Android弹出选项框及指示箭头动画选择
2016-10-08 14:57
369 查看
Android弹出选项框及指示箭头动画选择
Android原生的Spinner提供了下拉列表选项框,但在一些流行的APP中,原生的Spinner似乎不太受待见,而通常会有下图所示的下拉列表选项框:
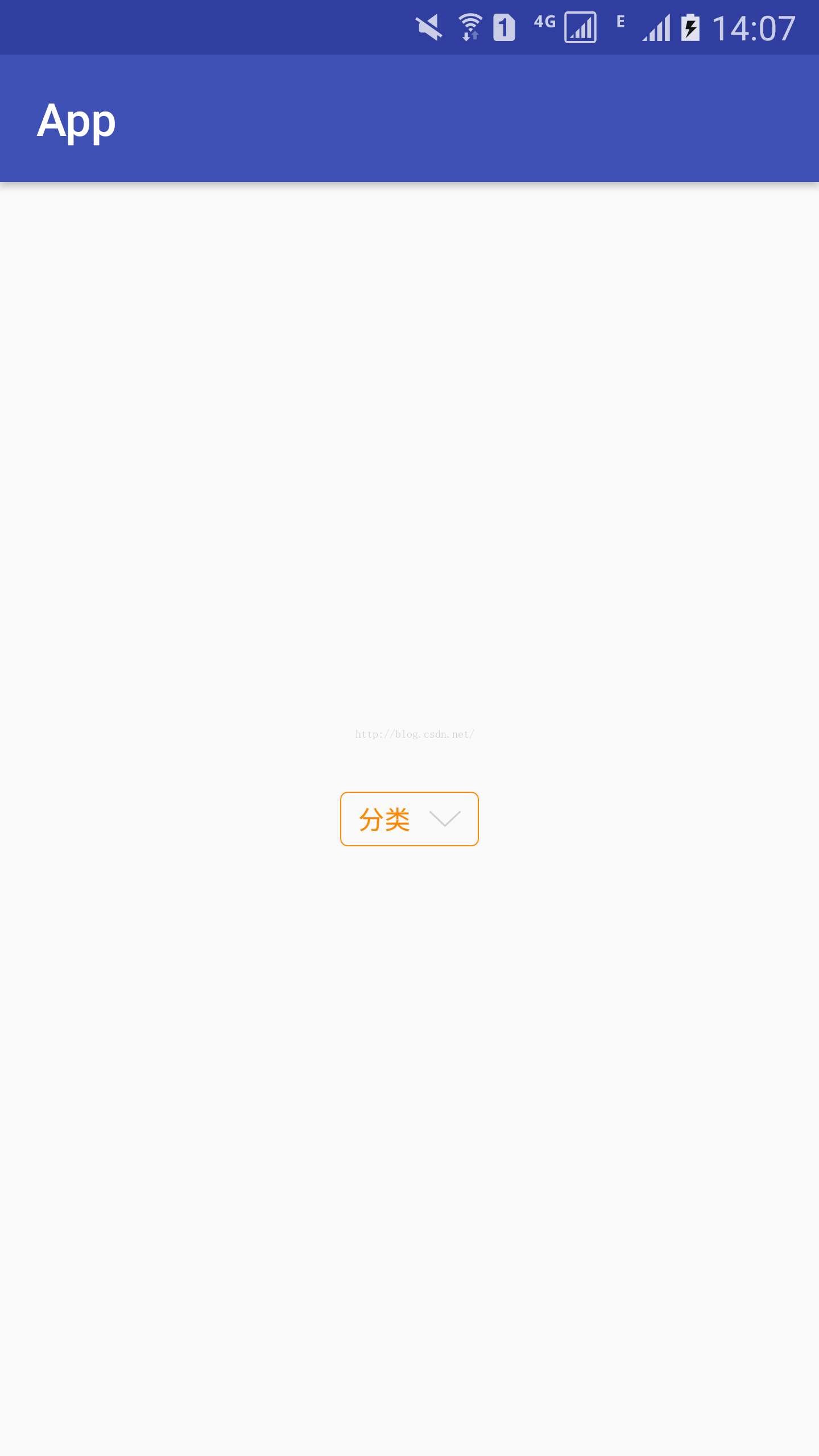
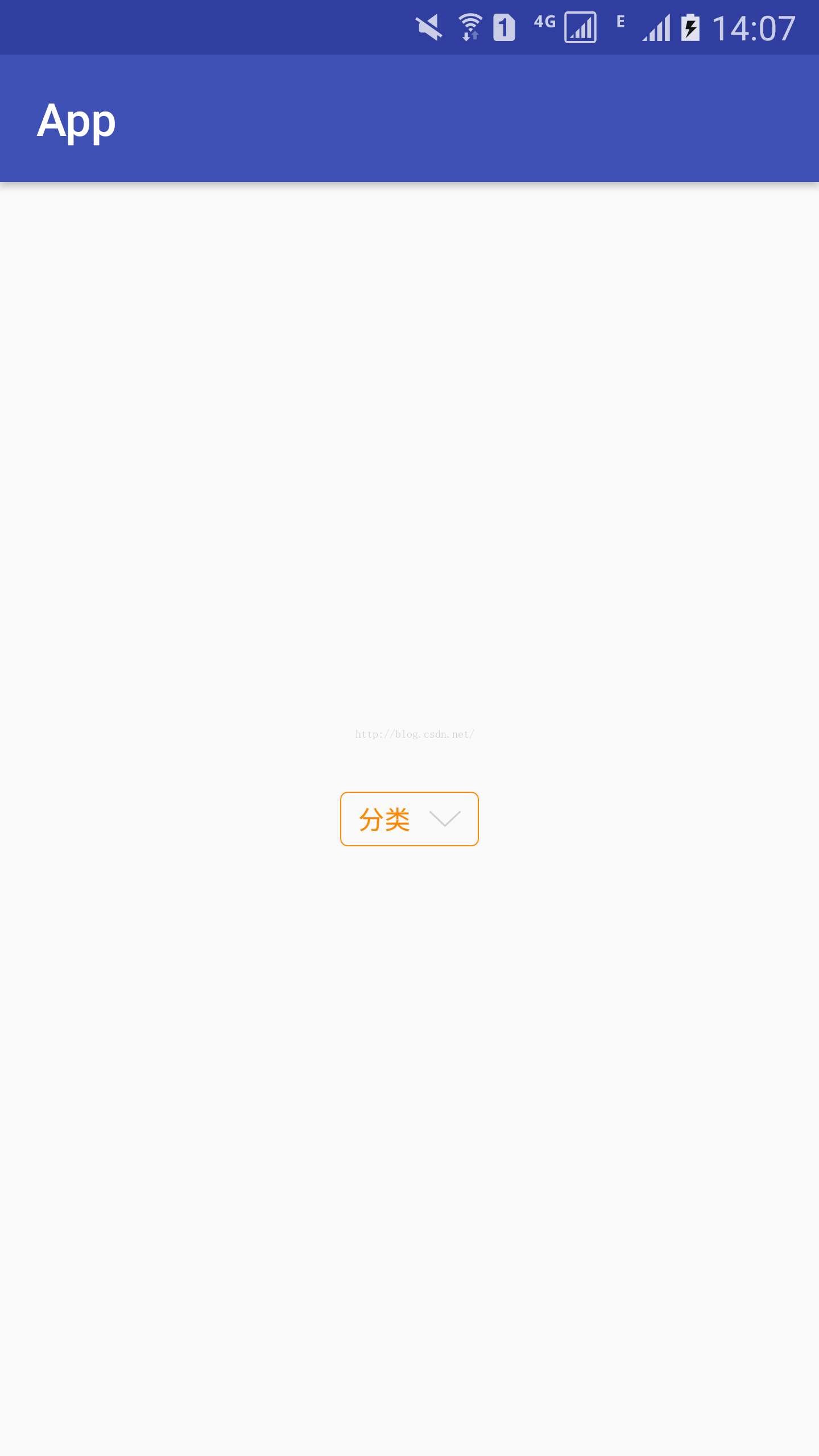
初始化状态:

点击弹出下拉选择选项框:

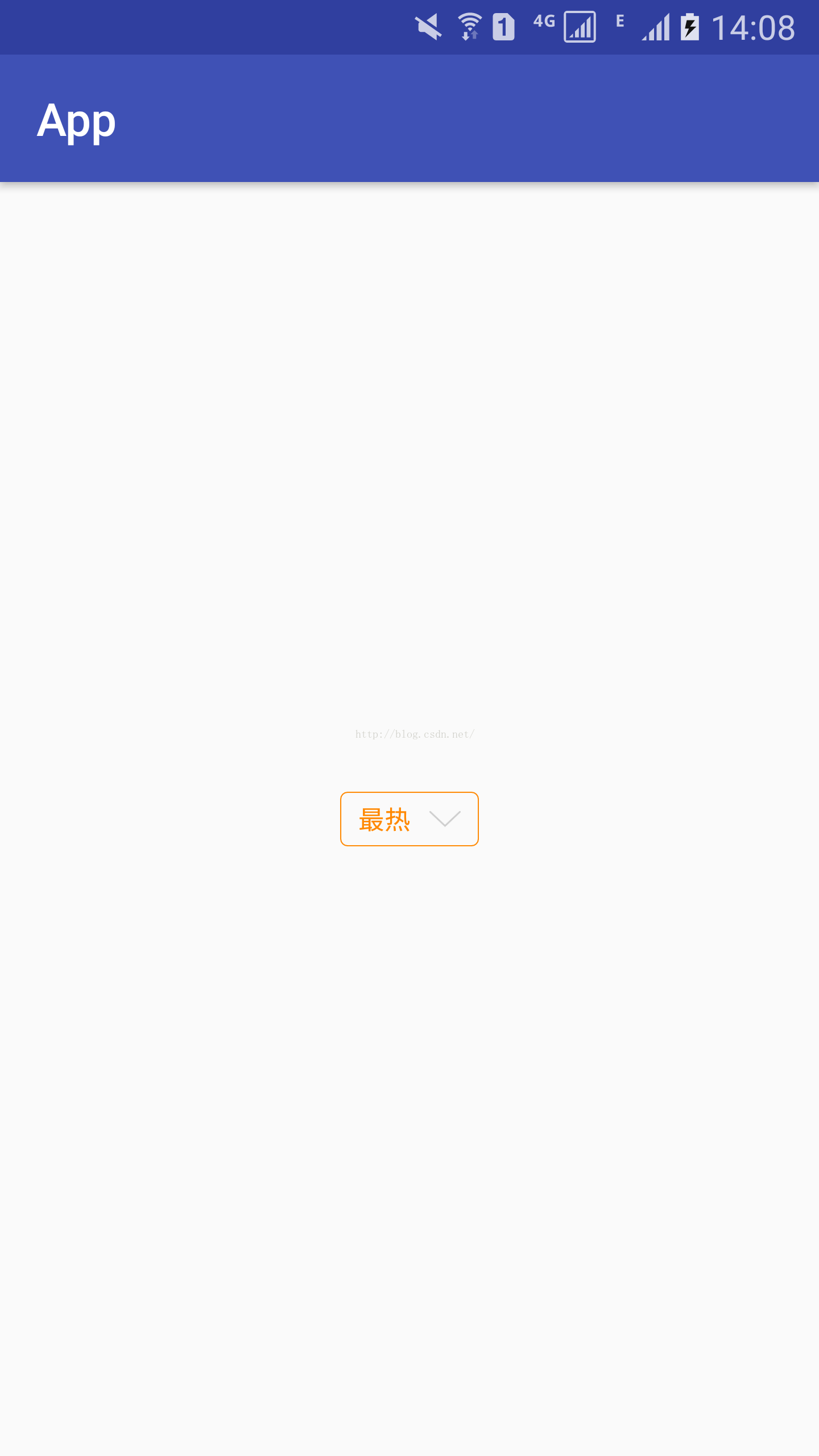
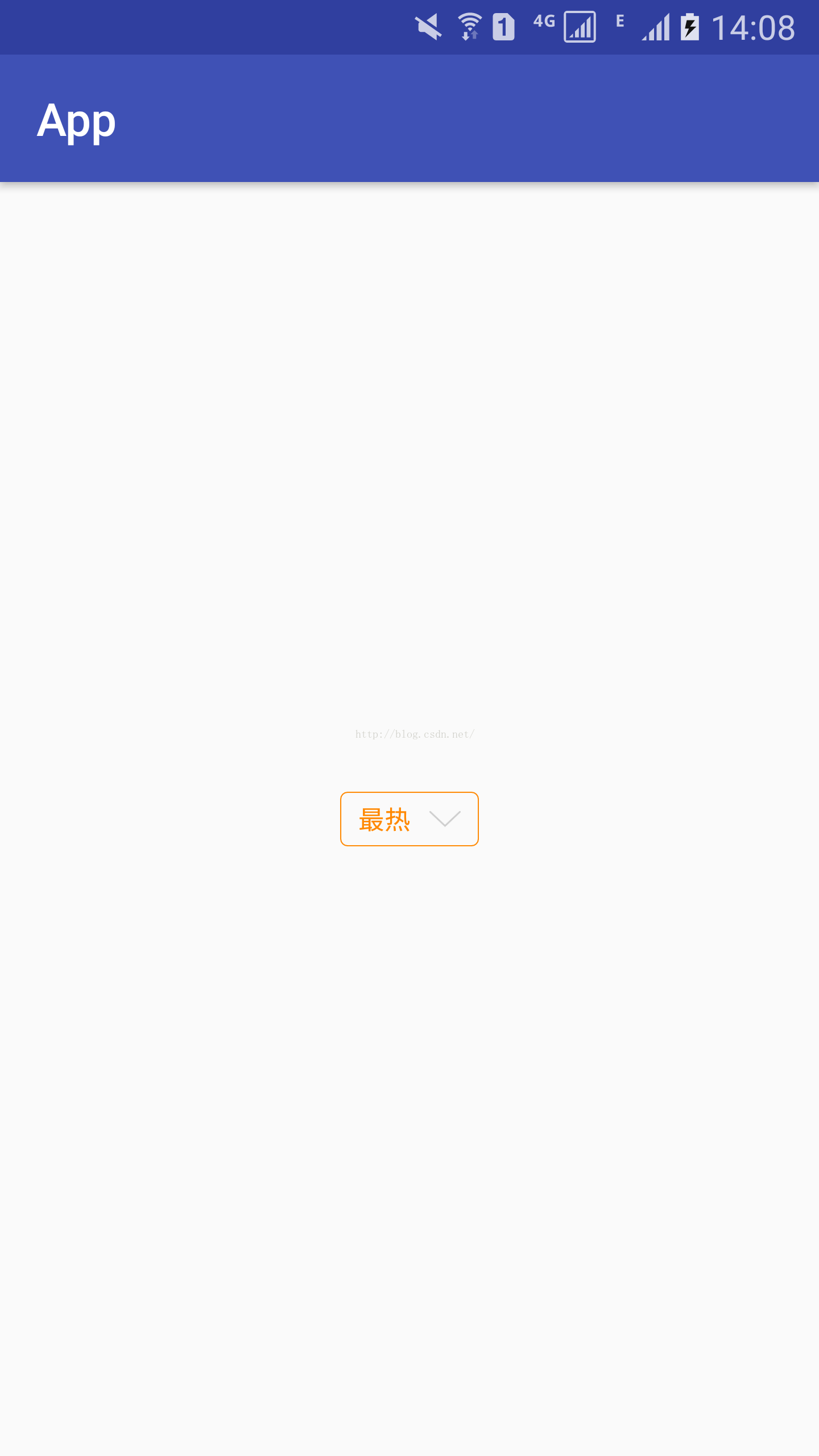
选中后:

注意那个指示箭头,如果把这个控件写的比较精细的话,在下拉-选择-复位过程中箭头是应该有动画旋转效果的。
这种样式的选择框实现方案很多,并且常见、常用,我自己写了一个,我写的这个例子的代码运行结果就是上图所示。
首先是MainActivity.java:
package zhangphil.app;
import android.content.Context;
import android.graphics.Color;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.ListPopupWindow;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.PopupWindow;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private ListPopupWindow listPopupWindow = null;
private ImageView arrowImageView;
private TextView chooseText;
private LinearLayout linearLayout;
private SortAadapter adapter = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
linearLayout= (LinearLayout) findViewById(R.id.linearLayout);
arrowImageView = (ImageView)findViewById(R.id.arrow);
chooseText= (TextView) findViewById(R.id.chooseText);
linearLayout.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
showListPopupWindow(linearLayout);
}
});
}
private class SortAadapter extends ArrayAdapter {
private String[] strs = {"最新", "推荐", "全部", "最热"};
private LayoutInflater inflater;
private int res;
public SortAadapter(Context context, int resource) {
super(context, resource);
inflater = LayoutInflater.from(context);
