CSS学习笔记-margin,padding(八)
2016-09-30 23:01
549 查看
CSS属性——内外边距
属性 值 含义padding padding:5px 0px 5px 0px; 同时设置四个内边距,顺序:上右下左
padding-top 上填充距离
padding-right 右填充距离
padding-bottom 下填充距离
padding-left 左填充距离
margin margin:5px 0px 0px 0px;
margin:5px 10px 8px;(左右10px)
margin:5px 0px; (上下5px,左右0px) 同时设置四个外边距,顺序:上右下左
margin-top 上边 距
margin-right 右边距
margin-bottom 下边距
margin-left 左边距
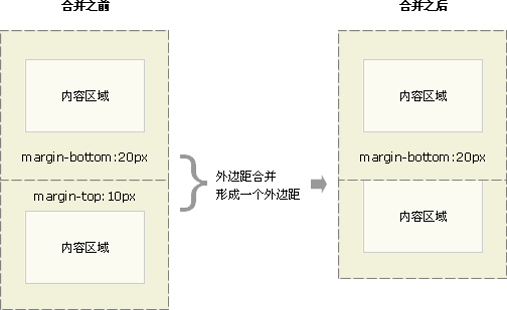
外边距合并的问题
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
情况一:当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并。请看下图:

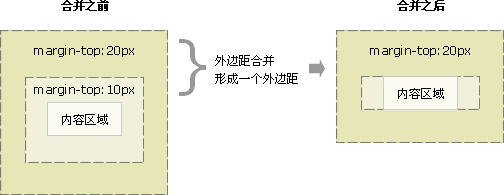
当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的两个上和下外边距也会发生合并。请看下图:
注释:只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。

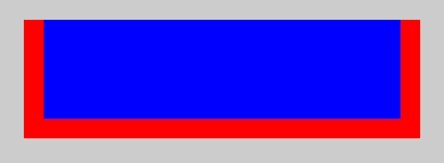
<style type=“text/css”>
body{padding:0px;background-color:#ccc;margin:0px;}
.div1{width:400px;height:120px;margin:10px auto;background-color:#f00;}
.div2{width:360px;height:100px;margin:20px 20px;background-color:#00f;}
</style>
<div class="div1">
<div class="div2"></div>
</div>
相关文章推荐
- CSS中margin和padding 的理解--学习笔记
- Class与ID区别 margin和padding区别 CSS学习笔记
- div+css学习笔记 import padding margin
- 学习笔记之CSS padding margin border属性详解
- CSS学习笔记:id与class、padding和margin、min-height和height
- CSS学习笔记:id与class、padding和margin、min-height和height
- html学习笔记(3)-CSS padding margin border属性详解
- HTML 学习笔记(四)padding、margin、border
- HTML CSS——margin和padding的学习
- CSS笔记——padding,margin为百分比计算时的参照对象
- CSS margin 学习笔记
- CSS学习笔记10:属性margin使用说明
- CSS学习2----padding/border/margin
- CSS笔记:简析margin,padding,border
- 深入学习CSS中Margin和Padding属性用法
- DIV+CSS布局重新学习之float/margin/padding
- CSS学习笔记Padding 属性中参数的定义与使用
- jsp学习---css基础知识学习,float,position,padding,div,margin
- CSS学习笔记:横向两列布局(float、margin)
- css 的margin学习笔记
