疯狂android笔记2android应用界面编程
2016-09-30 14:07
405 查看
安卓应用的界面编程
界面编程与视图组件:
安卓应用的绝大部分UI组件都放在android.widget包及其子包、android.view包及其子包,android应用绝大多数UI组件都继承了View类。view类的一个重要子类:ViewGroup,但viewgroup通常作为其他组件的容器使用。所以大多数UI组件都是建立在view及viewGroup之上因为viewGroup是view的子类所以可被当成view使用。Android推荐使用XML布局文件在定义用户界面,而不是在JAVA代码里,因此组件的两种控制方法:1.在XML布局文件中通过XML控制2.JAVA代码中通过调用方法控制。虽然viewGroup继承了view类,但是ViewGroup主要被当成容器类使用,但因为ViewGroup是抽象类所以一般是吧它的子类当做容器类。viewGroup控制子组件的分布依赖于viewGroup.layoutparams、viewGroup.marginlayoutparam(包括上下左右页边距)这两个内部类都提供了些XML熟悉。android:layoutheigh组件的布局高度,android:layoutwidth组件的布局宽度安卓组件的大小不仅受它实际的宽度,高度控制,还受它的布局高度和布局宽度控制,比如设置一个组件的宽度为30px如果它的布局宽度为match_parent,则该组件的宽度会被拉宽到占满它所在的父容器,只有设置布局宽度为wrap_content才会是30px。使用XML布局文件
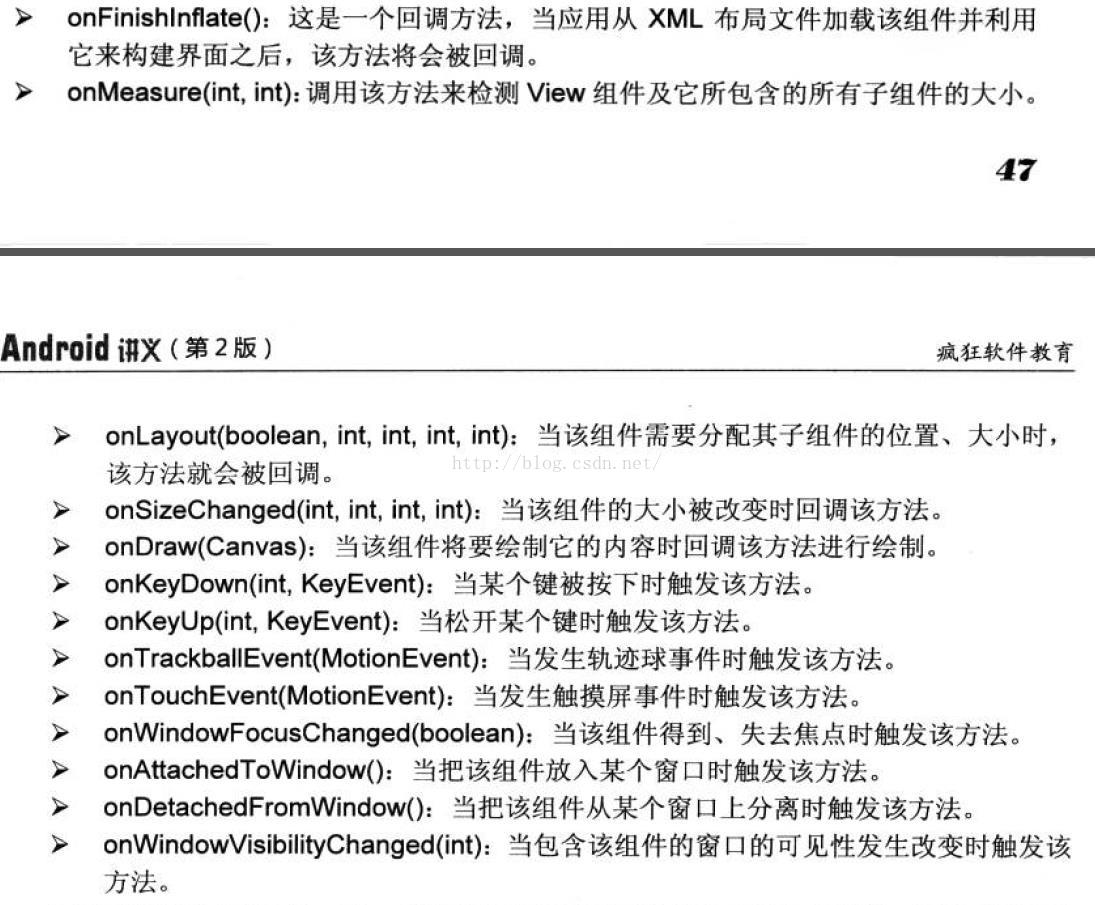
在res/layout文件下新建一个XML文件,并且布局后,在Java代目处的Activity类中使用setContentView(R.layout.XML名字);就可以显示该视图。一个界面如果有多个UI组件,都可以使用android:id设置控件的唯一标识。使用findViewById(R.id.XX); protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); LinearLayout layout = new LinearLayout(this);//创建一个线性布局器 super.setContentView(layout);//设置Activity显示这个布局 layout.setOrientation(LinearLayout.VERTICAL);//这个布局方向为垂直 final TextView show = new TextView(this); Button bn =new Button(this); bn.setText(R.string.ok);//这个值要在values文件下STRING.XML设置 bn.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT,ViewGroup.LayoutParams.WRAP_CONTENT));//设置按钮布局的参数宽和长均为WRAP_CONTENT类型。 layout.addView(bn);//向布局中添加两个控件 layout.addView(show); bn.setOnClickListener(new OnClickListener() { ////为按钮添加一个监听器@Overridepublic void onClick(View v) {show.setText("hello"+new java.util.Date());}});} 习惯使用new来实例化类和代入形参。无论创建哪种UI组件都必须传入一个this参数,这个是创建组件时传入context参数,代表Android的环境全局信息context本身是一个抽象类,Activity和service都继承了context因此这两个组件都可以直接作为context使用。首先建造了一个main.XML文件然后在里面定义<LinearLayout:android="http://schemas.4000android.com/apk/res/android"ID,orientation,layout_width,layout_height,同时使用XML布局文件和JAVA代码控制UI界面:pubilc void onCreat(Bundle savedInstanceState);setContentView(R.layout.main);//设置应用的布局为main.xmlLinearLayout main = (LinearLayout)findViewById(R.id.root);//在代码中获取XML布局的ID进而在JAVA代码里面更改布局)main.addview........开发自定义View当开发者想派生自己的UI组件时,首先定义一个继承VIEW的子类(或者viewgroup)然后重写里面的方法,通常可重写方法:
二 .布局管理器
线性布局器:LinearLayout
基本上很多布局管理器都提供了响应的LayoutParams内部类,该类可以用于控制android:layout_gravity属性,设置子元素在父容器中的对其方式,相似的还有android:gravity属性这个一般是父容器支持的属性,用于控制所包含子元素的对齐方式。(一个是设置自己,一个是控制别人)。表格布局:TableLayout
表格类继承了LinearLayout(具有所有属性),所以它的本质也是一个线性布局器。而表格采用的是行,列的形式来管理UI组件,TableLayout并不明确声包含了多少行,多少列,而是通过添加TableRow和其他组件来控制表格的行数和列数。添加一个TableRow就是一个表格行,而且他也是一个容器类,可以向里面添加其他组件,每添加一个该表格就增加一列。而如果直接向TableLayout添加组件,则直接占据一行。列的宽度取决于列中最宽的元素。Shrinkable:某列设置的属性,列中所有单元格宽度可以被收缩。Stretchable:某列设置的属性,列中的所有单元格宽度可以被拉伸。Collapsed:某列设置的属性,该列的所有单元格被隐藏。帧布局:FramLayout
FrameLayout直接继承ViewGroup,帧布局容器为每个加入其中的组件创建一个空白的区域(称为帧)。每个组件占据一帧,这些帧都会根据gravity属性自动执行对齐,FrameLayout包含的子元素也受FrameLayout.LayoutParams控制,因此它所包含的子元素也能指定android:layout_gravity属性。这个布局把组件一层一层的叠加,先定义的在底层,后定义的在上层。相对布局:RelativeLayout
相对布局内部的组件位置总是相对兄弟组件,父容器来决定。即如果A位置由B决定就要先定义B再定义A。通过使用RelativeLayout.LayoutParams来设置相关位置,如android:layout_toabove android:layout_toleft等控制组件位于给出ID的上面,左面等网格布局:GridLayout
它把整个容器画分成rows columns个网格,每个网格可以放置一个组件也可以设置一个组件横夸多少列、横夸多少行(感觉是table的升级版),提供了setRowCount,setColumnCount来控制网格的行数和列数(table没有说明行列数)绝对布局:AbusoluteLayout,就是不适用android所提供的所有布局规则,开发人员自己通过X,Y坐标来放置组件的位置,使用绝对布局时,每个组件都由layout_x,layout_y两个XML属性2.3textview组件以及其他子类
textview继承自view而且是editview与button的父类,作用是文本显示。如果想要可编辑的文本框,使用editview。派生了CheckedTextView,增加一个checked状态,通过setcheked与ischecked方法来改变,还可以通过setcheckMarkdrawable()方法来设置它的勾选图标。EditText与TextView最大的区别在与它能够接受用户的输入,其中最重要的属性是inputType,inputType能接受的属性值非常丰富。它还派生了如下两个子类:AutoComolete TextView:带有自动完成功能的EditText,该类常常与adapter结合使用。ExtracteEditText:它并不是UI组件而是EditText的底层服务类,负责提供全屏输入法支持Button组件的功能和用法:
button继承了textview,单击时,触发一个onclick事件,可以通过android:background来为按钮增加背景颜色或图片。将背景图片设置为不规则背景图片则可以开发出不规则形状按钮。在添加按钮背景时:android:backgroud="@drawable/button_Selector"//指定引用一个Drawable资源,在button_selector.xml文件中在该文件中写如下:<item android:state_pressed = "true"android:drawable="@drawable/red"/><item android:state_pressed = "false"android:drawable="@drawable/purple"/>使用9patch图片作为按钮背景
当按钮内容太多时,android会自动缩放图片以保障背景能覆盖整个按钮,但效果很差,为了实现只缩放图片中某个部分的效果我们需要借助9Patth图片来实现,是一种特殊的PNG图片,以.9.png结尾Android 为制作9patch图片提供了draw9patch工具。修改后把文件添加到drawable文件夹下android:background