res = resource;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (convertView == null)
convertView = inflater.inflate(res, null);
TextView text = (TextView) convertView.findViewById(android.R.id.text1);
text.setText(getItem(position));
text.setTextColor(Color.WHITE);
text.setTextSize(10);
convertView.setBackgroundColor(Color.RED);
return convertView;
}
@Override
public String getItem(int position) {
return strs[position];
}
@Override
public int getCount() {
return strs.length;
}
}
public void showListPopupWindow(View view) {
if (listPopupWindow == null)
listPopupWindow = new ListPopupWindow(this);
if (adapter == null) {
adapter = new SortAadapter(this, android.R.layout.simple_list_item_1);
// ListView适配器
listPopupWindow.setAdapter(adapter);
// 选择item的监听事件
listPopupWindow.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int pos, long id) {
Toast.makeText(getApplicationContext(), adapter.getItem(pos), Toast.LENGTH_SHORT).show();
chooseText.setText(adapter.getItem(pos));
listPopupWindow.dismiss();
}
});
listPopupWindow.setOnDismissListener(new PopupWindow.OnDismissListener() {
@Override
public void onDismiss() {
//旋转0度是复位ImageView
arrowImageView.animate().setDuration(500).rotation(0).start();
}
});
}
// ListPopupWindow的锚,弹出框的位置是相对当前View的位置
listPopupWindow.setAnchorView(view);
listPopupWindow.setVerticalOffset(dip2px(this,5));
// 对话框的宽高
listPopupWindow.setWidth(view.getWidth());
listPopupWindow.setModal(true);
listPopupWindow.show();
arrowImageView.animate().setDuration(500).rotation(180).start();
}
public static int dip2px(Context context, float dipValue) {
