前端AJAX在Apache中的配置问题(总结)
2016-09-28 14:36
323 查看
本人在学习前端AJAX的过程中需要相关的服务器配置实现。首先下载XAMPP,作用是建站集成。我使用的是Apache
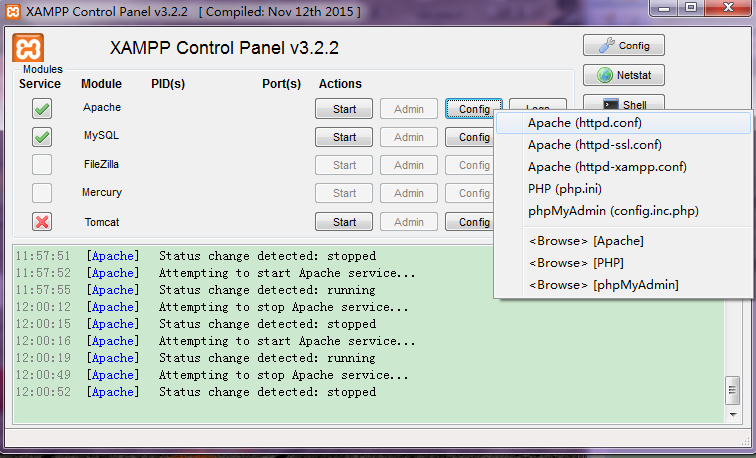
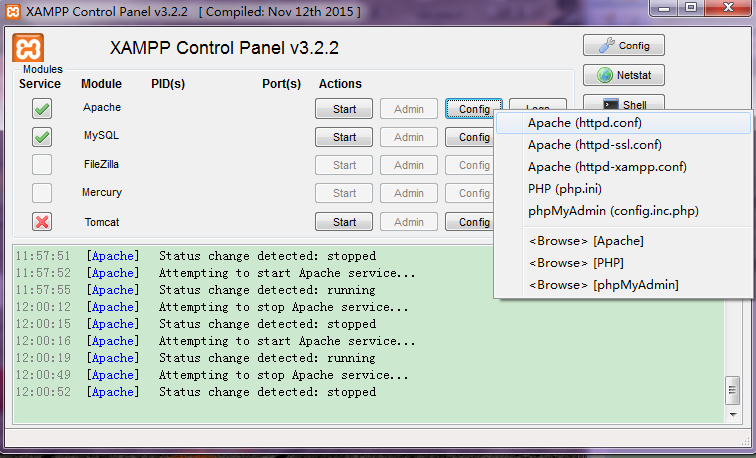
我修改了端口号,点击config,选择第一个http.cong,在记事本中ctrl+f将所有的80改成81之后保存

点击start,在浏览器端口输出http://localhost:81/,出现了XAMPP的登录页面。
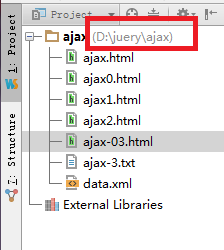
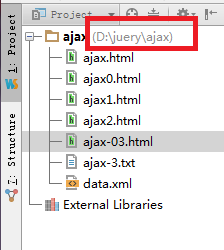
但是现在,问题来了,我是用的是WebSorm , 在这个文件夹下面布置的Ajax文件。

想了很多办法,其中包括在WebSorm软件下的Settings中更改端口号,或者增加服务器。。。
但是行不通。又上网搜了下,正确的做法是这样的。
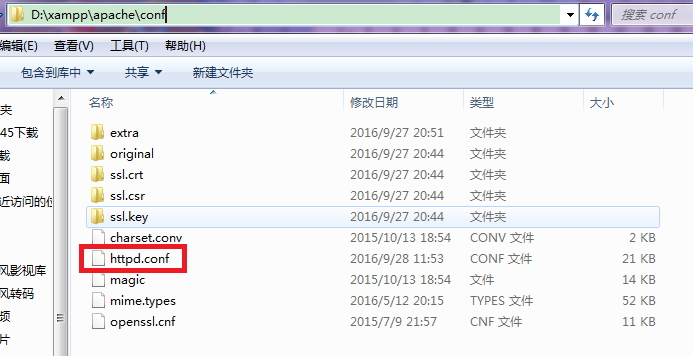
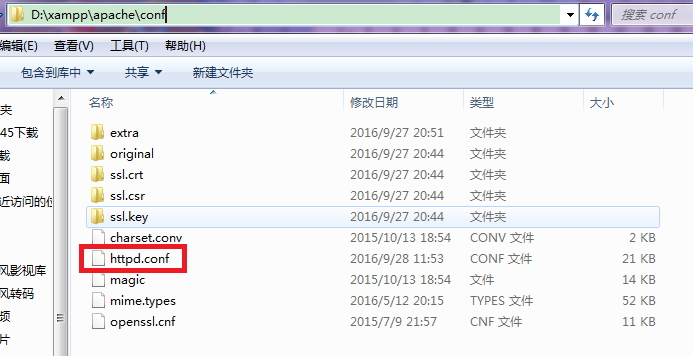
找到我们的XAMPP的安装文件加下

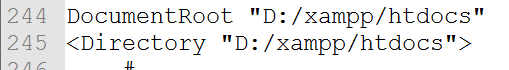
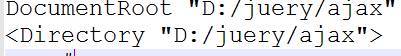
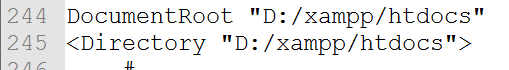
修改httpd.conf文件,在244,245行,默认是我们的安装路径