=
"@drawable/XXX"就可以了。
单选按钮与复选框:
单选(RadioButton)复选(CheckBox)状态开关(ToggleButton)与开关(Switch)是界面中最常用的组件都继承自button
所以支持Button的所有属性和方法。不同的是RadioButton,checkbox多了一个可选中的功能,所以多了一个android:checked属性,用于指定是否被选中。
而Radio与Check不同的是一组RadioButton只能选中其中的一个因此通常与RadioGroup一起使用。
在XML布局中如果默认勾选了某个单选按钮,则必须为该组单选按钮的每个按钮指定ID属性。
状态开关按钮与开关的功能与用法
ToogleButton与Switch都是button派生的他们与checkBox非常相似,都能提供两个状态,但是他们只要体现在功能上,用于切换程序的某个状态。
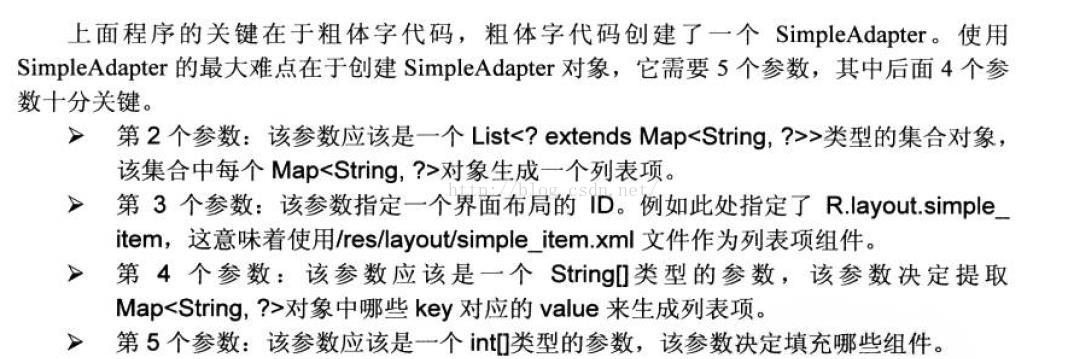
OnCheckedChangeListener listener = new OnCheckedChangeListener(){@Overridepublic void onCheckedChanged(CompoundButton button, boolean isChecked){if(isChecked){//设置LinearLayout垂直布局test.setOrientation(1);}else{//设置LinearLayout水平布局test.setOrientation(0);}}};toggle.setOnCheckedChangeListener(listener);switcher.setOnCheckedChangeListener(listener);为两个按钮添加两个监听。时钟(AnalogClock和digitalclock)的功能和用法digitalclock本身继承textview所以他里面显示的内容总是当前时间,但是为它设置android:text属性没作用。analogclock继承view重写ondraw方法。他们都会显示当前时间,但是digital是数字时钟会显示当前秒数,而analog是模拟,不会显示秒数。计时器(Chronometer)该组件继承自TextView,因此会显示文本。他的用法很简单,提供一个andr:forma属性制定计时器的格式。此外还有setbase//设置起始时间setformat//设置显示格式start//开始计时stop//停止计时setonchronometerticklistener(chronome.onchronometerticklistener listen)//为计时器绑定监听器Chronometer ch;// 为Chronometer绑定事件监听器。ch.setOnChronometerTickListener(new OnChronometerTickListener(){@Overridepublic void onChronometerTick(Chronometer ch){// 如果从开始计时到现在超过了20s。if (SystemClock.elapsedRealtime() - ch.getBase() > 20 * 1000){ch.stop();start.setEnabled(true);}}});4.ImageView:imageview继承自view,派生出imagebutton,zoombutton等组件,他的主要功能是用于显示任何drawable对象。BitmapDrawable bitmapDrawable = (BitmapDrawable) image1.getDrawable();// 获取第一个图片显示框中的位图Bitmap bitmap = bitmapDrawable.getBitmap();QuickContactBadge继承了imageview,因此它的本质也是图片,也可以通过android:src在指定他显示的图片,它的额外功能是:该图片可以关联到手机中指定的联系人,当用户点击该图片,系统将会打开相应联系人的联系方式界面。要让quickcontactbadge与特定联系人关联,调用如下方法:assigncontackfromemail(string emailaddress ,boolean lazylookup):图片关联到指定email地址对应的联系人assigncontactfromphone(string phonenumber boolean lazylookup):图片关联到手机号码指定联系人。assigncontacturi(uri contacturi):图片关联到特定uri对应的联系人。第二个参数 true和false的区别在于查询的时间点,当为true的时候,调用这个assignContactFromPhone函数不查询,直接返回一个null的mContactUri,等到用户点击QuickContactBadge控件的时候再查询;当为false的时候,调用这个函数即查询PhoneLookup.CONTENT_FILTER_URI,当点击的时候就不再查询了。所以,楼主疑惑调用true或者false没有任何反应是正常的。例子:QuickContackBadge badge;badge = (QuickContackBadge)findvViewById(r.id.badge);badge.assignContactFromPhone("654616468",false);5.AdapterView及子类(adapter适配器,也就是配置)AdapterView本身是一个抽象基类,他派生子类在用法上十分相似,只是显示的界面有一定的区别,继承自ViewGroup,可以包括多个列表项,并将多个列表项以合适的形式显示出来,显示的多少列表项由adapter提供,调用adapterview的setadapter(adapter )设置adapter5.1 listview和listactivitylistview的两种方式:直接使用listview创建,让activity继承listactivity(相当于activity显示的组件为listview)。通过setadapter(adapter)方法为listview提供adapter,并有adapter提供列表项。要注意的是: android:entries="@array/books"这里指定了使用到的数组资源,因此还需要在应用中定义一个名为books的数组资源文件如下<resources><string-array name="books"><item>疯狂Java讲义</item><item>疯狂Ajax讲义</item><item>疯狂XML讲义</item><item>疯狂Android讲义</item></string-array></resources>adapter就是用来提供列表项当没有指定android:entries;String[] arr1 = { "孙悟空", "猪八戒", "牛魔王" };// 将数组包装ArrayAdapterArrayAdapter<String> adapter1 = new ArrayAdapter<String>(this, R.layout.array_item, arr1);创建arrayadapter必须指定三个参数:context:几乎创建说有组件都需要传入context对象,就是这个设备应用textViewResourceld:一个资源ID,该ID代表一个TextView,该TextView组件将作为ArrayAdapter的列表项组件(一个资源ID也就是代替entries)。数组或list:该数组或list将负责为多个列表项提供数据。、如果程序的窗口仅仅需要显示一个列表,则可以直接让程序直接继承ListActivitypublic class ListActivityTest extends ListActivity{},程序无需界面布局文件,相当于它的布局文件中只有一个ListView,因此只要为liastacivity设置adapter即可ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,android.R.layout.simple_list_item_multiple_choice, arr);R.layout.simple_list_item_multiple_choice这个是android提供的simpleadapter,它的每个列表项只能是TextView。SimpleAdapter simpleAdapter = new SimpleAdapter(this, listItems,R.layout.simple_item, new String[] { "personName", "header" , "desc"},new int[] { R.id.name, R.id.header , R.id.desc });list.setAdapter(simpleAdapter); 上面的程序listview长度为4的合集,这意味着它生成的是ListView将会包含4项,每项都是R.layout。simple_item对应的组件自动文本完成框(autocompletextview):从EditText派生出来,实际上也是一个文本编辑框,但它当用户输入一定字符后,自动完成文本框会显示一个下拉菜单给用户选择。使用AutoCompleteTextView只要为它设置一个Adapter。派生了一个子类MultiAutoCompleteTextView允许输入多个提示项以setTokenizer设置分隔符。