float sDensity = context.getResources().getDisplayMetrics().density;
final float scale = sDensity;
return (int) (dipValue * scale + 0.5f);
}
}
布局文件:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:id="@+id/linearLayout"
android:layout_width="wrap_content"
android:layout_height="24dp"
android:background="@drawable/round_corner_line_radius_3dp"
android:orientation="horizontal"
android:paddingLeft="8dp"
android:paddingRight="8dp"
android:layout_centerInParent="true">
<TextView
android:id="@+id/chooseText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:text="分类"
android:textColor="@android:color/holo_orange_dark"
android:textSize="12dp" />
<ImageView
android:id="@+id/arrow"
android:layout_width="14dp"
android:layout_height="14dp"
android:layout_gravity="center_vertical"
android:layout_marginLeft="8dp"
android:src="@drawable/icon" />
</LinearLayout>
</RelativeLayout>
LinearLayout的背景需要一个圆角背景res/drawable/round_corner_line_radius_3dp.xml:
<?xml version="1.0" encoding="UTF-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape= "rectangle">
<stroke android:color="@android:color/holo_orange_dark"
android:width="2px"/>
<solid android:color="@android:color/transparent"/>
<corners android:radius="3dp" />
</shape>
箭头icon.png:

附:
1,《Android第三方开源下拉框:NiceSpinner》链接:http://blog.csdn.net/zhangphil/article/details/51554001
Android原生的Spinner提供了下拉列表选项框,但在一些流行的APP中,原生的Spinner似乎不太受待见,而通常会有下图所示的下拉列表选项框:
初始化状态:

点击弹出下拉选择选项框:

选中后:

注意那个指示箭头,如果把这个控件写的比较精细的话,在下拉-选择-复位过程中箭头是应该有动画旋转效果的。
这种样式的选择框实现方案很多,并且常见、常用,我自己写了一个,我写的这个例子的代码运行结果就是上图所示。
