Android 开关控件Switch的简单使用
2016-09-26 09:58
549 查看
在很多app的设置页面,或者是一些功能的开关界面,我们常常用到 Switch(开关) 来展示状态,今天说说新学到的Switch控件。
最基本情况的按钮:
<Switch
android:id="@+id/switch_普通开关"
android:layout_width="match_parent"
android:layout_height="wrap_content" /> 效果如图:


简单设置:<pre name="code" class="html"> <Switch
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textOff=""
android:textOn=""
android:switchMinWidth="120dp"
android:thumb="@android:color/transparent"
android:track="@drawable/switch_track"
/>
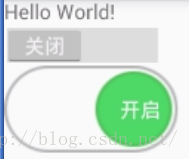
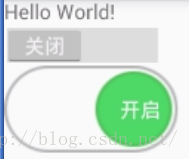
效果展示:

这里layout_width:这能设置整个布局的宽度,不能设置具体的Switch的大小,需要使用switchMinWidth属性来设置。
thumb:文字所携带的背景,设置为背景色进行隐藏。不设置会出现一个背景框。
track:设置开关的背景图片,类似于button的background。
textoff、texton:设置开关时的文字显示。
最后说说Switch的点击事件:
private Switch mSwitch;
private TextView mText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mSwitch = (Switch) findViewById(R.id.switch_);
mText = (TextView) findViewById(R.id.text_);
// 添加监听
mSwitch.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if (isChecked){
mText.setText("开启");
}else {
mText.setText("关闭");
}
}
});
}
如图所示,没什么可以说的。。
最基本情况的按钮:
<Switch
android:id="@+id/switch_普通开关"
android:layout_width="match_parent"
android:layout_height="wrap_content" /> 效果如图:


简单设置:<pre name="code" class="html"> <Switch
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textOff=""
android:textOn=""
android:switchMinWidth="120dp"
android:thumb="@android:color/transparent"
android:track="@drawable/switch_track"
/>
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/switch_close" android:state_checked="false" /> <item android:drawable="@drawable/switch_open" android:state_checked="true" /> </selector>
效果展示:

这里layout_width:这能设置整个布局的宽度,不能设置具体的Switch的大小,需要使用switchMinWidth属性来设置。
thumb:文字所携带的背景,设置为背景色进行隐藏。不设置会出现一个背景框。
track:设置开关的背景图片,类似于button的background。
textoff、texton:设置开关时的文字显示。
最后说说Switch的点击事件:
private Switch mSwitch;
private TextView mText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mSwitch = (Switch) findViewById(R.id.switch_);
mText = (TextView) findViewById(R.id.text_);
// 添加监听
mSwitch.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if (isChecked){
mText.setText("开启");
}else {
mText.setText("关闭");
}
}
});
}
如图所示,没什么可以说的。。
相关文章推荐
- Android 开关控件Switch简单使用
- Android 开关控件Switch的简单使用
- Android switch控件的使用,及简单样式改变
- Android 控件系列: GridView 的简单使用
- Android ListView 列表控件的简单使用
- android控件Spinner(1)之简单使用
- android菜鸟学习笔记14----Android控件(三) ListView的简单使用
- Android Design Support Library 中控件的使用简单介绍
- Android PullToRefresh下拉刷新控件的简单使用
- android控件--Spinner的简单使用
- Android Design Support Library 中控件的使用简单介绍(一)
- Android学习Scroller(三)——控件平移划过屏幕 (Scroller简单使用)
- 使用Android原生控件自定义Switch控件
- 【Android 开发】:UI控件之开关状态按钮 ToggleButton 的使用方法
- android switch控件的使用
- Android ListView 列表控件的简单使用
- Android 控件之 Spinner下拉列表 使用简单总结
- android刮奖控件,使用简单。
- 【按住你的心】——Android开发CheckBox&RadioButton控件的简单使用
- Android L 新增UI控件:RecyclerView CardView的简单使用