网格视图(GridView):它跟ListView的区别是它能显示多列,也是使用一个adapter来设置显示内容可展开的列表组件:ExpandableListView继承自ListView它把应用中的列表分为几组,每组可包含列表。Spinner也是一个列表选择框,但它是相当于弹出一个菜单供用户选择,是一个垂直选择框。gallery也是一个选择框,但它是水平的。// 该方法的返回的View就是代表了每个列表项@Overridepublic View getView(int position, View convertView, ViewGroup parent){// 创建一个ImageViewImageView imageView = new ImageView(GallaryTest.this);imageView.setImageResource(imageIds[position]);// 设置ImageView的缩放类型imageView.setScaleType(ImageView.ScaleType.FIT_XY);// 为imageView设置布局参数imageView.setLayoutParams(new Gallery.LayoutParams(75, 100));TypedArray typedArray = obtainStyledAttributes(R.styleable.Gallery);imageView.setBackgroundResource(typedArray.getResourceId(R.styleable.Gallery_android_galleryItemBackground, 0));return imageView;}AdapterViewFlipper:继承了AdapterViewAnimator,它会显示adapter提供的多个View组件,但每次只能显示一个View,可以在多个View切换过程中使用渐隐渐现的动画效果,除此之外,还可以调用组件的startFlipping控制它自动播放下一个View。我们可以看到这几个组件所使用的adapter都是新建了一个imageview,而之前显示字符的则不用。StackView:也是AdapterViewAnimator的子类,它也用于显示adapter提供的系列,为了控制StackView显示的View组件,StackView提供了两种控制方法:1.拖走StackView中处于顶端的View,下一个VIew将会显示出来。将上一个View拖进StackView,将使之显示出来。2.通过调用StackView的showNext、showPrevious控制显示上一个组件。2.6 programbar及其子类programbar进度条用于用户显示某个耗时操作完成的百分比,进度条可以动态显示进度。android自己就支持几种风格。水平的,一般环形,大环形,小环形,实例中的新线程new Thread(){public void run(){while (status < 100){// 获取耗时操作的完成百分比status = doWork();// 发送消息mHandler.sendEmptyMessage(0x111);}}}.start();有一种进度条可以直接在窗口上显示,这种进度条不需要progressBar组件,直接由Activity的方法启用。1.调用activity的requestwindowfeature方法,该方法根据传入的参数可启用特定的窗口特征,例如传入Window.FEATURE_INDETERMINATE_PROGRESS在窗口显示不带进度的进度条;window.FEATURE_PROGRESS则显示带精度的进度条(这个是设置带不带进度)2.调用Activity的setProfressBarVisibility(boolean)或setProgressBarIndeterminateVisibility(boolean)方法控制进度条的显示和隐藏。(这个是设置显示或隐藏)拖动条:(seekBar)功能跟进度条相似,只是采用颜色填充表示进度。而且它继承自programbar所以有他的所有属性,允许用户改变拖动滑块外观,android:thumb指定一个drawable对象,将该对象作为自定义滑块android:max="255"android:progress="255"android:thumb="@drawable/ic_launcher"seekBar.setOnSeekBarChangeListener(new OnSeekBarChangeListener(){// 当拖动条的滑块位置发生改变时触发该方法@Overridepublic void onProgressChanged(SeekBar arg0, int progress,boolean fromUser){// 动态改变图片的透明度image.setAlpha(progress);}@Overridepublic void onStartTrackingTouch(SeekBar bar){}@Overridepublic void onStopTrackingTouch(SeekBar bar){}});星级评分条(RatingBar)星级评分条鱼拖动条有相同的父类:AbsSeekBar,用法跟拖动条很接近。区别在于用星星表示进度。android:max最大值android:progress当前值android:numbers星星数android:stepsize:星星分度ratingBar.setOnRatingBarChangeListener(new OnRatingBarChangeListener(){// 当拖动条的滑块位置发生改变时触发该方法@Overridepublic void onRatingChanged(RatingBar arg0, float rating,boolean fromUser){// 动态改变图片的透明度,其中255是星级评分条的最大值// 5个星星就代表最大值255image.setAlpha((int) (rating * 255 / 5));}});2.7ViewAnimator及其组件ViewAnimator是一个基类,继承自FramLayout,因此具有FrameLayout的特征,它还能在View切换时表现出动画效果。ViewSwitcher代表了视图切换组件,它本身继承FrameLayout,因此可以将多个View层叠在一起,每次只显示一个组件,切换时ViewSwitcher指定动画效果。一般通过调用setFactory方法来设置,<ViewSwitcherandroid:id="@+id/viewSwitcher"android:layout_width="fill_parent"android:layout_height="fill_parent" />switcher.setFactory(new ViewFactory(){// 实际上就是返回一个GridView组件@Overridepublic View makeView(){// 加载R.layout.slidelistview组件,实际上就是一个GridView组件。return inflater.inflate(R.layout.slidelistview, null);}});设置下一个的动画和布局switcher.setInAnimation(this, R.anim.slide_in_right);// 为ViewSwitcher的组件隐藏过程设置动画switcher.setOutAnimation(this, R.anim.slide_out_left);// 控制下一屏将要显示的GridView对应的 Adapter((GridView) switcher.getNextView()).setAdapter(adapter);// 点击右边按钮,显示下一屏,// 学习手势检测后,也可通过手势检测实现显示下一屏.switcher.showNext(); // ①图像切换器(imageSwitch)继承了ViewSwitch因此它也有相关的功能并重写了ShowNext、showprevious方法因此在使用时更简单,步骤:1.为ImageSwitcher提供一个ViewFactory,该ViewFactory生成的View组件必须是ImageView。2.切换图片时,只要调用ImageSwitcher的setImageDrawable(Drawable drawable)、setImageResource(int)setImage(URI)方法来更换图片。android:inAnimation="@android:anim/fade_in"android:outAnimation="@android:anim/fade_out"switcher.setFactory(new ViewFactory(){@Overridepublic View makeView(){// 创建ImageView对象ImageView imageView = new ImageView(ImageSwitcherTest.this);imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);imageView.setLayoutParams(new ImageSwitcher.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));// 返回ImageView对象return imageView;}});重写makeview方法,这样图片切换时会有动画效果文本切换器TextSwitcher继承了ViewSwitcher,但是它的makeview返回的是一个textview组件android:inAnimation="@android:anim/slide_in_left"android:outAnimation="@android:anim/slide_out_right"android:onClick="next"//定义一个点击事件。