首先是MainActivity.java:
package zhangphil.app;
import android.content.Context;
import android.graphics.Color;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.ListPopupWindow;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.PopupWindow;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private ListPopupWindow listPopupWindow = null;
private ImageView arrowImageView;
private TextView chooseText;
private LinearLayout linearLayout;
private SortAadapter adapter = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
linearLayout= (LinearLayout) findViewById(R.id.linearLayout);
arrowImageView = (ImageView)findViewById(R.id.arrow);
chooseText= (TextView) findViewById(R.id.chooseText);
linearLayout.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
showListPopupWindow(linearLayout);
}
});
}
private class SortAadapter extends ArrayAdapter {
private String[] strs = {"最新", "推荐", "全部", "最热"};
private LayoutInflater inflater;
private int res;
public SortAadapter(Context context, int resource) {
super(context, resource);
inflater = LayoutInflater.from(context);
res = resource;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (convertView == null)
convertView = inflater.inflate(res, null);
TextView text = (TextView) convertView.findViewById(android.R.id.text1);
text.setText(getItem(position));
text.setTextColor(Color.WHITE);
text.setTextSize(10);
convertView.setBackgroundColor(Color.RED);
return convertView;
}
@Override
public String getItem(int position) {
return strs[position];
}
@Override
public int getCount() {
return strs.length;