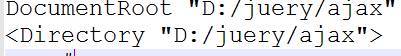
改为在WebSorm中在文件夹下面布置的Ajax文件夹的路径。

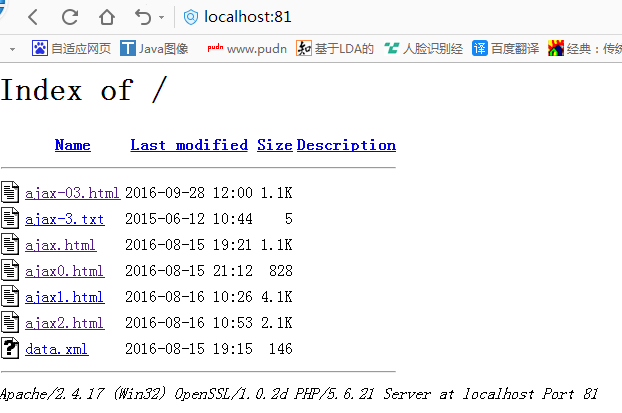
改好后,重新启动服务器。输入http://localhost:81/
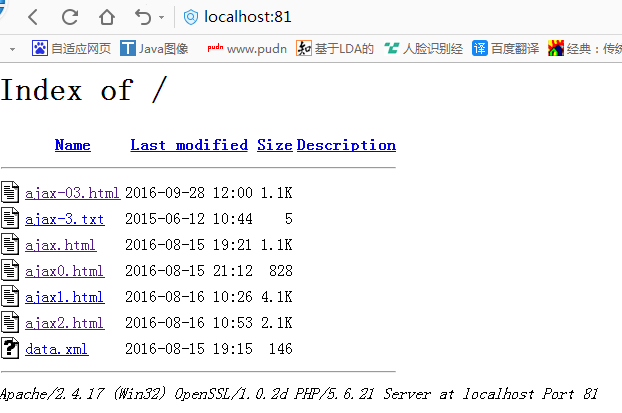
然后我们就看到了文件夹下一下的内容

希望后面搞前端的同学可以少走些弯路了。。。
测试代码,新建一个ajax-03.txt,写入内容。 ajax-03.html发送ajax,如下
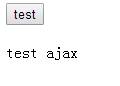
点击test按钮,就会出现ajax技术取出的ajax-3.txt’内容。

我修改了端口号,点击config,选择第一个http.cong,在记事本中ctrl+f将所有的80改成81之后保存

点击start,在浏览器端口输出http://localhost:81/,出现了XAMPP的登录页面。
但是现在,问题来了,我是用的是WebSorm , 在这个文件夹下面布置的Ajax文件。

想了很多办法,其中包括在WebSorm软件下的Settings中更改端口号,或者增加服务器。。。
但是行不通。又上网搜了下,正确的做法是这样的。
找到我们的XAMPP的安装文件加下

修改httpd.conf文件,在244,245行,默认是我们的安装路径

改为在WebSorm中在文件夹下面布置的Ajax文件夹的路径。

改好后,重新启动服务器。输入http://localhost:81/
然后我们就看到了文件夹下一下的内容

希望后面搞前端的同学可以少走些弯路了。。。
测试代码,新建一个ajax-03.txt,写入内容。 ajax-03.html发送ajax,如下
<html>
<head>
</head>
<body>
<script type="text/javascript">
function ajaxFunction(the_request_url)
{
var xmlHttp;
try {
xmlHttp = new XMLHttpRequest() ;
}
catch(e) {
try {
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
}
catch(e) {
try {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
catch(e) {
alert("您的浏览器不支持ajax") ;
return false;
}
}
}
if (xmlHttp) {
xmlHttp.open('GET', the_request_url, true);
xmlHttp.onreadystatechange = function() {
if (xmlHttp.readyState ==4 ) {
if (xmlHttp.status == 200 ) {
document.getElementById('vv').innerHTML = xmlHttp.responseText;
}
}
};
xmlHttp.send(null);
} else {
alert('error');
}
}
</script>
<input type="button" id="test" value="test" onclick="javascript:ajaxFunction('ajax-3.txt')" />
<br/><br/>
<div id="vv">test ajax</div>
</body>
</html>点击test按钮,就会出现ajax技术取出的ajax-3.txt’内容。

相关文章推荐
- apache+php+mysql配置问题总结
- 王高利:在apache2.4上配置awstats后没权限,显示源码问题,报错总结
- Django在使用mod_python+apache中配置VirtualHost的问题总结
- Apache下配置虚拟主机的问题与总结
- Apache FTPServer配置问题总结
- windows下php5 apache2.2 mysql5 配置中的问题总结
- Apache http2.4.27解压版环境配置问题总结(win10)
- Apache FTPServer配置问题总结
- 配置Apache+PHP+MySql时可能遇到的问题总结
- Spring Boot学习总结(6)——SpringBoot解决ajax跨域请求问题的配置
- ubuntu9.04 apache配置问题总结
- web ajax应用国际化、乱码问题总结
- Apache的中配置Directory配置问题
- 使用Ajax.net遇到的问题-使用会话时提示错误"只有在配置文件或 Page 指令中将启用会话状态设置为真时,才可以使用会话状态
- 关于在apache中配置error-page的问题解决方案
- Apache的配置文件语法错误,问题所在?怎么修改?
- ajax 编码问题总结
- apache的一个死循环配置问题 [apache 2.0.59]
- AJAX中文问题总结
- 转:AJAX中文问题总结