textSwitcher.setFactory(new ViewSwitcher.ViewFactory(){public View makeView(){TextView tv = new TextView(TextSwitcherTest.this);tv.setTextSize(40);tv.setTextColor(Color.MAGENTA);return tv;}});ViewFlipper可以调用addView添加多个组件<ViewFlipperandroid:id="@+id/details"android:layout_width="match_parent"android:layout_height="match_parent"android:persistentDrawingCache="animation"android:flipInterval="1000"><ImageViewandroid:src="@drawable/java"android:layout_width="fill_parent"android:layout_height="wrap_content"></ImageView><ImageViewandroid:src="@drawable/android"android:layout_width="fill_parent"android:layout_height="wrap_content"></ImageView><ImageViewandroid:src="@drawable/ee"android:layout_width="fill_parent"android:layout_height="wrap_content"></ImageView></ViewFlipper>主程序中按键显示动画效果viewFlipper.setInAnimation(this, R.anim.slide_in_right);viewFlipper.setOutAnimation(this, R.anim.slide_out_left);然后显示图片viewFlipper.showNext();2.8各种杂项组件Toast会在程序界面上显示一个简单的提示信息他具有两个特点:1.不会获得焦点 2.提示消息一段时间会自动消失步骤:1.调用toast的构造器或maketext()静态方法创建一个toast对象2.调用toast的方法来设置该消息提示的对齐方式、页边距离。3.调用Toast的show()方法将它显示出来。// 创建一个Toast提示信息Toast toast = Toast.makeText(ToastTest.this, "简单的提示信息"// 设置该Toast提示信息的持续时间, Toast.LENGTH_SHORT);toast.show();上面这个是一般的文字信息提示下面的是带图片的提示Toast toast = new Toast(ToastTest.this);// 设置Toast的显示位置toast.setGravity(Gravity.CENTER, 0, 0);// 创建一个ImageViewImageView image = new ImageView(ToastTest.this);image.setImageResource(R.drawable.tools);// 创建一个LinearLayout容器LinearLayout ll = new LinearLayout(ToastTest.this);// 向LinearLayout中添加图片、原有的Viewll.addView(image);// 创建一个ImageViewTextView textView = new TextView(ToastTest.this);textView.setText("带图片的提示信");// 设置文本框内字体的大小和颜色textView.setTextSize(30);textView.setTextColor(Color.MAGENTA);ll.addView(textView);// 设置Toast显示自定义Viewtoast.setView(ll);// 设置Toast的显示时间toast.setDuration(Toast.LENGTH_LONG);toast.show();日历视图:calendarview用于显示和选择日期,用户既可以选择一个日期也可以通过触摸来滚动日历<!-- 设置以星期二作为每周第一天设置该组件总共显示3个星期并对该组件的日期时间进行了定制 --><CalendarViewandroid:layout_width="match_parent"android:layout_height="match_parent"android:firstDayOfWeek="3"//每周星期二位第一天android:shownWeekCount="4"//4周android:selectedWeekBackgroundColor="#aff"android:focusedMonthDateColor="#f00"android:weekSeparatorLineColor="#ff0"android:unfocusedMonthDateColor="#f9f"android:id="@+id/calendarView" />定义一个日历组件并设置该组件共显示只有4周,周二为第一天// 为CalendarView组件的日期改变事件添加事件监听器cv.setOnDateChangeListener(new OnDateChangeListener(){@Overridepublic void onSelectedDayChange(CalendarView view, int year,int month, int dayOfMonth){// 使用Toast显示用户选择的日期Toast.makeText(CalendarViewTest.this,"你生日是" + year + "年" + month + "月" + dayOfMonth + "日" ,Toast.LENGTH_SHORT).show();}});日期时间选择权(datepicker和timepicker)// 获取当前的年、月、日、小时、分钟Calendar c = Calendar.getInstance();year = c.get(Calendar.YEAR);month = c.get(Calendar.MONTH);day = c.get(Calendar.DAY_OF_MONTH);hour = c.get(Calendar.HOUR);minute = c.get(Calendar.MINUTE);// 初始化DatePicker组件,初始化时指定监听器datePicker.init(year, month, day, new OnDateChangedListener(){@Overridepublic void onDateChanged(DatePicker arg0, int year, int month, int day){ChooseDate.this.year = year;ChooseDate.this.month = month;ChooseDate.this.day = day;// 显示当前日期、时间showDate(year, month, day, hour, minute);}});数值选择器:numberpicker 通常使用方法如下setMinValue(int minVal):组件支持的最小值setMaxValue(int maxVal):设置该组件支持的最大值setValue(int value):设置该组件的当前值<NumberPickerandroid:id="@+id/np1"android:layout_width="match_parent"android:layout_height="80dp"android:focusable="true"android:focusableInTouchMode="true" />np1.setValue(minPrice);np1.setOnValueChangedListener(new OnValueChangeListener(){// 当NumberPicker的值发生改变时,将会激发该方法@Overridepublic void onValueChange(NumberPicker picker, int oldVal,int newVal){minPrice = newVal;showSelectedPrice();}});SearchVIew:setlconifiedByDefaultsetSubmitButtonEnablesetQueryHintsetOnQueryTextListener<SearchViewandroid:id="@+id/sv"android:layout_width="wrap_content"android:layout_height="wrap_content" /><!-- 为SearchView定义自动完成的ListView-->主程序中的定义sv = (SearchView) findViewById(R.id.sv);// 设置该SearchView默认是否自动缩小为图标sv.setIconifiedByDefault(false);// 为该SearchView组件设置事件监听器sv.setOnQueryTextListener(this);// 设置该SearchView显示搜索按钮sv.setSubmitButtonEnabled(true);// 设置该SearchView内默认显示的提示文本sv.setQueryHint("查找");选项卡(TabHost)可以很方便地在窗口上昂志多个标签页与tabhoset结合使用的还有如下组件:tabwidget:代表选项卡的标签tabspec:代表选项卡的一个他爸页面newtaspec:创建选项卡addtab:增加选项卡步骤:1.