React Native 入门姿势
2016-09-27 11:12
197 查看
React Native 入门姿势





Promise 与 Rx 的区别
1、结构不同:
Promise是链式结构、每个Promise就像一个环,环环相扣,理论上可以无限延伸下去。
Rx 是流式结构,数据源发出后不停的在变换,最后进入subcriber后结束。
2、触发时机不同:
Promise 在new的时候就开始执行了。
Rx 的Observerable 只有在被订阅的时候才会执行,才会发出数据源。
3、线程的处理:
Promise 没有线程的处理,Javascript 是单线程模式。
Rx 对Observerable 、subcriber 做了线程切换的支持。
4、两个本质上并没有消除Callback,但是将多层嵌套的Callback扁平化
async/await 是Generator的语法糖,使用同步方式开发异步编程


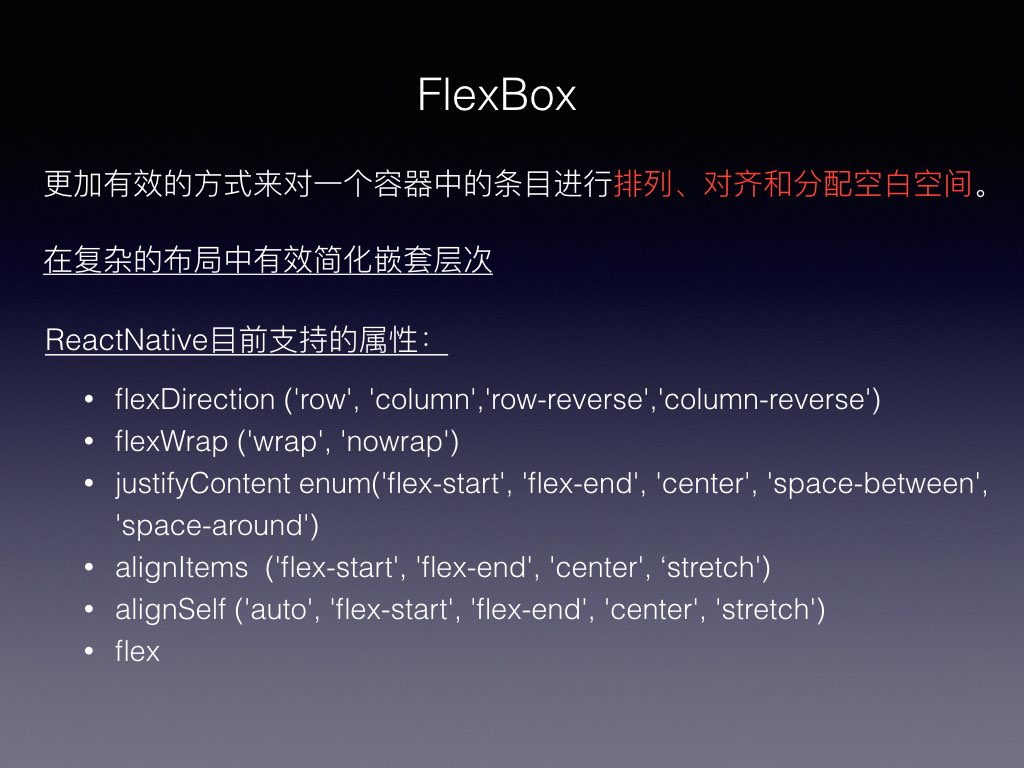
