javascript_core_09之继承、属性、对象
2016-10-08 22:02
197 查看
1、OOP之修改继承:
①child._proto_=father;=》Object.setPrototypeOf(child,father);每次只能修改一个对象的父对象;
②构造函数.prototype=father,在创建对象之前修改,可批量修改所有子对象的父对象;
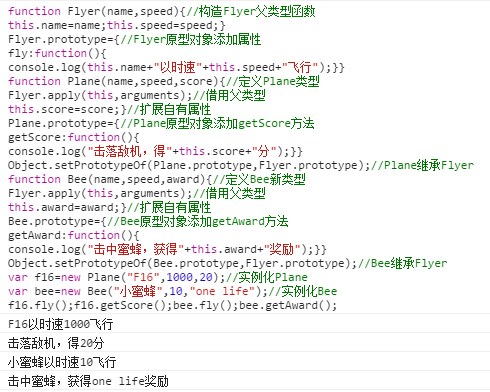
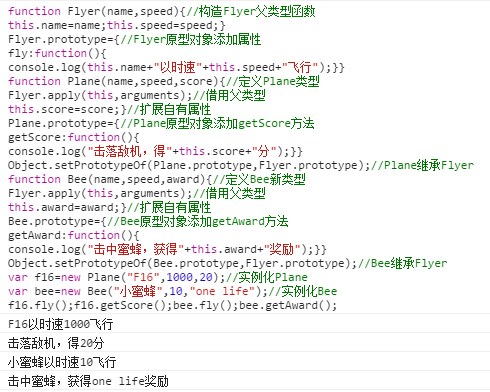
③当多个子类型拥有相同属性结构和共有方法,可抽象出该属性和方法,定义到一个公共父类型中;——子类型的原型对象继承服类型的原型对象(继承inherits),Object.setPrototypeOf(子类型构造函数.prototype,父类型构造函数.prototype);——在子类型构造函数中借用父类型构造函数(扩展extends);父类型构造函数.call(this,属性参数)/父类型构造函数.apply(this,arguments);

2、call与apply异同:
相同:都是强行调用函数,并替换函数中的this为指定对象;不同:call的每个参数独立传入;apply所有参数统一传入;
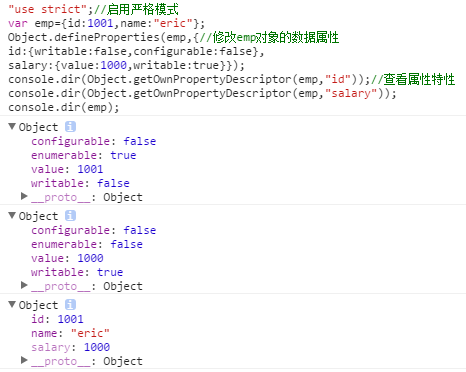
3、ES5之数据属性:实际存储属性值的属性;
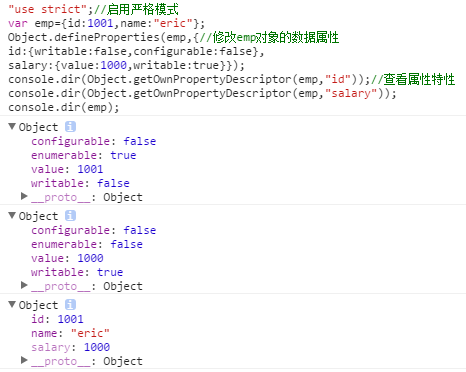
①四大特性:a、value:实际存储属性值;b、writable:是否可读;c、enumerable:能否被遍历;d、configurable:以上特性能否修改;

②查看特性:Object.getOwnPropertyDescriptor(obj,“属性名”);
③修改特性:Object.defineProperty(obj,“属性名”,{特性:值,……});(只能修改一个属性的特性,四大特性默认为false;);
④修改多个属性的特性:Object.defineProperties(obj,{属性名:{特性:值,……},……});