布局中定义2.activity应该继承tabactivity3.调用gettabhost获取对象4.通过对象创建、添加选项卡TabHost同期内部两个组件:TabWidget和FrameLayout组件。tabhost在XML是最外层的TabHost tabHost = getTabHost();// 创建第一个Tab页TabSpec tab1 = tabHost.newTabSpec("tab1").setIndicator("已接电话") // 设置标题.setContent(R.id.tab01); //设置内容// 添加第一个标签页tabHost.addTab(tab1);TabSpec tab2 = tabHost.newTabSpec("tab2")// 在标签标题上放置图标.setIndicator("呼出电话", getResources().getDrawable(R.drawable.ic_launcher)).setContent(R.id.tab02);// 添加第二个标签页tabHost.addTab(tab2);TabSpec tab3 = tabHost.newTabSpec("tab3").setIndicator("未接电话").setContent(R.id.tab03);// 添加第三个标签页tabHost.addTab(tab3);2.9对话框安卓常用对话框:AlertDialog:基本对话框功能强大下面上个都是继承自它progressDialog:进度对话框DatePickerDialog:日期选择对话框TimePickDialog:时间选择对话框创建alertdialog对话框alertDialog生成的对话框可以分为4个区域:图标区,标题区,内容区,按钮区创建一个对话框需要如下几步:1.调用创建AlertDialog.Builder对象2.调用AlertDialog.Builder的setTitle或setCustomTitle()设置标题3,AlertDialog.builder的setIcon设置标题4.AlertDialog.builder相关方法设置对话框内容5.AlertDialog.builder的setPositiveButton()、setNegativeButton或setNeutralButton添加多个按钮6.调用AlertDialog.builder的creat方法创建alertDialog对象然后用show显示出来。AlertDialog.Builder builder = new AlertDialog.Builder(this)// 设置对话框标题.setTitle("自定义列表项对话框")// 设置图标.setIcon(R.drawable.tools)// 设置自定义列表项.setAdapter(new ArrayAdapter<String>(this , R.layout.array_item , items), null);// 为AlertDialog.Builder添加【确定】按钮setPositiveButton(builder);// 为AlertDialog.Builder添加【取消】按钮setNegativeButton(builder).create().show();AlertDialog.Builder builder = new AlertDialog.Builder(this)// 设置对话框标题.setTitle("简单列表项对话框")// 设置图标.setIcon(R.drawable.tools)// 设置简单的列表项内容.setItems(items, new OnClickListener(){@Overridepublic void onClick(DialogInterface dialog, int which){show.setText("你选中了《" + items[which] + "》");}});// 为AlertDialog.Builder添加【确定】按钮setPositiveButton(builder);// 为AlertDialog.Builder添加【取消】按钮setNegativeButton(builder).create().show();PopupWindow1.调用popupWindow的构造器创建PopupWindow2.调用相关的showAsDropDown(View v)将PopupWindow作为V组件的下拉组件显示出来;或者调用PopupWindow的showAtLocation方法将PopupWindow在指定位置显示出来。/// 装载R.layout.popup对应的界面布局View root = this.getLayoutInflater().inflate(R.layout.popup, null);// 创建PopupWindow对象final PopupWindow popup = new PopupWindow(root, 280, 360);public void onClick(View v){// 以下拉方式显示。// popup.showAsDropDown(v);//将PopupWindow显示在指定位置popup.showAtLocation(findViewById(R.id.bn), Gravity.CENTER, 20,20);}DtaePickerDialog、TimePickerDialog这两个对话框都比较简单1.通过new关键字创建DatePickerDialog、TimerPickDialog,然后调用show2.绑定监听器,保证用户更改时触犯时间获取用户设置信息Calendar c = Calendar.getInstance();//获取当前日历信息// 直接创建一个DatePickerDialog对话框实例,并将它显示出来new DatePickerDialog(DateDialogTest.this,// 绑定监听器new DatePickerDialog.OnDateSetListener(){@Overridepublic void onDateSet(DatePicker dp, int year,int month, int dayOfMonth){EditText show = (EditText) findViewById(R.id.show);show.setText("您选择了:" + year + "年" + (month + 1)+ "月" + dayOfMonth + "日");}}//设置初始日期, c.get(Calendar.YEAR), c.get(Calendar.MONTH), c.get(Calendar.DAY_OF_MONTH)).show();时间的也差不多。ProgressDialog进度对话框:创建进度对话框的两种方式1.调用progressdialog的静态show显示极客2.创建progressdialog然后调用方法对话框里的进度条进行设置,设置完成后将对话框显示出来。Handler handler = new Handler(){@Overridepublic void handleMessage(Message msg){// 表明消息是由该程序发送的。if (msg.what == 0x123){pd2.setProgress(progressStatus);}}};查下handler的作用pd1 = new ProgressDialog(ProgressDialogTest.this);// 设置对话框的标题pd1.setTitle("任务正在执行中");// 设置对话框显示的内容pd1.setMessage("任务正在执行中,敬请等待...");// 设置对话框能用“取消”按钮关闭pd1.setCancelable(true);// 设置对话框的进度条风格pd1.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);// 设置对话框的进度条是否显示进度pd1.setIndeterminate(true);pd1.show(); //②