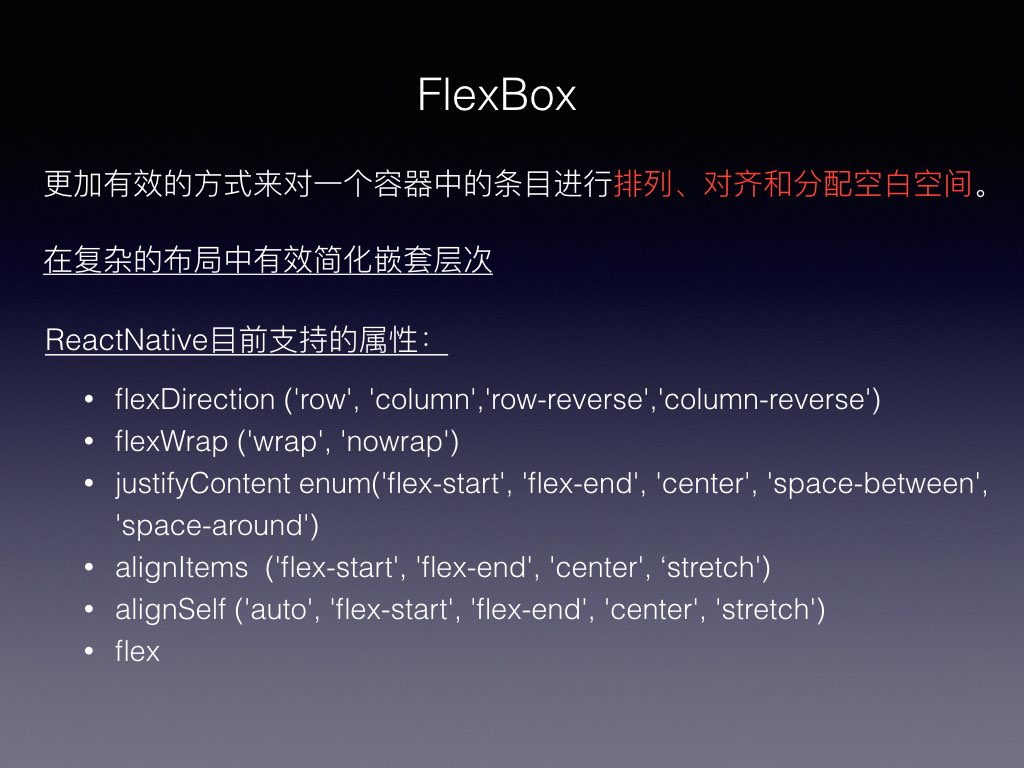
在复杂的布局中有效简化嵌套层次
ReactNative目前支持的属性



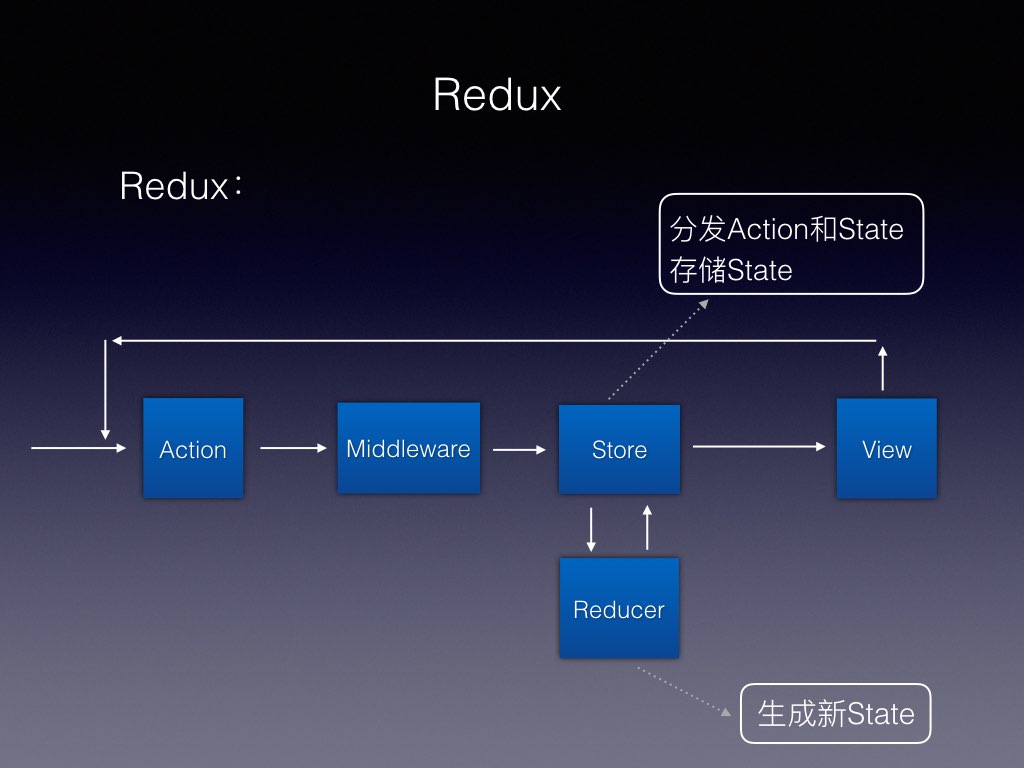
1、状态可预测:
所有状态的改变都要通过Action,所以我们想要知道整个应用有哪些状态改变,我们只需要看有多少Action就好了。
2、单一数据源:
所有的state都保存在一个store里,方便调试和管理。
3、state只读:
state只读就可以回溯到之前的状态,这也称之为『时间旅行』,state 只能通过reducer copy一份后修改。
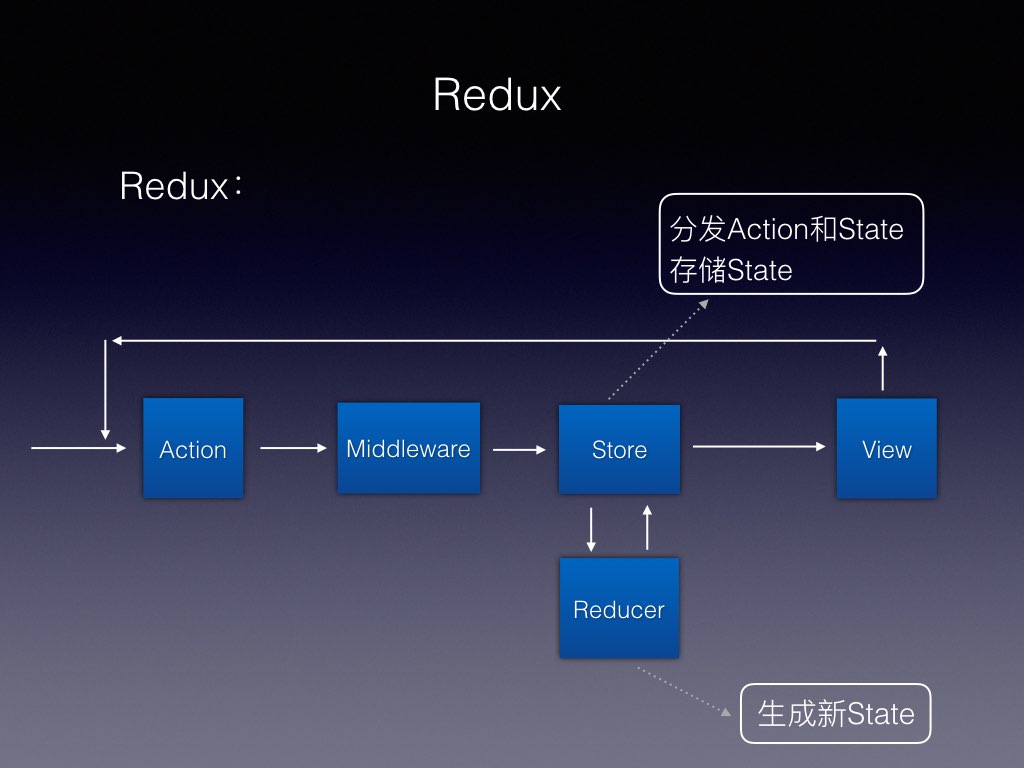
4、reducer负责状态逻辑
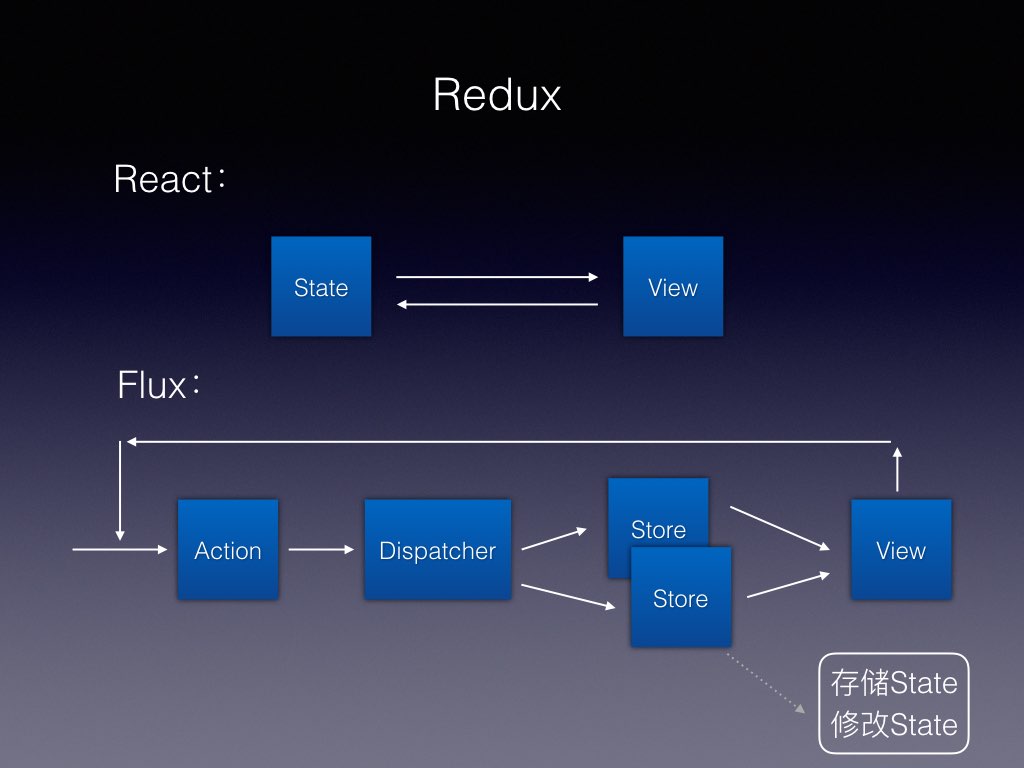
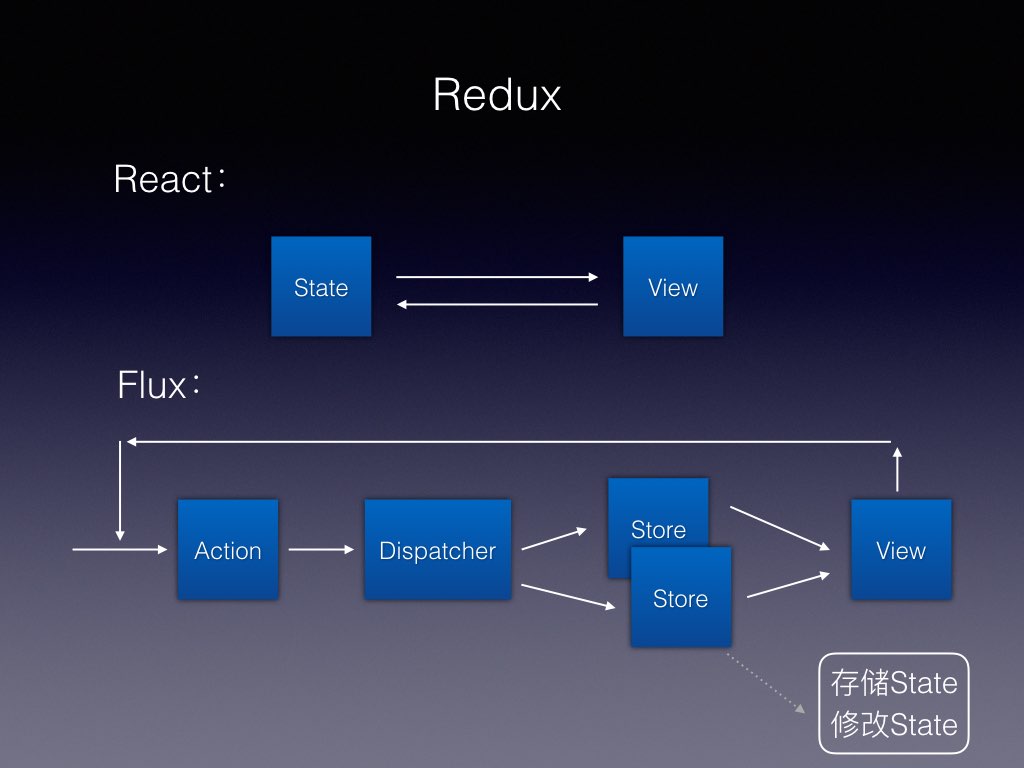