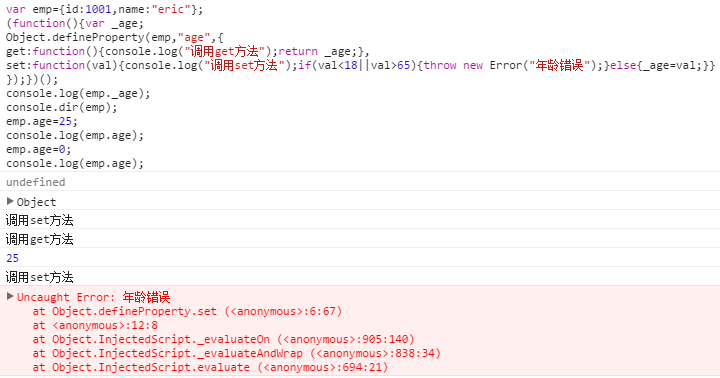
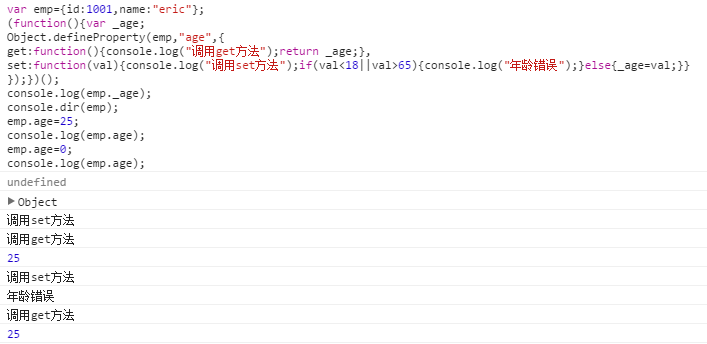
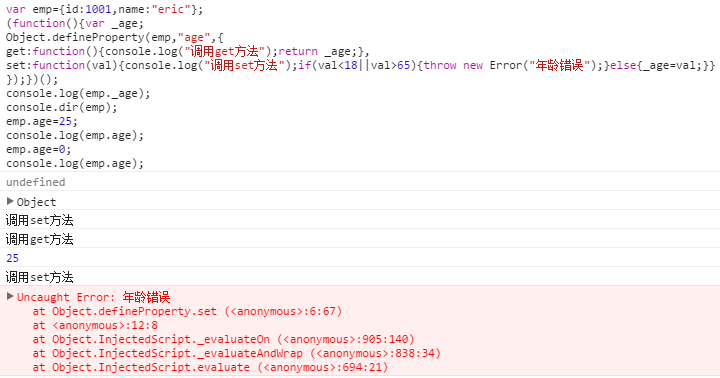
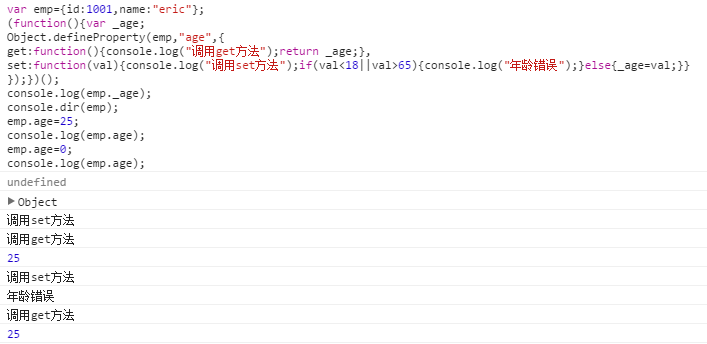
4、访问器属性:不直接保护属性值,为其他数据提供保护;
①四大特性:a、get:function(){return 受保护的属性的值};b、set:function(val){受保护的属性=val};c、enumerable:能否被遍历;d、configurable:以上特性能否修改;
②创建:Object.defineProperty(obj,“属性名”,{get:function(){return 受保护的属性的值},set:function(val){受保护的属性=val}});
5、防篡改:防止对已经创建好的对象的属性进行更改;
①防扩展:禁止向对象中添加新属性;a、设置对象防扩展:Object.preventExtensions(obj);b、设置obj的内部属性extensiable为false;
②密封:设置所有属性的configurable为false;对象密封:Object.seal(obj);

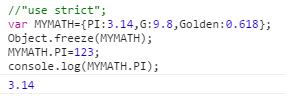
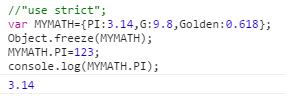
③冻结:所有属性禁止增减,属性值禁止修改;专门定义一个对象,集中保存使用的所有常量,将该对象密封,Object.freeze(obj);