上面的程序listview长度为4的合集,这意味着它生成的是ListView将会包含4项,每项都是R.layout。simple_item对应的组件自动文本完成框(autocompletextview):从EditText派生出来,实际上也是一个文本编辑框,但它当用户输入一定字符后,自动完成文本框会显示一个下拉菜单给用户选择。使用AutoCompleteTextView只要为它设置一个Adapter。派生了一个子类MultiAutoCompleteTextView允许输入多个提示项以setTokenizer设置分隔符。网格视图(GridView):它跟ListView的区别是它能显示多列,也是使用一个adapter来设置显示内容可展开的列表组件:ExpandableListView继承自ListView它把应用中的列表分为几组,每组可包含列表。Spinner也是一个列表选择框,但它是相当于弹出一个菜单供用户选择,是一个垂直选择框。gallery也是一个选择框,但它是水平的。// 该方法的返回的View就是代表了每个列表项@Overridepublic View getView(int position, View convertView, ViewGroup parent){// 创建一个ImageViewImageView imageView = new ImageView(GallaryTest.this);imageView.setImageResource(imageIds[position]);// 设置ImageView的缩放类型imageView.setScaleType(ImageView.ScaleType.FIT_XY);// 为imageView设置布局参数imageView.setLayoutParams(new Gallery.LayoutParams(75, 100));TypedArray typedArray = obtainStyledAttributes(R.styleable.Gallery);imageView.setBackgroundResource(typedArray.getResourceId(R.styleable.Gallery_android_galleryItemBackground, 0));return imageView;}AdapterViewFlipper:继承了AdapterViewAnimator,它会显示adapter提供的多个View组件,但每次只能显示一个View,可以在多个View切换过程中使用渐隐渐现的动画效果,除此之外,还可以调用组件的startFlipping控制它自动播放下一个View。我们可以看到这几个组件所使用的adapter都是新建了一个imageview,而之前显示字符的则不用。StackView:也是AdapterViewAnimator的子类,它也用于显示adapter提供的系列,为了控制StackView显示的View组件,StackView提供了两种控制方法:1.拖走StackView中处于顶端的View,下一个VIew将会显示出来。将上一个View拖进StackView,将使之显示出来。2.通过调用StackView的showNext、showPrevious控制显示上一个组件。2.6 programbar及其子类programbar进度条用于用户显示某个耗时操作完成的百分比,进度条可以动态显示进度。android自己就支持几种风格。水平的,一般环形,大环形,小环形,实例中的新线程new Thread(){public void run(){while (status < 100){// 获取耗时操作的完成百分比status = doWork();// 发送消息mHandler.sendEmptyMessage(0x111);}}}.start();有一种进度条可以直接在窗口上显示,这种进度条不需要progressBar组件,直接由Activity的方法启用。1.调用activity的requestwindowfeature方法,该方法根据传入的参数可启用特定的窗口特征,例如传入Window.FEATURE_INDETERMINATE_PROGRESS在窗口显示不带进度的进度条;window.FEATURE_PROGRESS则显示带精度的进度条(这个是设置带不带进度)2.调用Activity的setProfressBarVisibility(boolean)或setProgressBarIndeterminateVisibility(boolean)方法控制进度条的显示和隐藏。(这个是设置显示或隐藏)拖动条:(seekBar)功能跟进度条相似,只是采用颜色填充表示进度。而且它继承自programbar所以有他的所有属性,允许用户改变拖动滑块外观,android:thumb指定一个drawable对象,将该对象作为自定义滑块android:max="255"android:progress="255"android:thumb="@drawable/ic_launcher"seekBar.setOnSeekBarChangeListener(new OnSeekBarChangeListener(){// 当拖动条的滑块位置发生改变时触发该方法@Overridepublic void onProgressChanged(SeekBar arg0, int progress,boolean fromUser){// 动态改变图片的透明度image.setAlpha(progress);}@Overridepublic void onStartTrackingTouch(SeekBar bar){}@Overridepublic void onStopTrackingTouch(SeekBar bar){}});星级评分条(RatingBar)星级评分条鱼拖动条有相同的父类:AbsSeekBar,用法跟拖动条很接近。区别在于用星星表示进度。android:max最大值android:progress当前值android:numbers星星数android:stepsize:星星分度ratingBar.setOnRatingBarChangeListener(new OnRatingBarChangeListener(){// 当拖动条的滑块位置发生改变时触发该方法@Overridepublic void onRatingChanged(RatingBar arg0, float rating,boolean fromUser){// 动态改变图片的透明度,其中255是星级评分条的最大值// 5个星星就代表最大值255image.setAlpha((int) (rating * 255 / 5));}});2.7ViewAnimator及其组件ViewAnimator是一个基类,继承自FramLayout,因此具有FrameLayout的特征,它还能在View切换时表现出动画效果。ViewSwitcher代表了视图切换组件,它本身继承FrameLayout,因此可以将多个View层叠在一起,每次只显示一个组件,切换时ViewSwitcher指定动画效果。一般通过调用setFactory方法来设置,<ViewSwitcherandroid:id="@+id/viewSwitcher"android:layout_width="fill_parent"android:layout_height="fill_parent" />switcher.setFactory(new ViewFactory(){// 实际上就是返回一个GridView组件@Overridepublic View makeView(){// 加载R.layout.slidelistview组件,实际上就是一个GridView组件。return inflater.inflate(R.layout.slidelistview, null);}});设置下一个的动画和布局switcher.setInAnimation(this, R.anim.slide_in_right);// 为ViewSwitcher的组件隐藏过程设置动画switcher.setOutAnimation(this, R.anim.slide_out_left);// 控制下一屏将要显示的GridView对应的 Adapter((GridView) switcher.getNextView()).setAdapter(adapter);// 点击右边按钮,显示下一屏,// 学习手势检测后,也可通过手势检测实现显示下一屏.switcher.showNext(); // ①图像切换器(imageSwitch)继承了ViewSwitch因此它也有相关的功能并重写了ShowNext、showprevious方法因此在使用时更简单,步骤:1.为ImageSwitcher提供一个ViewFactory,该ViewFactory生成的View组件必须是ImageView。2.切换图片时,只要调用ImageSwitcher的setImageDrawable(Drawable drawable)、setImageResource(int)setImage(URI)方法来更换图片。android:inAnimation="@android:anim/fade_in"android:outAnimation="@android:anim/fade_out"switcher.setFactory(new ViewFactory(){@Overridepublic View makeView(){// 创建ImageView对象ImageView imageView = new ImageView(ImageSwitcherTest.this);imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);imageView.setLayoutParams(new ImageSwitcher.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));// 返回ImageView对象return imageView;}});重写makeview方法,这样图片切换时会有动画效果文本切换器TextSwitcher继承了ViewSwitcher,但是它的makeview返回的是一个textview组件android:inAnimation="@android:anim/slide_in_left"android:outAnimation="@android:anim/slide_out_right"android:onClick="next"//定义一个点击事件。