}
}
public void showListPopupWindow(View view) {
if (listPopupWindow == null)
listPopupWindow = new ListPopupWindow(this);
if (adapter == null) {
adapter = new SortAadapter(this, android.R.layout.simple_list_item_1);
// ListView适配器
listPopupWindow.setAdapter(adapter);
// 选择item的监听事件
listPopupWindow.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int pos, long id) {
Toast.makeText(getApplicationContext(), adapter.getItem(pos), Toast.LENGTH_SHORT).show();
chooseText.setText(adapter.getItem(pos));
listPopupWindow.dismiss();
}
});
listPopupWindow.setOnDismissListener(new PopupWindow.OnDismissListener() {
@Override
public void onDismiss() {
//旋转0度是复位ImageView
arrowImageView.animate().setDuration(500).rotation(0).start();
}
});
}
// ListPopupWindow的锚,弹出框的位置是相对当前View的位置
listPopupWindow.setAnchorView(view);
listPopupWindow.setVerticalOffset(dip2px(this,5));
// 对话框的宽高
listPopupWindow.setWidth(view.getWidth());
listPopupWindow.setModal(true);
listPopupWindow.show();
arrowImageView.animate().setDuration(500).rotation(180).start();
}
public static int dip2px(Context context, float dipValue) {
float sDensity = context.getResources().getDisplayMetrics().density;
final float scale = sDensity;
return (int) (dipValue * scale + 0.5f);
}
}
布局文件:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:id="@+id/linearLayout"
android:layout_width="wrap_content"
android:layout_height="24dp"
android:background="@drawable/round_corner_line_radius_3dp"
android:orientation="horizontal"
android:paddingLeft="8dp"
android:paddingRight="8dp"
