演示-JQuery属性选择器
2016-10-03 13:02
274 查看
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 <title>index</title>
6 <script type="text/javascript" src="jquery-3.1.1.min.js">
7
8 </script>
9 <script type="text/javascript">
10 $(function(){
11 console.log("选择器“p[align]”长度为:"+$("p[align]").length);
12 console.log("选择器“p[align='center']”长度为:"+$("p[align='center']").length);
13 console.log("选择器“p[title='hellohtmlworld']t”长度为:"+$("p[title='hellohtmlworld']").length);
14 console.log("选择器“p[title^='hello ']”长度为:"+$("p[title^='hello ']").length);
15 console.log("选择器“p[title$='world']”长度为:"+$("p[title$='world']").length);
16 console.log("选择器“p[title*='html']”长度为:"+$("p[title*='html']").length);
17 console.log("选择器“p[title~='hello']”长度为:"+$("p[title~='hello']").length);
18 console.log("选择器“p[title|='hello']”长度为:"+$("p[title|='hello']").length);
19 console.log("选择器[href^='http'][title='hello-html-world']”长度为:"+$("[href^='http'][title='hello-html-world']").length);
20 }
21 );
22 </script>
23 </head>
24 <body>
25 <div>
26 <p align="center">hello world!</p>
27 <p align="">hello world!</p>
28 </div>
29 <div class="test" id="test" align="" style="background-color:#CCCCCC">
30 <p class="test" title="hello">hello world!</p>
31 <p class="test" title="hello html world">hello world!</p>
32 <p class="test1" title="hellohtmlworld">hello world!</p>
33 <p class="test1" title="hello-html-world">hello world!</p>
34 <a class="test1" title="hello-html-world" href="http://www.cnblogs.com/yw0219/p/5928955.html">JQuery选择器</a>
35 </div>
36 </body>
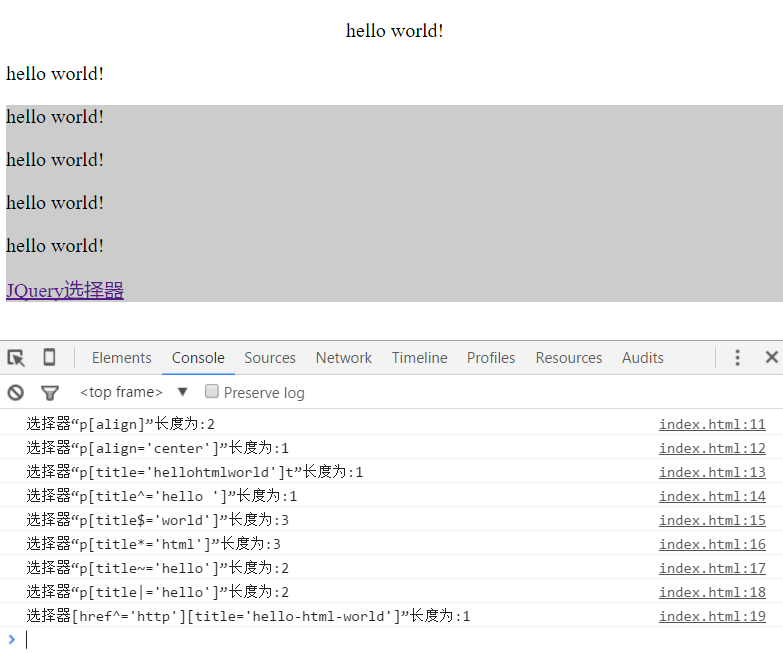
37 </html>结果:

相关文章推荐
- 演示-JQuery属性选择器
- Jquery的属性选择器
- jQuery选择没有colspan属性的td的代码
- 使用jQuery属性过滤选择器选择元素
- jQuery 属性选择器 Demo like: element[herf*='value']
- jquery选择器、属性设置用法经验总结
- JQuery复合属性选择器小例
- jquery选择器之属性选择器
- jQuery属性选择器
- jquery笔记-属性选择器
- jquery选择器-根据多个属性选择E[attr=val][attr=val]
- jQuery选择没有colspan属性的td
- 网店常用的商品属性选择功能(JQuery)
- IE6、IE7、IE8对多级jquery属性选择器失效的替代方案
- jquery 属性选择器
- jquery 是否有某属性的选择方法
- jQuery的属性选择器[@rel*=style]失效问题
- Jquery选择器之可见性选择器、属性过滤选择器
- 仿淘宝颜色属性选择展示代码(jQuery)
- jquery选择器-根据多个属性选择示例代码