与flux对比下,redux将state的保存 和 修改拆分了,store用于保存state,reducer用于state的修改(业务逻辑),这样就可以实现业务代码(reducer)的热替换,如果在flux 替换store的代码会丢失保存的state。







Promise 与 Rx 的区别
1、结构不同:
Promise是链式结构、每个Promise就像一个环,环环相扣,理论上可以无限延伸下去。
Rx 是流式结构,数据源发出后不停的在变换,最后进入subcriber后结束。
2、触发时机不同:
Promise 在new的时候就开始执行了。
Rx 的Observerable 只有在被订阅的时候才会执行,才会发出数据源。
3、线程的处理:
Promise 没有线程的处理,Javascript 是单线程模式。
Rx 对Observerable 、subcriber 做了线程切换的支持。
4、两个本质上并没有消除Callback,但是将多层嵌套的Callback扁平化
async/await 是Generator的语法糖,使用同步方式开发异步编程


在复杂的布局中有效简化嵌套层次
ReactNative目前支持的属性



1、状态可预测:
所有状态的改变都要通过Action,所以我们想要知道整个应用有哪些状态改变,我们只需要看有多少Action就好了。
2、单一数据源:
所有的state都保存在一个store里,方便调试和管理。
3、state只读:
state只读就可以回溯到之前的状态,这也称之为『时间旅行』,state 只能通过reducer copy一份后修改。
4、reducer负责状态逻辑
与flux对比下,redux将state的保存 和 修改拆分了,store用于保存state,reducer用于state的修改(业务逻辑),这样就可以实现业务代码(reducer)的热替换,如果在flux 替换store的代码会丢失保存的state。


相关文章推荐
- React Native动画的锚点anchorPoint
- `npm install --save --save-exact react-native` failed
- React native 初始化的工具学习资料
- React 基础题
- react native com.android.ddmlib.InstallException: Unable to upload some APKs我踩过的坑
- 【原创】东方耀reactnative 视频38之-物理返回键
- React(5)--事件处理
- 【重要更新】代码保护管理系统.NET Reactor v5.0发布,新增综合模糊处理编辑器|附下载
- redux 学习
- React系列——React中如何使用css-in-js
- 读阮一峰的React 入门实例教程有感
- React Native for Android的环境配置
- React动态添加事件
- React给添加元素增加样式
- 深入浅出 React Native:使用 JavaScript 构建原生应用
- React之组件性能调优
- react native调试运行的时候,无法运行,显示无法启动
- react native 开发工具vscode
- react更改原数据再触发action,不会触发重新渲染
- React-Native学习笔记之生命周期
