前端知识框架总结
2016-09-27 01:09
246 查看
前端知识框架总结
学习需要方向与目标,所以下定决定先总结只是框架。update on 2017-01-09
今日发现一前端知识框架的总结图,传送门,前鹅厂大神。(我眼中的大神)。之前遇到的问题,这里找到了更清晰的思路&解决办法,对FE的知识也有一个升级,这次更新一下这一篇文章,日后会逐渐接触这个框架里面的知识!
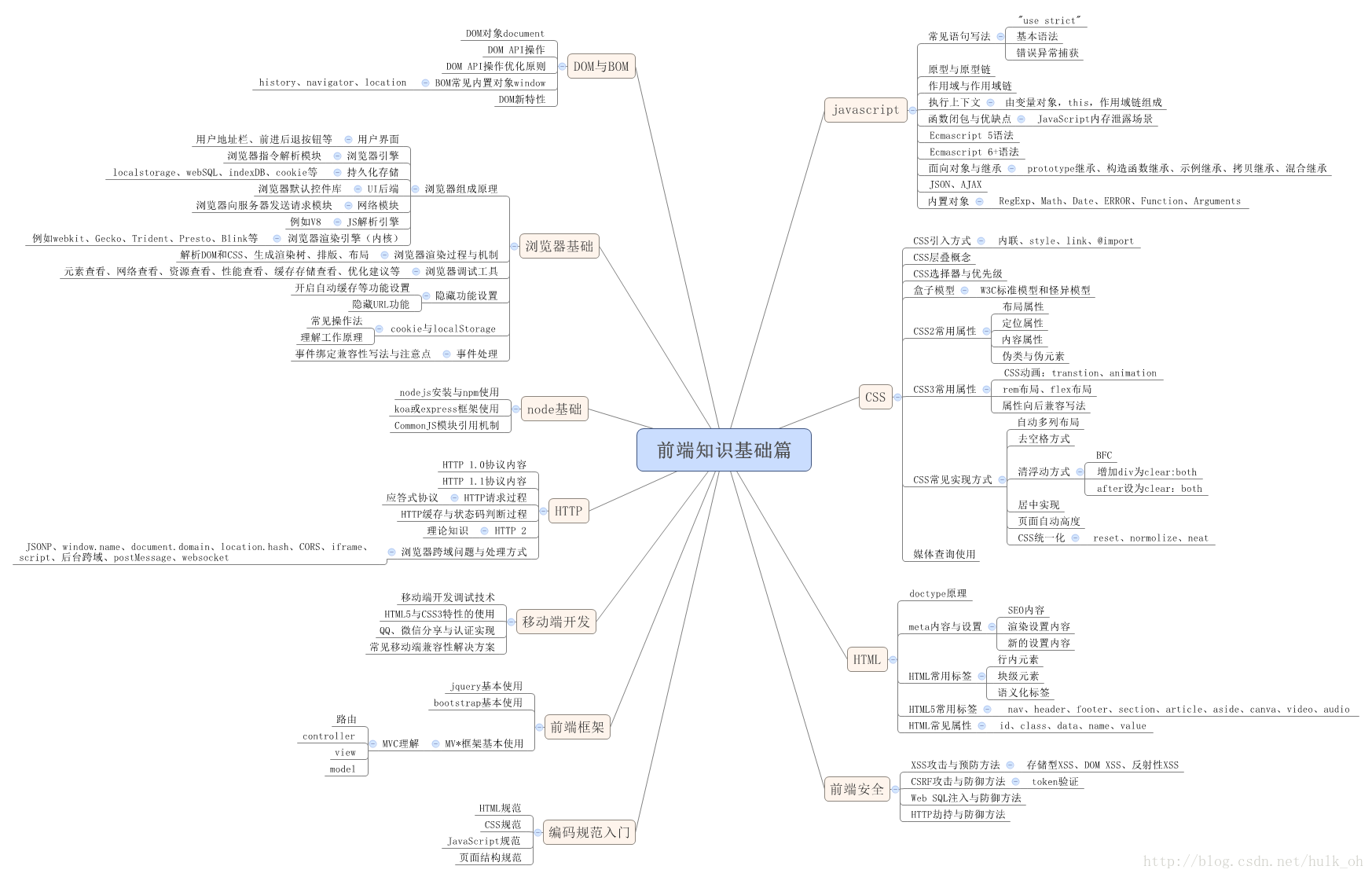
基础版

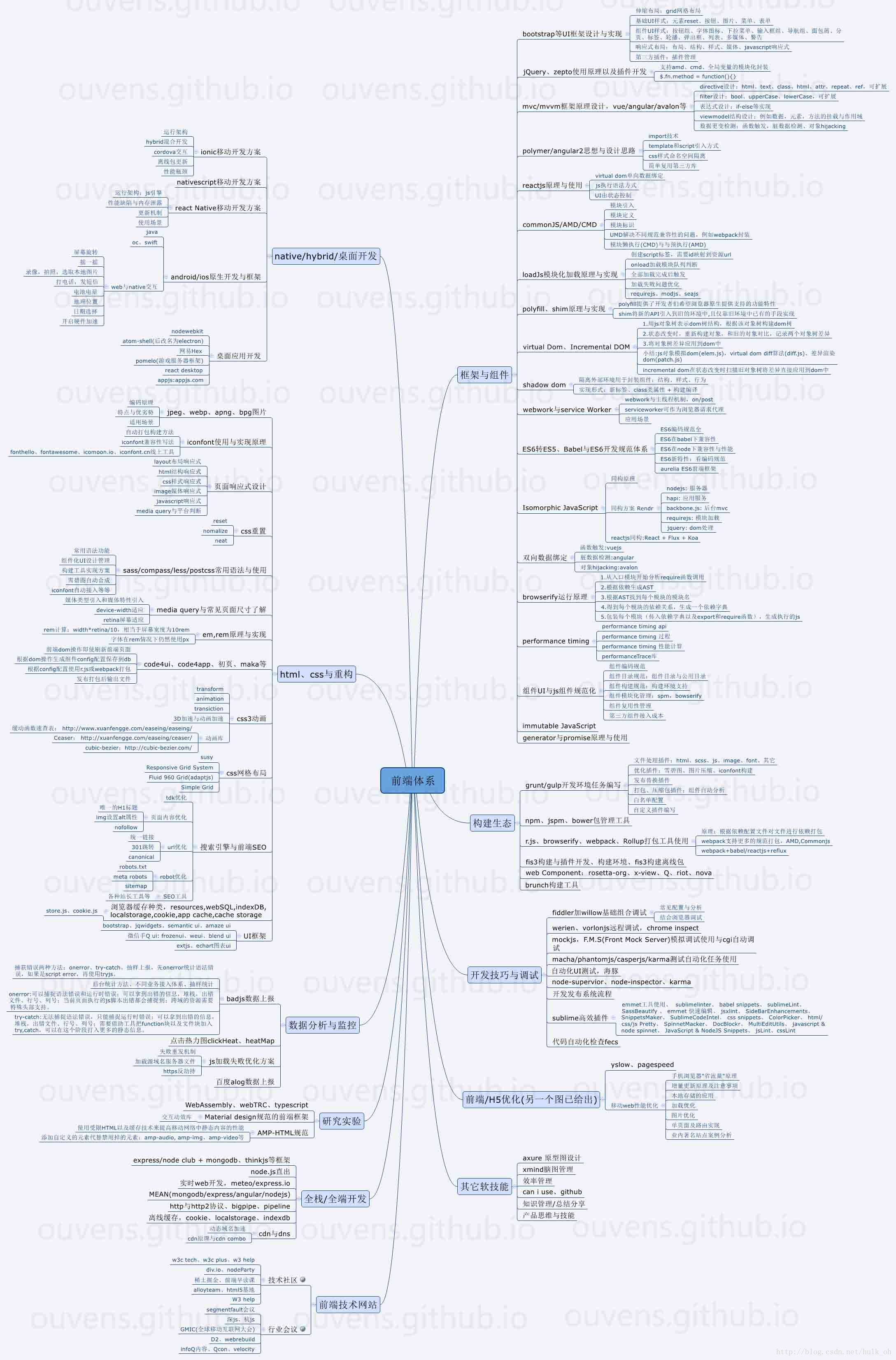
进阶版

我之前列出来的问题,上图其实以及囊括了,但是我还是认为还是有几个方面需要补充,至少我认为我是需要的。
计算机网络部分,socket ,tcp,udp,包括各种传输协议(视频流媒体,websocket等)
浏览器内核原理
下列是最初版的内容
server —- server app —-db
|
|
net —- internet 计算机网络基础, http 协议详解。 websotcket 长连接详解
|
(跨域交互的问题)
|
browser ( development environment) —-浏览器架构,解析过程 –> 兼容 ,性能 ,基础api(事件(mouse,touch,页面生命周期),)
|
web front end
|
|————————
| | |
html css js
html:
冷门基础: 文档声明,meta配置详解 ,
语义化,seo,html结构优化 + (收藏的blog)
css :
解析过程/解析算法的整理 , 优化
+ (收藏的blog)
js :(收藏的blog)
编程基础:关于容错,维护性,拓展,抽象,耦合,依赖问题的解决。
编程的过程: 编码技巧(js的基础认识+应用),项目架构分析 (业务量,mvc? ),设计模式(业务密度高的情况下),
框架的认识:
工程/项目优化相关:
单元测试,前端集成服务器的构建(mock,log,pack,push)
