实现表单提交(注册小功能),后台获取表单数据实例
- JavaScript:使用JavaScript 实现注册表单的校验
- 超酷HTML5和CSS3实现的登录及其注册功能表单
- 超酷HTML 5和CSS3实现登录及注册功能表单
- <Java Web学习初级阶段>JavaScript实现注册页面的表单验证
- html+javascript实现带有预览功能的上传表单的问题(望高手们给指教)
- 超酷HTML5和CSS3实现的登录及其注册功能表单
- 关于javascript实现注册会员时等待时间的功能
- jQuery插件Validation验证表单实现javascript表单智能验证功能
- JavaScript实现用户注册表单的简单检查
- Servlet的5种方式实现表单提交(注册小功能),后台获取表单数据
- PHP实现登录注册之BootStrap表单功能