android:layout_centerInParent="true">
<TextView
android:id="@+id/chooseText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:text="分类"
android:textColor="@android:color/holo_orange_dark"
android:textSize="12dp" />
<ImageView
android:id="@+id/arrow"
android:layout_width="14dp"
android:layout_height="14dp"
android:layout_gravity="center_vertical"
android:layout_marginLeft="8dp"
android:src="@drawable/icon" />
</LinearLayout>
</RelativeLayout>
LinearLayout的背景需要一个圆角背景res/drawable/round_corner_line_radius_3dp.xml:
<?xml version="1.0" encoding="UTF-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape= "rectangle">
<stroke android:color="@android:color/holo_orange_dark"
android:width="2px"/>
<solid android:color="@android:color/transparent"/>
<corners android:radius="3dp" />
</shape>
箭头icon.png:

附:
1,《Android第三方开源下拉框:NiceSpinner》链接:http://blog.csdn.net/zhangphil/article/details/51554001
相关文章推荐
- Android弹出选项框及指示箭头动画选择
- Android弹出选项框及指示箭头动画选择
- Android下拉列表选项框及指示箭头动画
- android录音时弹出权限选择框影响录音动画显示问题
- android动画特效之解决解决移动后闪烁现象,解决输入法弹出后位置回复原状,解决两个动画叠加
- android动画特效之解决解决移动后闪烁现象,解决输入法弹出后位置回复原状,解决两个动画叠加
- Android----弹出框选择文件夹目录 以及启用新的Task打开文件
- android 4.1 JellyBean 跟踪应用程序选择框弹出流程
- Android中用两层AlertDialog来进行弹出选择框信息选择
- android PopupWindow实现从底部弹出或滑出选择菜单或窗口
- Android 弹出选择窗口
- Android中用两层AlertDialog来进行弹出选择框信息选择
- android使用主流浏览器打开网页,无需弹出选择。
- android PopupWindow实现从底部弹出或滑出选择菜单或窗口
- android PopupWindow实现从底部弹出或滑出选择菜单或窗口
- android学习-对话框的动画弹出和动画消失
- android popupwindow 弹出动画
- android 自定义dialog弹出和消失动画
- Android Activity 淡入淡出和从底部向上弹出动画效果
- Android 弹出拨号器选择界面
