Android 属性动画进阶总结篇(篇4)
2016-10-08 22:57
417 查看
前言:学习了郭霖大神的 属性动画高级用法相关的博客,在学习的同时也顺便做笔记
1.在文章的开始首先贴上郭霖 大神关于 属性动画高级用法相关的博客地址:
http://blog.csdn.net/sinyu890807/article/details/441711152.总结下所学习的技术点:
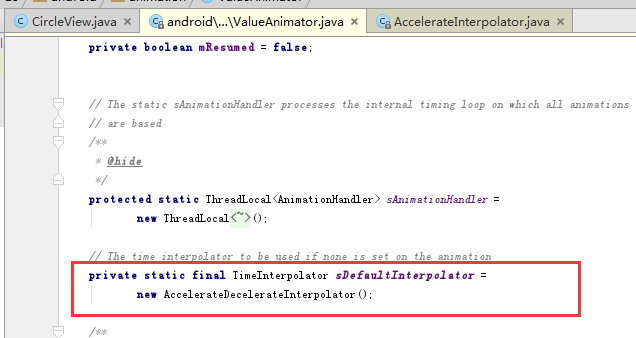
在篇2博文中记录了系统提供的一部分 “时间差值器”, 这里再深入学习下:系统默认的时间差值器 为 AccelerateDecelerateInterpolator这一实现类,看下面源码截图

系统提供的属性动画的各类差值器中都继承自BaseInterpolator类,而BaseInterpolator类实现于Interpolator接口,Interpolator接口继承自TimeInterpolator接口(targetSdkVersion 23) , 就是这么一系列的继承实现关系,可以看到在TimeInterpolator接口中只有 “getInterpolation”这个方法,在系统提供的各类差值器中皆有对该 “getInterpolation”方法 不同的实现,当系统提供的不满足需求的时候,可以实现自定义的差值器.
差值器的自定义实现可以参考郭神 的博客,绝对让你受宠若惊!!
TimeInterpolator(时间差值器)根据流逝的时长百分比计算出当前属性值改变的百分比,而 篇3 学到的TypeEvaluator(类型估值算法,即估值器)则根据时间差值器计算得到的属性百分比来计算当前属性改变的值并且返回, 主要的api有
/**
* 系统提供的时间差值器,自定义差值器可以实现Interpolator 或 TimeInterpolator,
* 重写其getInterpolation方法
*/
public class LinearInterpolator extends BaseInterpolator implements NativeInterpolatorFactory {
public LinearInterpolator() {
}
public LinearInterpolator(Context context, AttributeSet attrs) {
}
public float getInterpolation(float input) {
return input;
}
/** @hide */
@Override
public long createNativeInterpolator() {
return NativeInterpolatorFactoryHelper.createLinearInterpolator();
}
}
/**
* 系统提供的估值器,自定义估值器可以实现TypeEvaluator,重写其evaluate方法
*/
public class IntEvaluator implements TypeEvaluator<Integer> {
public Integer evaluate(float fraction, Integer startValue, Integer endValue) {
int startInt = startValue;
return (int)(startInt + fraction * (endValue - startInt));
}
}关于属性动画ViewPropertyAnimator的用法
由于大多数时候仍然是对View进行动画操作的,所以为了更加简便灵活的实现动画,ViewPropertyAnimator可以帮我们一行代码简单实现,看下我们之前实现动画的写法:
ObjectAnimator translationX = ObjectAnimator.ofFloat(view, "translationX", 0, 500F); translationX.setInterpolator(new AccelerateDecelerateInterpolator()); translationX.setDuration(300); translationX.start();
上面的code虽在api的展示上已经非常简洁,是不是并不好理解,再看下下面的代码,实现的动画效果和上面一样:
ViewPropertyAnimator.animate(view).translationX(500) .setInterpolator(new AccelerateDecelerateInterpolator()) .setDuration(300);
上面的code在展示上更加简洁,而且非常容易理解,animate方法需要传入一个View对象,然后返回ViewPropertyAnimator对象,紧接着对ViewPropertyAnimator对象 进行动画效果/时间差值器/动画执行时长/等等的设置,每个api的返回结果都是ViewPropertyAnimator 对象,设置完成之后也不用start动画,系统会帮我们隐式启动动画. 就是这么的爽歪歪…
可以使用连缀的写法将动画集合起来,动画效果同时执行
ViewPropertyAnimator.animate(null).x(100).y(100) .rotation(200).alpha(0) .setDuration(100);
3.总结:
1.了解属性动画差值器,以及差值器和估值器的用处以及如何协同工作;2.了解ViewPropertyAnimator的用法,简洁易懂;
3.假期结束的第1天,时间差还没回过神来 …郁闷
属性动画类别的的博文:
属性动画与补间动画总结篇(篇1): http://blog.csdn.net/yk377657321/article/details/52683094Android 属性动画进阶篇(篇2): http://blog.csdn.net/yk377657321/article/details/52746328
Android 属性动画进阶总结篇(篇3): http://blog.csdn.net/yk377657321/article/details/52761211
Android 属性动画进阶总结篇(篇4):http://blog.csdn.net/yk377657321/article/details/52761453
相关文章推荐
- Android 属性动画进阶总结篇(篇3)
- Android VectorDrawable 矢量图+属性动画 使用总结
- Android属性动画总结
- android 动画xml属性总结
- Android动画总结系列(5)——属性动画源码分析(Aniamtor/ValueAnimator)
- android 动画总结(利用属性动画做一个波浪)
- Android动画效果之Property Animation进阶(属性动画)(四)
- Android进阶——属性动画Property Animation详解(一)
- Android - 进阶】之Animator属性动画
- Android 属性动画总结
- Android动画--属性动画总结(一)
- android 帧动画,补间动画,属性动画的简单总结
- Android 属性动画总结
- Android进阶——属性动画Property Animation详解与应用(二)
- android属性动画常用方法总结
- Android动画总结(属性动画,补间动画,帧动画)
- android 属性动画总结
- Android动画总结——View动画、属性动画、帧动画
- Android 动画总结(补间动画,属性动画)
- Android动画效果之Property Animation进阶(属性动画)
