react中iconfont字体图标不显示问题
2016-09-27 16:18
357 查看
如下图,

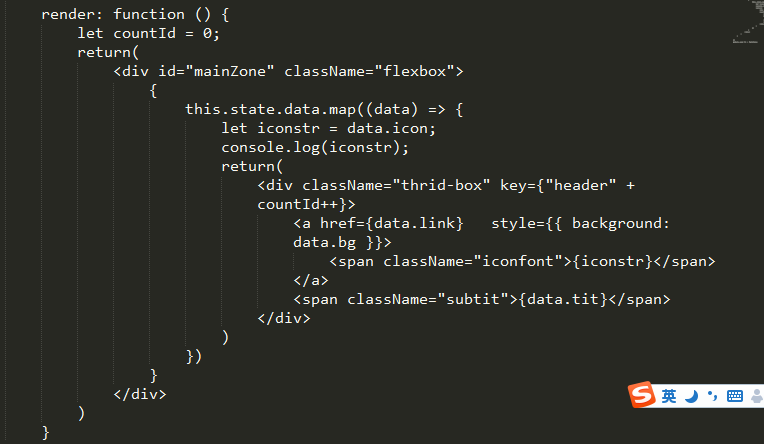
写四个圆圈,直接将iconfont的字体编码写在静态HTML结构中时显示没问题,然而明显这样的结构用循环写是更好的选择,

但是,页面上不能显示字体图片了,而是直接显示字体编码
原因是字体编码后面四位是Unicode编码,想使用字符串来传递的话,只要将 "" 改为 “\ue655” 即可。
正确显示的字体图标:


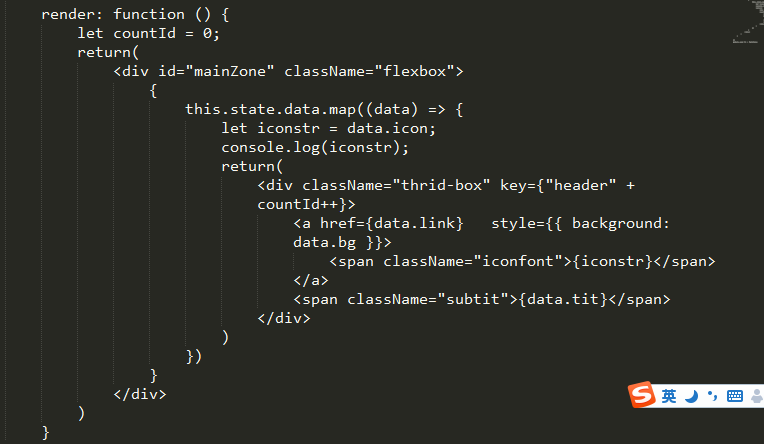
写四个圆圈,直接将iconfont的字体编码写在静态HTML结构中时显示没问题,然而明显这样的结构用循环写是更好的选择,

但是,页面上不能显示字体图片了,而是直接显示字体编码
原因是字体编码后面四位是Unicode编码,想使用字符串来传递的话,只要将 "" 改为 “\ue655” 即可。
正确显示的字体图标:

相关文章推荐
- iconfont.cn中字体图标的问题
- 最新的超棒免费图标字体(icon font)收集
- 如何在HTML中使用图标字体 - icon font?
- 最新的超棒免费图标字体(icon font)收集
- 解决Android 4.0以上版本中OptionsMenu菜单不显示ICON图标的问题
- 如何在HTML中使用图标字体 - icon font?
- 表格的宽度点击后产生图标换行问题解决以及字体在手机中不正常显示
- iconfont-矢量图标字体的运用
- 解决Android 4.0以上版本中OptionsMenu菜单不显示ICON图标的问题
- 字体图标 iconfont cssfont
- 如何在HTML中使用图标字体 - icon font?
- 网站图标Icon显示在浏览器地址http前面-(几个问题的小结)
- 如何在HTML中使用图标字体 - icon font?
- net MDI 窗体菜单显示子窗体ICON图标,以及合并子窗体菜单问题
- 最新的超棒免费图标字体(icon font)收集
- 如何在HTML中使用图标字体 - icon font?
- python(py2exe)打包成exe执行文件,vista/win7下icon图标显示问题的解决方案
- icon font字体图标字库汇总
- ASP.NET MVC 下 引用阿里巴巴和IconFont字体路径404问题
