理解捕获,目标,冒泡三个阶段
2016-10-05 13:13
429 查看
1.事件的三个阶段
捕获
目标
冒泡
捕获(IE8及以下版本不支持),目标,冒泡 捕获阶段给事件截获提供了可行性。
2.冒泡阶段触发事件
点击body区域:alert(1)
点击all区域:alert(2) alert(1)
3.捕获阶段触发事件
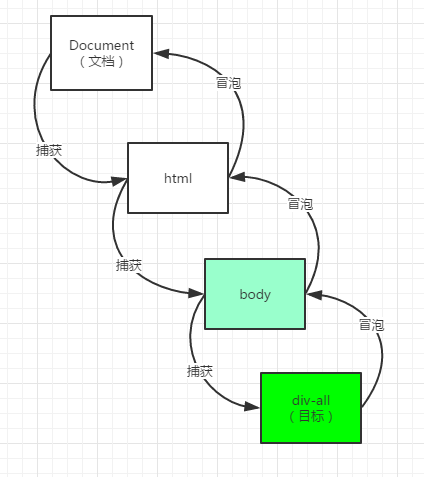
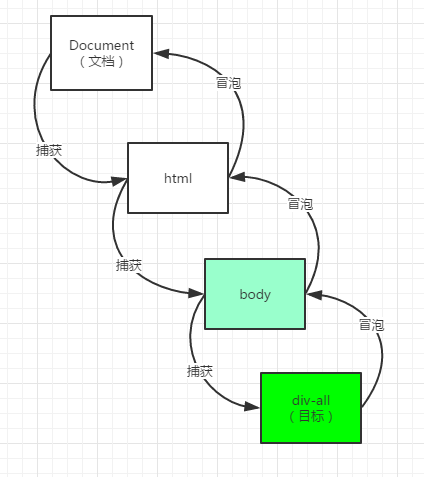
4.看图说话

当点击目标元素的时候都是这三步,唯一的区别是你控制事件触发在哪个阶段。
所以我们可以看到要想截获事件必须要在目标元素事件发生之前,也就是捕获阶段。
5.冒泡与捕获的相对性
看了什么捕获,冒泡的时机问题。肯定有熊孩子会这么写:
写个例子:
在同一个元素上绑定事件,看看哪个先弹出来(好想法!!!!)。
结果依旧是:A,B。
捕获与冒泡不是相对与该元素的,而是相对于父级元素或子级元素的。
这里可能又会冒出这样的想法:那么捕获与冒泡是相对是其他级的元素,那会冒泡到相邻兄弟元素么?
答案是不会。
我在这里测试过:冒泡,setinterval,背景图的div绑定事件,匿名函数问题
捕获
目标
冒泡
捕获(IE8及以下版本不支持),目标,冒泡 捕获阶段给事件截获提供了可行性。
2.冒泡阶段触发事件
<body style="height:500px">
<div id="all">
<div>div1</div>
<div>div2</div>
</div>
<script>
document.getElementsByTagName('body')[0].addEventListener('click', function(e) {
alert(1);
}, false);
document.getElementById('all').addEventListener('click', function(e) {
alert(2);
}, false);
</script>点击body区域:alert(1)
点击all区域:alert(2) alert(1)
3.捕获阶段触发事件
<body style="height:500px">
<div id="all">
<div>div1</div>
<div>div2</div>
</div>
<script>
//将这里的false,改成true.表明body的绑定事件发生在捕获阶段
document.getElementsByTagName('body')[0].addEventListener('click', function(e) {
alert(1);
}, true);
document.getElementById('all').addEventListener('click', function(e) {
alert(2);
}, false);
</script>4.看图说话

当点击目标元素的时候都是这三步,唯一的区别是你控制事件触发在哪个阶段。
所以我们可以看到要想截获事件必须要在目标元素事件发生之前,也就是捕获阶段。
5.冒泡与捕获的相对性
看了什么捕获,冒泡的时机问题。肯定有熊孩子会这么写:
写个例子:
<!DOCTYPE html>
<html>
<head>
<title>demo</title>
</head>
<body>
<a id="A">元素A</a>
</body>
<script type="text/javascript">
var domA = document.getElementById('A');
//冒泡
domA.addEventListener('click',function () {
alert('A')
},false)
//捕获
domA.addEventListener('click',function () {
alert('B')
},true)
</script>
</html>在同一个元素上绑定事件,看看哪个先弹出来(好想法!!!!)。
结果依旧是:A,B。
捕获与冒泡不是相对与该元素的,而是相对于父级元素或子级元素的。
这里可能又会冒出这样的想法:那么捕获与冒泡是相对是其他级的元素,那会冒泡到相邻兄弟元素么?
答案是不会。
我在这里测试过:冒泡,setinterval,背景图的div绑定事件,匿名函数问题
相关文章推荐
- 理解JS捕获、目标、冒泡三个阶段
- 事件的三个阶段:捕获阶段 目标阶段 冒泡阶段
- 事件处理基础知识(一)捕获、目标、冒泡三个阶段
- 事件的三个阶段:捕获阶段 目标阶段 冒泡阶段
- 事件的三个阶段:捕获阶段 目标阶段 冒泡阶段
- 关于dom 事件冒泡、捕获 dom事件三个阶段
- 关于dom 事件冒泡、捕获 dom事件三个阶段
- DOM标准事件的三个阶段:冒泡、捕获 dom事件三个阶段
- Javascript 事件的捕获,冒泡和目标阶段的回调函数执行顺序
- as3的捕获,目标,冒泡的理解
- 理解DOM事件流的三个阶段
- DOM事件阶段以及事件捕获与事件冒泡先后执行顺序(图文详解)
- js事件冒泡、捕获的理解(结合vue)
- 深入理解事件捕获冒泡
- 浏览器的事件捕获阶段和冒泡阶段笔记
- 捕获阶段调用事件处理程序和冒泡阶段调用事件处理程序的区别是什么呢?
- DOM事件阶段以及事件捕获与事件冒泡先后执行顺序(图文详解)
- 摘自:javascript的理解DOM事件流的三个阶段
- DOM事件阶段以及事件捕获与事件冒泡先后执行顺序
- Dom事件处理三阶段--捕获,命中,冒泡