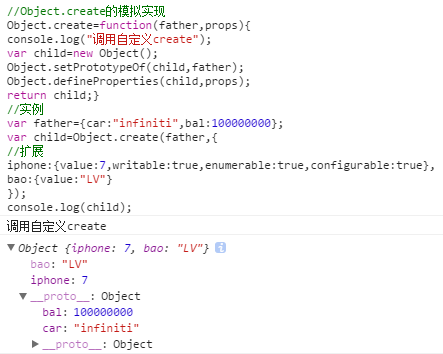
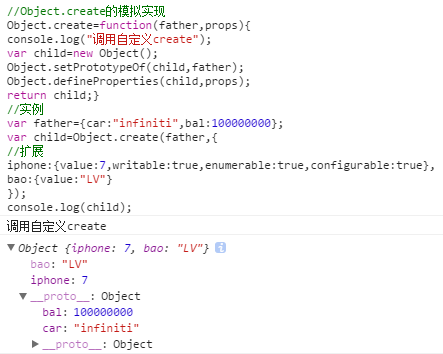
6、Object.create():基于现有父对象创建新子对象,继承父对象,同时扩展自有新属性;
例:var child=Object.create(father,{属性名:{特性:值,……}……});若无新特性,省略第二个参数;

①child._proto_=father;=》Object.setPrototypeOf(child,father);每次只能修改一个对象的父对象;
②构造函数.prototype=father,在创建对象之前修改,可批量修改所有子对象的父对象;
③当多个子类型拥有相同属性结构和共有方法,可抽象出该属性和方法,定义到一个公共父类型中;——子类型的原型对象继承服类型的原型对象(继承inherits),Object.setPrototypeOf(子类型构造函数.prototype,父类型构造函数.prototype);——在子类型构造函数中借用父类型构造函数(扩展extends);父类型构造函数.call(this,属性参数)/父类型构造函数.apply(this,arguments);

2、call与apply异同:
相同:都是强行调用函数,并替换函数中的this为指定对象;不同:call的每个参数独立传入;apply所有参数统一传入;
3、ES5之数据属性:实际存储属性值的属性;
①四大特性:a、value:实际存储属性值;b、writable:是否可读;c、enumerable:能否被遍历;d、configurable:以上特性能否修改;

②查看特性:Object.getOwnPropertyDescriptor(obj,“属性名”);
③修改特性:Object.defineProperty(obj,“属性名”,{特性:值,……});(只能修改一个属性的特性,四大特性默认为false;);
④修改多个属性的特性:Object.defineProperties(obj,{属性名:{特性:值,……},……});


4、访问器属性:不直接保护属性值,为其他数据提供保护;
①四大特性:a、get:function(){return 受保护的属性的值};b、set:function(val){受保护的属性=val};c、enumerable:能否被遍历;d、configurable:以上特性能否修改;
②创建:Object.defineProperty(obj,“属性名”,{get:function(){return 受保护的属性的值},set:function(val){受保护的属性=val}});
5、防篡改:防止对已经创建好的对象的属性进行更改;
①防扩展:禁止向对象中添加新属性;a、设置对象防扩展:Object.preventExtensions(obj);b、设置obj的内部属性extensiable为false;
②密封:设置所有属性的configurable为false;对象密封:Object.seal(obj);

③冻结:所有属性禁止增减,属性值禁止修改;专门定义一个对象,集中保存使用的所有常量,将该对象密封,Object.freeze(obj);

6、Object.create():基于现有父对象创建新子对象,继承父对象,同时扩展自有新属性;
例:var child=Object.create(father,{属性名:{特性:值,……}……});若无新特性,省略第二个参数;

相关文章推荐
- javascript 对象及原型继承有关的属性:constructor、prototype、isPrototypeOf、instanceof、in 、hasOwnProperty 等等
- javascript的函数、创建对象、封装、属性和方法、继承
- javascript封装类的技巧:具有私有成员、私有方法、特权属性、特权方法、原型对象、静态成员,最重要的是不会失去封装的优点,并且不影响继承
- javascript prototype继承对象的属性和方法
- javascript的函数、创建对象、封装、属性和方法、继承
- JavaScript面向对象中的属性,对象创建,继承
- javascript 对象及原型继承有关的属性:constructor、prototype、isPrototypeOf、instanceof、in 、hasOwnProperty 等等
- javascript的函数、创建对象、封装、属性和方法、继承
- javascript的函数、创建对象、封装、属性和方法、继承
- JavaScript[对象.属性]集锦
- 公司培训文档-JavaScript[对象.属性]集锦
- JavaScript[对象.属性]集锦
- javascript小技巧&&JavaScript[对象.属性]集锦
- javascript小技巧&&JavaScript[对象.属性]集锦
- JavaScript[对象.属性]集锦
- JavaScript[对象.属性]集锦
- javascript小技巧&&JavaScript[对象.属性]集锦 [转载]
- JavaScript[对象.属性]集锦
- JavaScript[对象.属性]集锦
- JavaScript[对象.属性]集锦
