[Js/Jquery]Jquery tagsinput在h5邮件客户端中应用
2016-09-26 10:37
435 查看
摘要
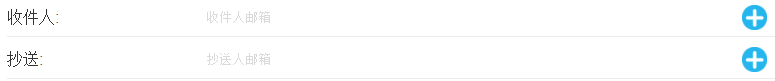
最近一直在折腾邮件的h5应用,为了保证在pc,ios,android端都可以使用,所以使用H5页面的方式嵌入app的webview中。页面
UI大概是这样的
Jquery tagsinput下载:http://xoxco.com/projects/code/tagsinput/
首先引入js和css

输入框
<input name="tags" id="tags" value="wolfy,wolfy2" />
上面的输入框,有默认的value,你可以直接调用tagsInput方法,使其变为tags
$('#tags').tagsInput();如果想添加自动完成功能,可以添加如下参数
$('#tags').tagsInput({
autocomplete_url:'http://myserver.com/api/autocomplete'
});你可以通过addTag和removeTag方法添加和删除标签
$('#tags').addTag('foo');
$('#tags').removeTag('bar');你可以通过下面的方法,一次添加多个tag
$('#tags').importTags('foo,bar,baz');注意:该方法如果传入空,则会清空input内容。
可以判断是否已经存在某个tag
if ($('#tags').tagExist('foo')) { ... }如果你希望在添加或者删除后,有其他的操作,该插件也提供了添加和删除的回调函数。
//$("#tags").tagsInput({
// //'autocomplete_url': url_to_autocomplete_api,
// //'autocomplete': { option: value, option: value },
// 'height': '100px',
// 'width': '300px',
// 'interactive': true,
// 'defaultText': 'add a tag',
// 'onAddTag': function (tag) {
// console.log('添加了', tag);
// },
// 'onRemoveTag': function (tag) {
// console.log('移除了', tag);
// },
// 'onChange': function (tag) {
// console.log('变化了', tag);
// },
// 'delimiter': [',', ';'], // Or a string with a single delimiter. Ex: ';'
// 'removeWithBackspace': true,
// 'minChars': 0,
// 'maxChars': 0, // if not provided there is no limit
// 'placeholderColor': '#666666'
//});
相关文章推荐
- jQuery tagsinput在h5邮件客户端中应用详解
- jquery.tagsinput.js 实现记录checkbox勾选的顺序
- 发邮件 上传图像 JS中的EVENT GRIDVIEW的简单应用 JS中一些寻找控件的用法
- 利用JQUERY的回调函数,通过asp中的代码在客户端执行js。
- 为radio类型的INPUT添加客户端脚本(附加实现JS来禁用onClick事件思路代码)
- JS面向对象应用二(多差异流程的WEB客户端逻辑设计实现)
- 转载:JQuery,Extjs,YUI,Prototype,Dojo 等JS框架的区别和应用场景简述
- 简单ASP.NET AJAX 客户端应用:用JS直接调用WebServices方法
- jquery.validate.js 应用例子
- [网络收集]给radio类型的INPUT添加客户端脚本 --附加实现JS来禁用onClick事件思路代码
- jquery.treeview.js树控件的应用
- html input checkbox - js,jQuery
- jquery的jQuery pager plugin(jquery.pager.js)简单应用
- JQuery,Extjs,YUI,Prototype,Dojo 等JS框架的区别和应用场景简述
- jquery.maskedinput.js
- 为radio类型的INPUT添加客户端脚本(附加实现JS来禁用onClick事件思路代码)
- 在Asp.NET项目中应用jquery.Validation进行客户端验证
- JQuery,Extjs,YUI,Prototype,Dojo 等JS框架的区别和应用场景简述
- js客户端快捷键管理类的较完整实现和应用
- JQuery 应用-JQuery.groupTable.js