textSwitcher.setFactory(new ViewSwitcher.ViewFactory(){public View makeView(){TextView tv = new TextView(TextSwitcherTest.this);tv.setTextSize(40);tv.setTextColor(Color.MAGENTA);return tv;}});ViewFlipper可以调用addView添加多个组件<ViewFlipperandroid:id="@+id/details"android:layout_width="match_parent"android:layout_height="match_parent"android:persistentDrawingCache="animation"android:flipInterval="1000"><ImageViewandroid:src="@drawable/java"android:layout_width="fill_parent"android:layout_height="wrap_content"></ImageView><ImageViewandroid:src="@drawable/android"android:layout_width="fill_parent"android:layout_height="wrap_content"></ImageView><ImageViewandroid:src="@drawable/ee"android:layout_width="fill_parent"android:layout_height="wrap_content"></ImageView></ViewFlipper>主程序中按键显示动画效果viewFlipper.setInAnimation(this, R.anim.slide_in_right);viewFlipper.setOutAnimation(this, R.anim.slide_out_left);然后显示图片viewFlipper.showNext();2.8各种杂项组件Toast会在程序界面上显示一个简单的提示信息他具有两个特点:1.不会获得焦点 2.提示消息一段时间会自动消失步骤:1.调用toast的构造器或maketext()静态方法创建一个toast对象2.调用toast的方法来设置该消息提示的对齐方式、页边距离。3.调用Toast的show()方法将它显示出来。// 创建一个Toast提示信息Toast toast = Toast.makeText(ToastTest.this, "简单的提示信息"// 设置该Toast提示信息的持续时间, Toast.LENGTH_SHORT);toast.show();上面这个是一般的文字信息提示下面的是带图片的提示Toast toast = new Toast(ToastTest.this);// 设置Toast的显示位置toast.setGravity(Gravity.CENTER, 0, 0);// 创建一个ImageViewImageView image = new ImageView(ToastTest.this);image.setImageResource(R.drawable.tools);// 创建一个LinearLayout容器LinearLayout ll = new LinearLayout(ToastTest.this);// 向LinearLayout中添加图片、原有的Viewll.addView(image);// 创建一个ImageViewTextView textView = new TextView(ToastTest.this);textView.setText("带图片的提示信");// 设置文本框内字体的大小和颜色textView.setTextSize(30);textView.setTextColor(Color.MAGENTA);ll.addView(textView);// 设置Toast显示自定义Viewtoast.setView(ll);// 设置Toast的显示时间toast.setDuration(Toast.LENGTH_LONG);toast.show();日历视图:calendarview用于显示和选择日期,用户既可以选择一个日期也可以通过触摸来滚动日历<!-- 设置以星期二作为每周第一天设置该组件总共显示3个星期并对该组件的日期时间进行了定制 --><CalendarViewandroid:layout_width="match_parent"android:layout_height="match_parent"android:firstDayOfWeek="3"//每周星期二位第一天android:shownWeekCount="4"//4周android:selectedWeekBackgroundColor="#aff"android:focusedMonthDateColor="#f00"android:weekSeparatorLineColor="#ff0"android:unfocusedMonthDateColor="#f9f"android:id="@+id/calendarView" />定义一个日历组件并设置该组件共显示只有4周,周二为第一天// 为CalendarView组件的日期改变事件添加事件监听器cv.setOnDateChangeListener(new OnDateChangeListener(){@Overridepublic void onSelectedDayChange(CalendarView view, int year,int month, int dayOfMonth){// 使用Toast显示用户选择的日期Toast.makeText(CalendarViewTest.this,"你生日是" + year + "年" + month + "月" + dayOfMonth + "日" ,Toast.LENGTH_SHORT).show();}});日期时间选择权(datepicker和timepicker)// 获取当前的年、月、日、小时、分钟Calendar c = Calendar.getInstance();year = c.get(Calendar.YEAR);month = c.get(Calendar.MONTH);day = c.get(Calendar.DAY_OF_MONTH);hour = c.get(Calendar.HOUR);minute = c.get(Calendar.MINUTE);// 初始化DatePicker组件,初始化时指定监听器datePicker.init(year, month, day, new OnDateChangedListener(){@Overridepublic void onDateChanged(DatePicker arg0, int year, int month, int day){ChooseDate.this.year = year;ChooseDate.this.month = month;ChooseDate.this.day = day;// 显示当前日期、时间showDate(year, month, day, hour, minute);}});数值选择器:numberpicker 通常使用方法如下setMinValue(int minVal):组件支持的最小值setMaxValue(int maxVal):设置该组件支持的最大值setValue(int value):设置该组件的当前值<NumberPickerandroid:id="@+id/np1"android:layout_width="match_parent"android:layout_height="80dp"android:focusable="true"android:focusableInTouchMode="true" />np1.setValue(minPrice);np1.setOnValueChangedListener(new OnValueChangeListener(){// 当NumberPicker的值发生改变时,将会激发该方法@Overridepublic void onValueChange(NumberPicker picker, int oldVal,int newVal){minPrice = newVal;showSelectedPrice();}});SearchVIew:setlconifiedByDefaultsetSubmitButtonEnablesetQueryHintsetOnQueryTextListener<SearchViewandroid:id="@+id/sv"android:layout_width="wrap_content"android:layout_height="wrap_content" /><!-- 为SearchView定义自动完成的ListView-->主程序中的定义sv = (SearchView) findViewById(R.id.sv);// 设置该SearchView默认是否自动缩小为图标sv.setIconifiedByDefault(false);// 为该SearchView组件设置事件监听器sv.setOnQueryTextListener(this);// 设置该SearchView显示搜索按钮sv.setSubmitButtonEnabled(true);// 设置该SearchView内默认显示的提示文本sv.setQueryHint("查找");选项卡(TabHost)可以很方便地在窗口上昂志多个标签页与tabhoset结合使用的还有如下组件:tabwidget:代表选项卡的标签tabspec:代表选项卡的一个他爸页面newtaspec:创建选项卡addtab:增加选项卡步骤:1.布局中定义2.activity应该继承tabactivity3.调用gettabhost获取对象4.通过对象创建、添加选项卡TabHost同期内部两个组件:TabWidget和FrameLayout组件。