React Native移植原生Android
2016-09-27 19:31
435 查看
(一)前言之前已经写过了有关React Native移植原生Android项目的文章,不过因为RN版本更新的原因吧,跟着以前的文章可能会出现一些问题,对于初学者来讲还是会有很多疑难的困惑的,而且官方的文档移植没有更新,最新版本集成方法已经发生很大变化啦~OK,今天我们用新版本进行走一遍流程,具体原来就不讲了,直接看移植步骤。
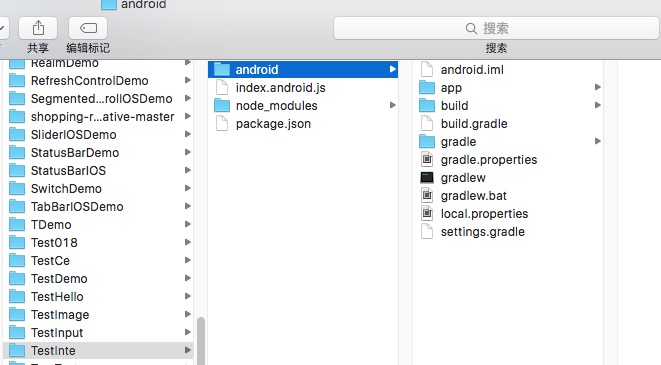
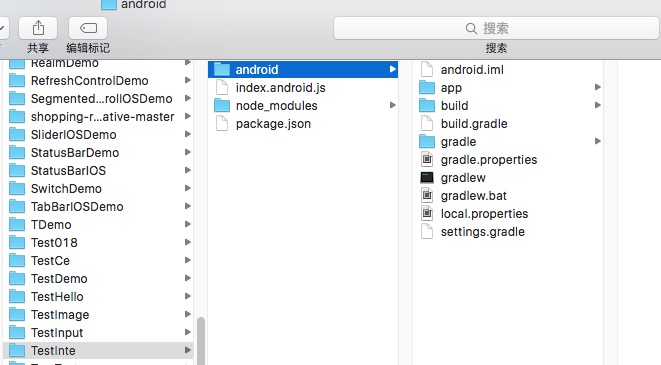
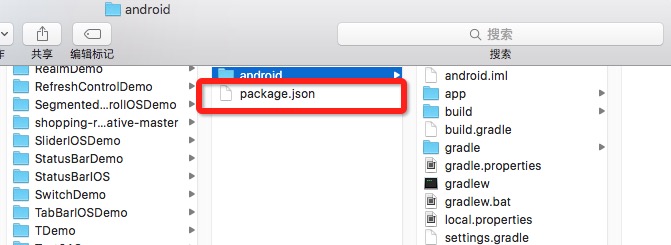
(二)前提准备工作①.首先我们有一个采用Gradle构建的Android应用项目,这个大家直接采用Android Studio进行创建一个项目即可。我这边新建一个目录TestInte,然后采用Android Studio创建一个android项目在该文件夹下面。具体如下:

②.电脑必须安装Node.js,具体安装使用方法(点击进入)
(三)Android项目相关配置2.1 在我们Android项目的build.gradle中添加React Native依赖,然后同步,具体代码如下:
?
2.2紧接着我们需要在项目AndroidManifest.xml中加入网络访问权限
?
该仅仅用于开发阶段从开发服务器加载最细的JavaScript代码,在正式发布版本中,如果有需要可以把该网络权限删掉。
(四)添加原生代码在Android项目的MainActivity中,我们需要配置相关代码来进行启动运行React Native库。我这边直接采用>=0.18版本的写法了,
具体代码如下:
?
到此为止我们的Android项目Activity和配置文件以及完成了最基本的配置方法了。
(五)添加js下面我们采用命令行,首先切换到项目的根目录上面(我的例子是切换到TestIntegrating目录下)
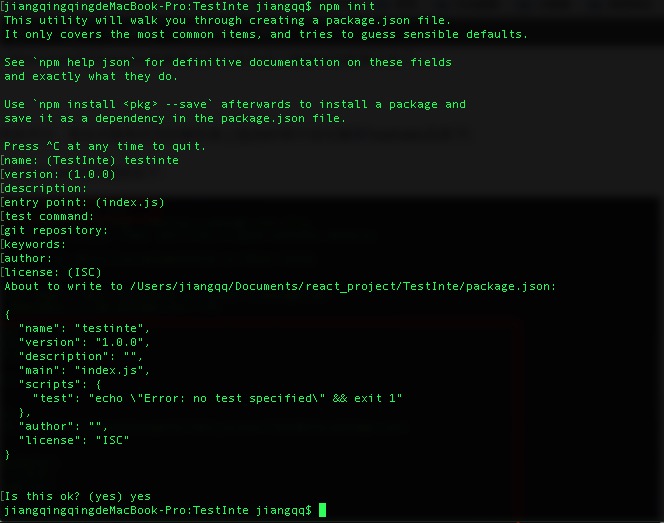
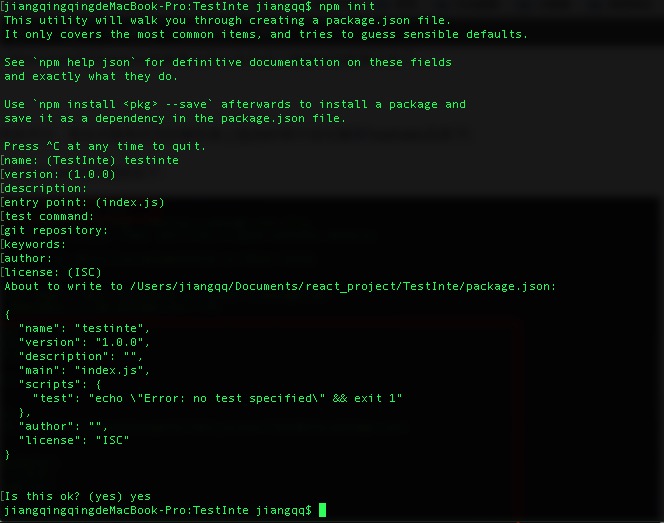
5.1.命令行运行npm init 运行截图如下:

该命令会创建一个package.json文件,并且提示我们输入一些信息,默认不输入即可,不过name必须要为全英文小写哦,具体结果执行结果如下:

5.2.接下来我们在在scripts标签那边添加如下代码:
?
以及添加react依赖:"react": "15.0.2"和react-native依赖:"react-native": "^0.26.3",
[注意].不要问我为什么知道这样配置的,你init一个项目就知道了…根据本地最新的依赖版本信息复制进去就可以啦

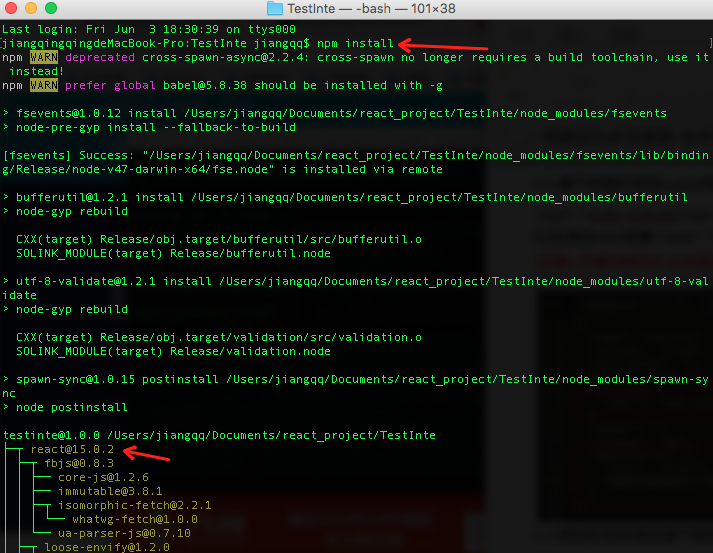
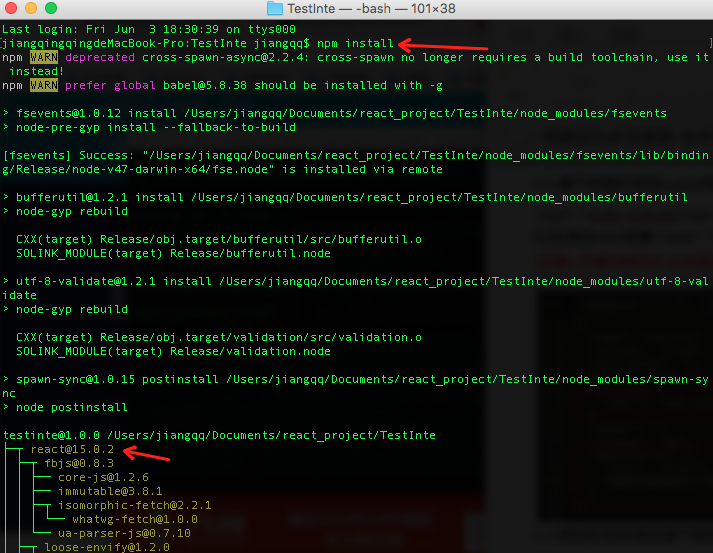
5.3.然后在项目根目录下面执行npm install安装依赖模块,安装记录截图如下:

如果这样觉的嫌麻烦了,当然了还记得上面如果你重新init一个项目,直接把node_modules文件夹复制进行呗
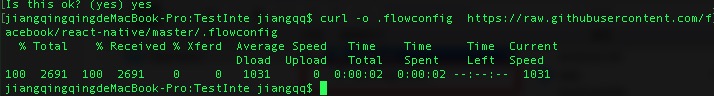
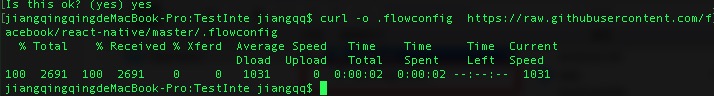
5.4.curl -o .flowconfig https://raw.githubusercontent.com/facebook/react-native/master/.flowconfig
做一下flow配置

5.5.到这里其实已经差不多了,不过我们看上面的build.gradle文件中的配置compile 'com.facebook.react:react-native:+' 如果直接这样的话,官方会去下载已经提交到0.20.1版本,所以我们这边还是需要做一些配置,让它可以加载我们node_modules文件夹中react-native本地最新版本库。具体修改文件路径:android/build.gradle
?
新增maven库地址到本地库即可
5.6.现在我们创建一下文件命名为:index.android.js,然后在里边添加如下代码:
?
以上就完成了所有的相关代码以及react-native配置了,注意上上面的都采用testinte了,希望大家都用一样的名字和前面MainActivity进行统一哦。
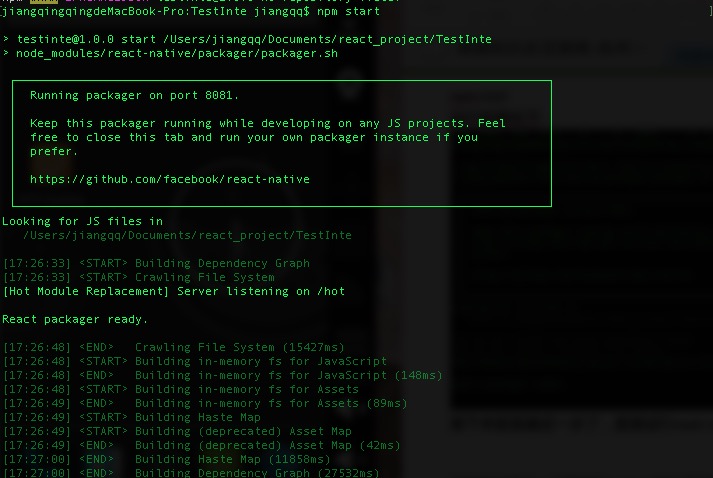
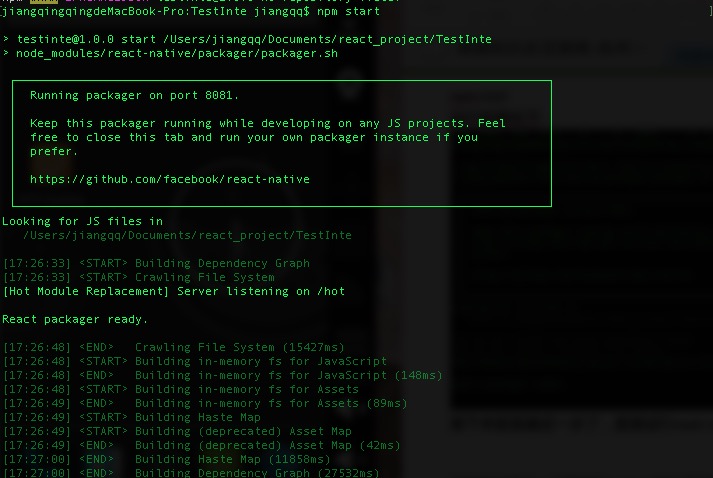
(六)运行APP上面的配置步骤全部完成了,下面我们要运行APP了,首先我们需要开启开发服务器,使用如下命令即可:npm start
运行结果如下:

接下来就是最后一步了,直接运行react-native run-android命令编译运行应用就可以了,运行结果如下:

这样就完成了一个简单的Android原生项目移植到React Native中了。
【注意事项】.感谢热心童鞋的回复,大家可能会遇到评论区中找不到.so文件的问题
具体解决方案:http://www.jianshu.com/p/67c574236e8f
解决方案方案:
找不到.so 库错误 解决办法是 在项目中的 build.gradle 文件中添加
?
(二)前提准备工作①.首先我们有一个采用Gradle构建的Android应用项目,这个大家直接采用Android Studio进行创建一个项目即可。我这边新建一个目录TestInte,然后采用Android Studio创建一个android项目在该文件夹下面。具体如下:

②.电脑必须安装Node.js,具体安装使用方法(点击进入)
(三)Android项目相关配置2.1 在我们Android项目的build.gradle中添加React Native依赖,然后同步,具体代码如下:
?
?
(四)添加原生代码在Android项目的MainActivity中,我们需要配置相关代码来进行启动运行React Native库。我这边直接采用>=0.18版本的写法了,
具体代码如下:
?
(五)添加js下面我们采用命令行,首先切换到项目的根目录上面(我的例子是切换到TestIntegrating目录下)
5.1.命令行运行npm init 运行截图如下:

该命令会创建一个package.json文件,并且提示我们输入一些信息,默认不输入即可,不过name必须要为全英文小写哦,具体结果执行结果如下:

5.2.接下来我们在在scripts标签那边添加如下代码:
?
[注意].不要问我为什么知道这样配置的,你init一个项目就知道了…根据本地最新的依赖版本信息复制进去就可以啦

5.3.然后在项目根目录下面执行npm install安装依赖模块,安装记录截图如下:

如果这样觉的嫌麻烦了,当然了还记得上面如果你重新init一个项目,直接把node_modules文件夹复制进行呗
5.4.curl -o .flowconfig https://raw.githubusercontent.com/facebook/react-native/master/.flowconfig
做一下flow配置

5.5.到这里其实已经差不多了,不过我们看上面的build.gradle文件中的配置compile 'com.facebook.react:react-native:+' 如果直接这样的话,官方会去下载已经提交到0.20.1版本,所以我们这边还是需要做一些配置,让它可以加载我们node_modules文件夹中react-native本地最新版本库。具体修改文件路径:android/build.gradle
?
5.6.现在我们创建一下文件命名为:index.android.js,然后在里边添加如下代码:
?
(六)运行APP上面的配置步骤全部完成了,下面我们要运行APP了,首先我们需要开启开发服务器,使用如下命令即可:npm start
运行结果如下:

接下来就是最后一步了,直接运行react-native run-android命令编译运行应用就可以了,运行结果如下:

这样就完成了一个简单的Android原生项目移植到React Native中了。
【注意事项】.感谢热心童鞋的回复,大家可能会遇到评论区中找不到.so文件的问题
具体解决方案:http://www.jianshu.com/p/67c574236e8f
解决方案方案:
找不到.so 库错误 解决办法是 在项目中的 build.gradle 文件中添加
?
相关文章推荐
- 【React Native开发】React Native移植原生Android项目(Mac用)
- React native 移植原生android module
- React Native移植原生Android
- React Native移植原生Android
- 【React Native开发】React Native移植原生Android项目(4)
- 【React Native开发】React Native移植原生Android项目(4)
- Android 原生开发、H5、React-Native使用利弊和场景技术分享
- Android原生应用集成ReactNative坑总结
- 将React Native集成至Android原生应用
- 原生Android项目中集成React native页面
- 关于React-native里Android原生模块和组件的写法
- 在Android原生中嵌入React Native,进而React Native调用原生
- 如何创建一个Android原生的react-native组件(一)
- React Native添加Android原生模块
- react native 学习笔记----将react native嵌入到Android原生应用
- Android原生(Native)C开发之四:SDL移植笔记
- Android原生(Native)C开发之四:SDL移植笔记
- Android React Native使用原生模块
- Android React Native植入原生应用小记
- React-Native移植-Android