tabhost在XML是最外层的TabHost tabHost = getTabHost();// 创建第一个Tab页TabSpec tab1 = tabHost.newTabSpec("tab1").setIndicator("已接电话") // 设置标题.setContent(R.id.tab01); //设置内容// 添加第一个标签页tabHost.addTab(tab1);TabSpec tab2 = tabHost.newTabSpec("tab2")// 在标签标题上放置图标.setIndicator("呼出电话", getResources().getDrawable(R.drawable.ic_launcher)).setContent(R.id.tab02);// 添加第二个标签页tabHost.addTab(tab2);TabSpec tab3 = tabHost.newTabSpec("tab3").setIndicator("未接电话").setContent(R.id.tab03);// 添加第三个标签页tabHost.addTab(tab3);2.9对话框安卓常用对话框:AlertDialog:基本对话框功能强大下面上个都是继承自它progressDialog:进度对话框DatePickerDialog:日期选择对话框TimePickDialog:时间选择对话框创建alertdialog对话框alertDialog生成的对话框可以分为4个区域:图标区,标题区,内容区,按钮区创建一个对话框需要如下几步:1.调用创建AlertDialog.Builder对象2.调用AlertDialog.Builder的setTitle或setCustomTitle()设置标题3,AlertDialog.builder的setIcon设置标题4.AlertDialog.builder相关方法设置对话框内容5.AlertDialog.builder的setPositiveButton()、setNegativeButton或setNeutralButton添加多个按钮6.调用AlertDialog.builder的creat方法创建alertDialog对象然后用show显示出来。AlertDialog.Builder builder = new AlertDialog.Builder(this)// 设置对话框标题.setTitle("自定义列表项对话框")// 设置图标.setIcon(R.drawable.tools)// 设置自定义列表项.setAdapter(new ArrayAdapter<String>(this , R.layout.array_item , items), null);// 为AlertDialog.Builder添加【确定】按钮setPositiveButton(builder);// 为AlertDialog.Builder添加【取消】按钮setNegativeButton(builder).create().show();AlertDialog.Builder builder = new AlertDialog.Builder(this)// 设置对话框标题.setTitle("简单列表项对话框")// 设置图标.setIcon(R.drawable.tools)// 设置简单的列表项内容.setItems(items, new OnClickListener(){@Overridepublic void onClick(DialogInterface dialog, int which){show.setText("你选中了《" + items[which] + "》");}});// 为AlertDialog.Builder添加【确定】按钮setPositiveButton(builder);// 为AlertDialog.Builder添加【取消】按钮setNegativeButton(builder).create().show();PopupWindow1.调用popupWindow的构造器创建PopupWindow2.调用相关的showAsDropDown(View v)将PopupWindow作为V组件的下拉组件显示出来;或者调用PopupWindow的showAtLocation方法将PopupWindow在指定位置显示出来。/// 装载R.layout.popup对应的界面布局View root = this.getLayoutInflater().inflate(R.layout.popup, null);// 创建PopupWindow对象final PopupWindow popup = new PopupWindow(root, 280, 360);public void onClick(View v){// 以下拉方式显示。// popup.showAsDropDown(v);//将PopupWindow显示在指定位置popup.showAtLocation(findViewById(R.id.bn), Gravity.CENTER, 20,20);}DtaePickerDialog、TimePickerDialog这两个对话框都比较简单1.通过new关键字创建DatePickerDialog、TimerPickDialog,然后调用show2.绑定监听器,保证用户更改时触犯时间获取用户设置信息Calendar c = Calendar.getInstance();//获取当前日历信息// 直接创建一个DatePickerDialog对话框实例,并将它显示出来new DatePickerDialog(DateDialogTest.this,// 绑定监听器new DatePickerDialog.OnDateSetListener(){@Overridepublic void onDateSet(DatePicker dp, int year,int month, int dayOfMonth){EditText show = (EditText) findViewById(R.id.show);show.setText("您选择了:" + year + "年" + (month + 1)+ "月" + dayOfMonth + "日");}}//设置初始日期, c.get(Calendar.YEAR), c.get(Calendar.MONTH), c.get(Calendar.DAY_OF_MONTH)).show();时间的也差不多。ProgressDialog进度对话框:创建进度对话框的两种方式1.调用progressdialog的静态show显示极客2.创建progressdialog然后调用方法对话框里的进度条进行设置,设置完成后将对话框显示出来。Handler handler = new Handler(){@Overridepublic void handleMessage(Message msg){// 表明消息是由该程序发送的。if (msg.what == 0x123){pd2.setProgress(progressStatus);}}};查下handler的作用pd1 = new ProgressDialog(ProgressDialogTest.this);// 设置对话框的标题pd1.setTitle("任务正在执行中");// 设置对话框显示的内容pd1.setMessage("任务正在执行中,敬请等待...");// 设置对话框能用“取消”按钮关闭pd1.setCancelable(true);// 设置对话框的进度条风格pd1.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);// 设置对话框的进度条是否显示进度pd1.setIndeterminate(true);pd1.show(); //②
相关文章推荐
- Android开发学习笔记(九)Android应用界面编程 AutoCompleteTextView学习
- Android开发学习笔记(七)Android应用界面编程 Radio/Check/DataPicker学习
- Android开发学习笔记(八)Android应用界面编程 ImageView学习
- andoird笔记(第二章--android应用界面编程)
- android开发学习笔记系列(2)-android应用界面编程
- 二、Android应用的界面编程(七)ViewAnimator及其子类[ ViewSwitcher、ImageSwitcher、TextSwitcher、ViewFlipper ]
- Android学习笔记(一)——Android应用的界面编程
- Android开发学习笔记(三)Android应用界面编程 Toast/SubMenu学习
- 【Android 应用开发】Android 网络编程 API笔记 - java.net 包 权限 地址 套接字 相关类 简介
- android开发学习笔记系列(2)-android应用界面编程
- Android笔记---- Android应用界面开发(2)
- 二、Android应用的界面编程(六)ProgressBar及其子类[SeekBar、RatingBar]er
- 【Android 应用开发】Android 网络编程 API笔记 - java.net 包相关 接口 api
- 第2章 Android应用的界面编程
- 02_Android应用界面编程_01_视图(View)组件
- android ->在界面上使用URI编程 ----开发笔记1
- Android应用的界面编程
- 【Android 应用开发】Android 网络编程 API笔记 - java.net 包相关 接口 api
- Android笔记之:App应用之启动界面SplashActivity的使用
- Android应用的界面编程
